vue中使用jquery插件
Posted jcxfighting
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue中使用jquery插件相关的知识,希望对你有一定的参考价值。
(1)使用npm下载安装依赖
直接npm install ‘插件名称’ --save 安装依赖
在main.js中引入插件的样式
在页面中直接使用
(2)直接将js文件引入到项目中
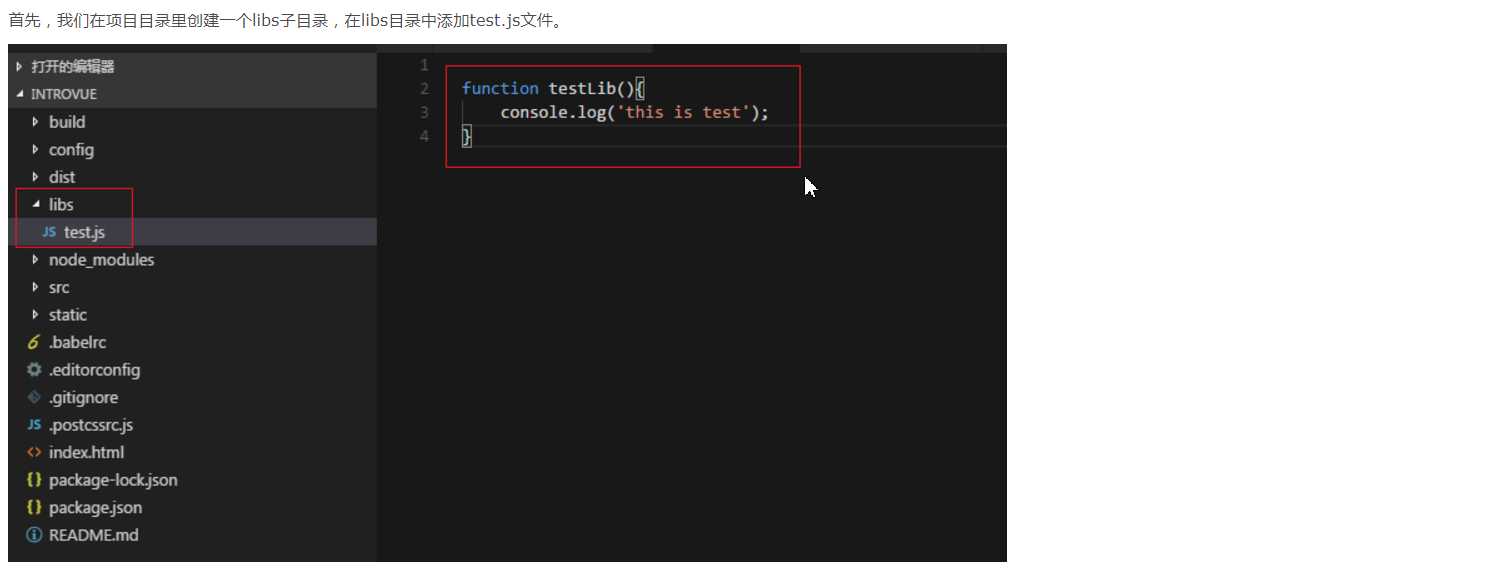
先将js文件拷到项目中
