盒模型详解
Posted wyb666
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了盒模型详解相关的知识,希望对你有一定的参考价值。
内容:
1.什么是盒模型
2.padding和margin
3.盒模型实例
4.margin和padding拓展
1.什么是盒模型
2.padding和margin
padding -> 内边距(内容与边框之间)
margin -> 外边距(标签与标签之间)
1 margin: 用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的 2 padding: 用于控制内容与边框之间的距离; 3 Border(边框) 围绕在内边距和内容外的边框。 4 Content(内容) 盒子的内容,显示文本和图像。
注:两个挨着的margin浏览器最后会取其中的最大值
3.盒模型实例
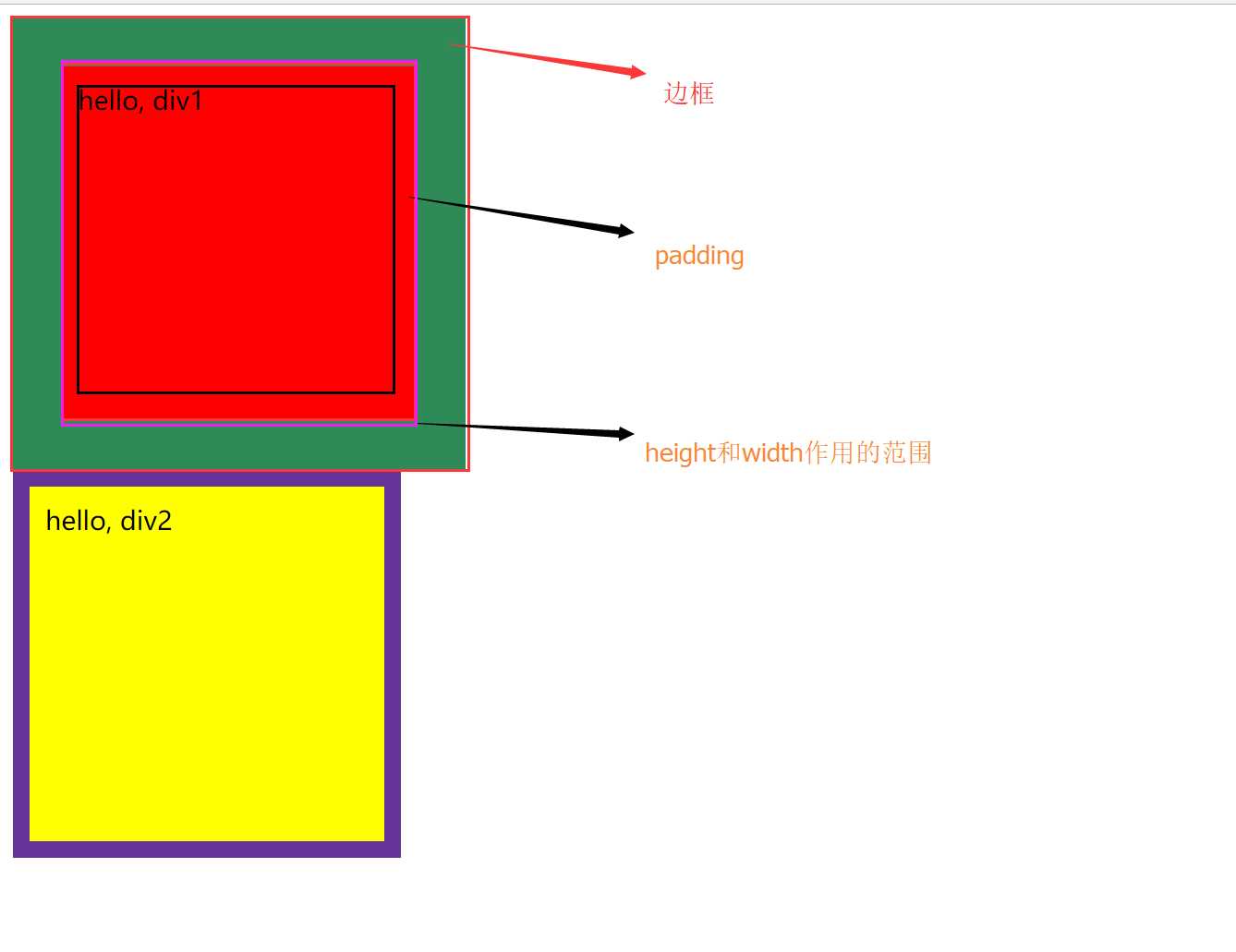
(1)边框、内容及padding实例
1 <!--__author__ = "wyb"--> 2 <!DOCTYPE html> 3 <html lang="en"> 4 <head> 5 <meta charset="UTF-8"> 6 <title>padding和margain</title> 7 <style> 8 .div1{ 9 width: 200px; height: 200px; 10 background-color: red; 11 border: 30px solid seagreen; 12 padding: 10px; 13 } 14 .div2{ 15 width: 200px; height: 200px; 16 background-color: yellow; 17 border: 10px solid rebeccapurple; 18 padding: 10px; 19 } 20 </style> 21 </head> 22 <body> 23 <div class="div1">hello, div1</div> 24 <div class="div2">hello, div2</div> 25 </body> 26 </html>
效果如下:

