CSS 盒子模型详解 IE盒子模型实际应用——把Border设置成不改变宽度高度的内边框
Posted JIZQAQ
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS 盒子模型详解 IE盒子模型实际应用——把Border设置成不改变宽度高度的内边框相关的知识,希望对你有一定的参考价值。
目录
一.实际应用
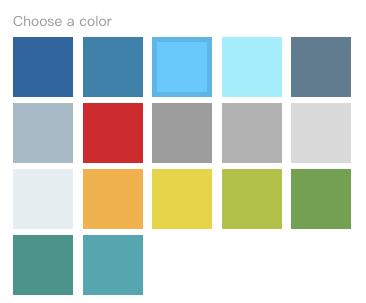
项目里面遇到一个问题,就是选中某个颜色之后,需要显示一圈颜色更深的边框表示选中状态。但是加上之后,明显框框变大了,一点也不美观。 于是想找找能不能把border改成内边框的方法。

在css中加了一行
box-sizing: border-box;完美解决问题

这里涉及到了一个我以前一直没有深入了解过的知识,就是CSS的盒模型。
二.盒模型
先来简单说一下,什么是盒模型。
1.盒模型基本元素
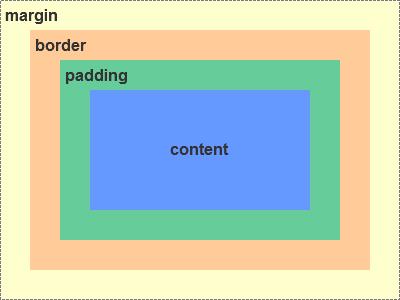
盒模型从外到里由以下几个元素组成:
- 外边框(margin)
- 边框(border)
- 内边框(padding)
- 内容(content)

2.盒模型的分类
这个应该大家早就很熟悉了,然而盒模型具体还能分为两种
- W3C盒模型
- IE盒模型
IE8以上都是W3C盒模型 IE5极其以下都是IE盒子模型,IE6、IE7、IE8在混杂模式下IE盒模型,在标准模式下是W3C盒模型
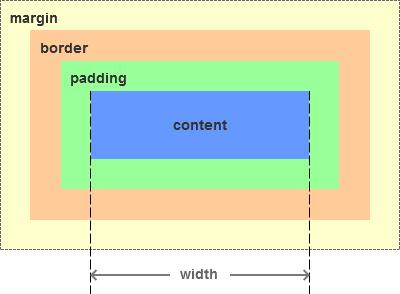
W3C盒模型
W3C盒模型也就是我们平时使用最多的盒模型,这个盒模型的宽度width中只有content部分,height里面也是只有content部分。
也就是说当我们设置了width之后,实际上块显示的宽高是width+padding+border+margin。这也是为什么我上面的例子里,块设置了border之后会明显比别的块大一圈。
在CSS设置的办法中:
box-sizing: content-box;
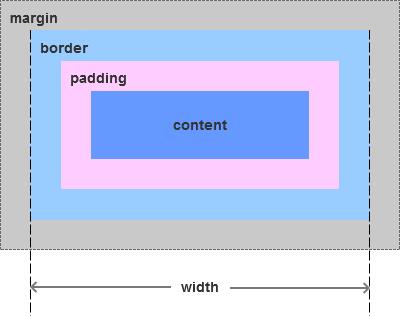
IE盒模型
IE盒模型不一样的是width中除了content部分还有padding和border部分,height里面也是相同的。
当我们设置了width之后,实际上块显示的宽高是width+margin。所以上述例子中,解决需求的办法就是把我们那个块改为了IE盒模型。
在CSS设置的办法中:
box-sizing: border-box;
参考:
CSS盒模型(Box Model)
以上是关于CSS 盒子模型详解 IE盒子模型实际应用——把Border设置成不改变宽度高度的内边框的主要内容,如果未能解决你的问题,请参考以下文章