在index.html中引入
<script type="text/javascript" src="/public/js/dist/calendar.min.js"></script>
填写路径的时候注意:


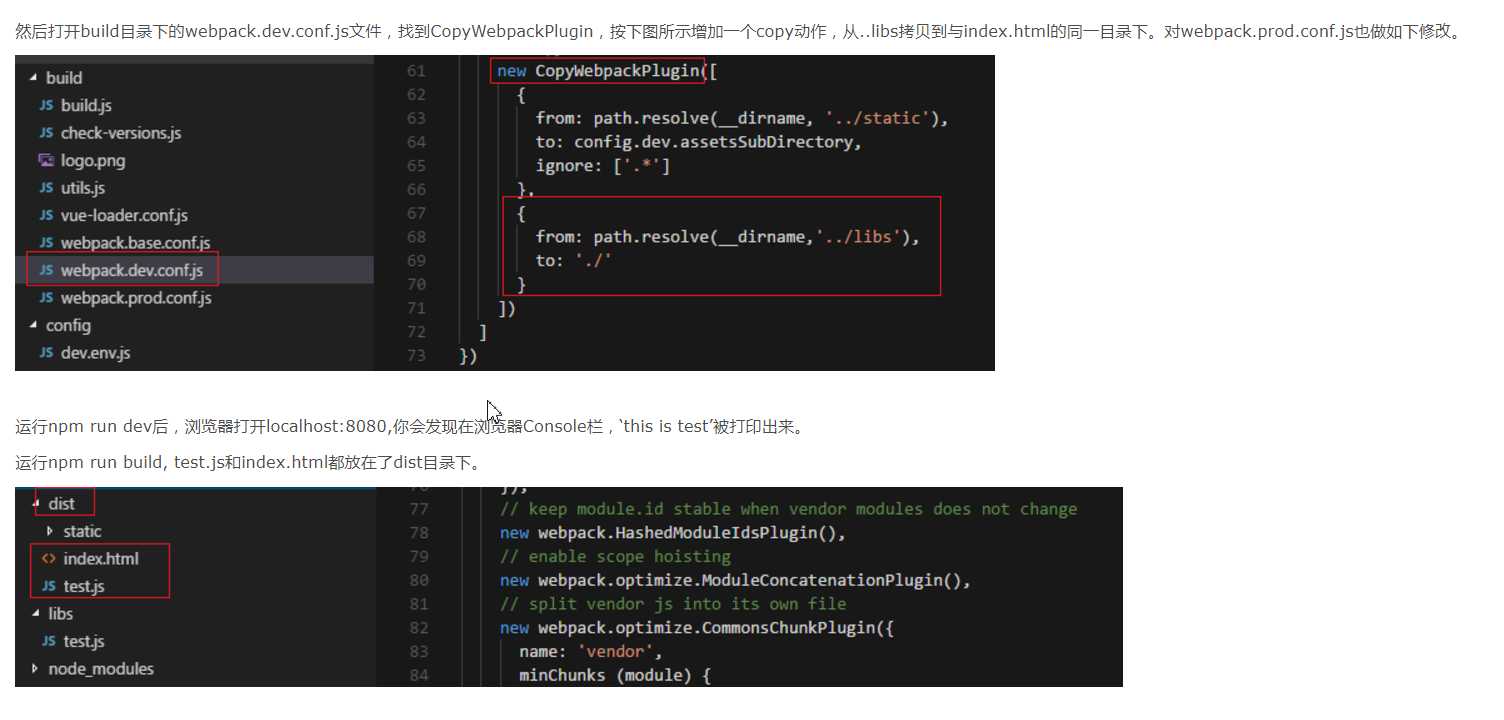
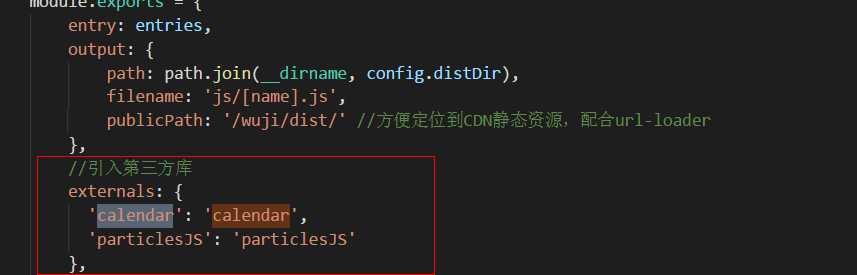
在webpaclk.config中添加配置

直接在页面中使用
以上是关于vue中使用jquery插件的主要内容,如果未能解决你的问题,请参考以下文章