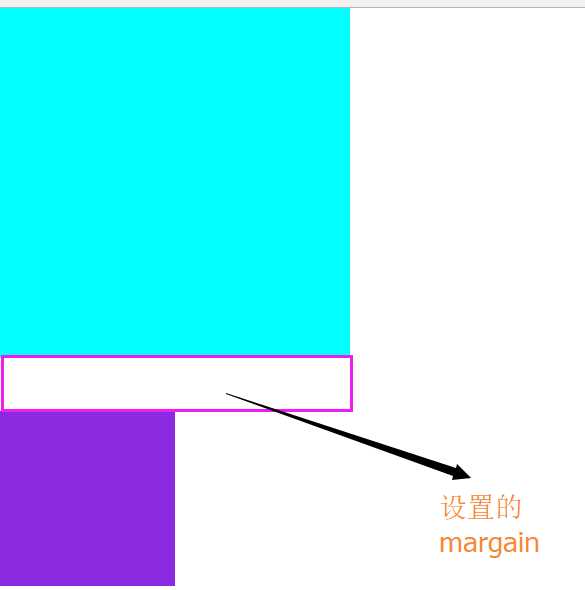
(2)margin实例
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>padding和margain2</title> 6 <style> 7 body{ 8 margin: 0; 9 } 10 .div1{ 11 background-color: aqua; 12 width: 200px; 13 height: 200px; 14 margin-bottom: 30px; 15 } 16 .div2{ 17 background-color: blueviolet; 18 width: 100px; 19 height: 100px; 20 } 21 </style> 22 </head> 23 <body> 24 <div class="div1"></div> 25 <div class="div2"></div> 26 </body> 27 </html>
效果如下:

4.margin和padding拓展
(1)body的margin问题
边框在默认情况下会定位于浏览器窗口的左上角,但是并没有紧贴着浏览器的窗口的边框,这是因为body本身也是一个盒子(外层还有html),在默认情况下, body距离html会有若干像素的margin,具体数值因各个浏览器不尽相同,所以body中的盒子不会紧贴浏览器窗口的边框
解决方法:
1 margain: 0;
(2)margin collapse(边界塌陷问题)
外边距的重叠只产生在普通流文档的上下外边距之间,这个看起来有点奇怪的规则,其实有其现实意义。设想,当我们上下排列一系列规则的块级元素时,那么块元素之间因为外边距重叠的存在,段落之间就不会产生双倍的距离
兄弟div: 上面div的margin-bottom和下面div的margin-top会塌陷,也就是会取上下两者margin里最大值作为显示值
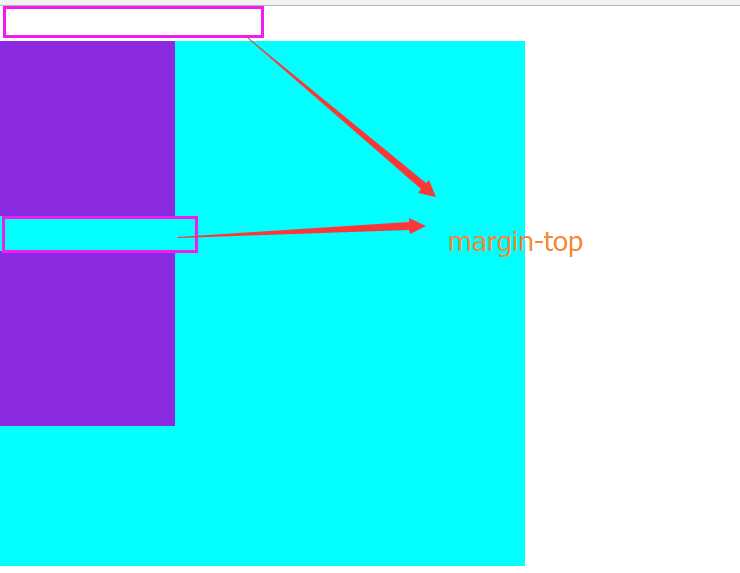
父子div: 如果父级div中没有 border,padding,inline content,子级div的margin会一直向上找,直到找到某个标签包括border,padding,inline content 中的其中一个,然后按此div 进行margin
1 <!DOCTYPE html> 2 <html lang="en" style="padding: 0px"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 body{ 8 margin: 0; 9 } 10 11 .div1{ 12 background-color: aqua; 13 width: 300px; 14 height: 300px; 15 } 16 .div2{ 17 background-color: blueviolet; 18 width: 100px; 19 height: 100px; 20 margin-top: 20px; 21 22 } 23 </style> 24 </head> 25 <body> 26 27 <div class="div1"> 28 <div class="div2"></div> 29 <div class="div2"></div> 30 </div> 31 32 </body> 33 </html> 34 35 margin collapse示例
效果如下:

解决方法:以下3局代码任选一句加入父div的样式中即可
1 border:1px solid transparent; 2 padding:1px; 3 over-flow:hidden;
以上是关于盒模型详解的主要内容,如果未能解决你的问题,请参考以下文章