Visual Studio Code(VSCODE)语言设置
Posted lvdongjie
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Visual Studio Code(VSCODE)语言设置相关的知识,希望对你有一定的参考价值。
版权声明:本文为 testcs_dn(微wx笑) 原创文章,非商用自由转载-保持署名-注明出处,谢谢。 https://blog.csdn.net/testcs_dn/article/details/75070415
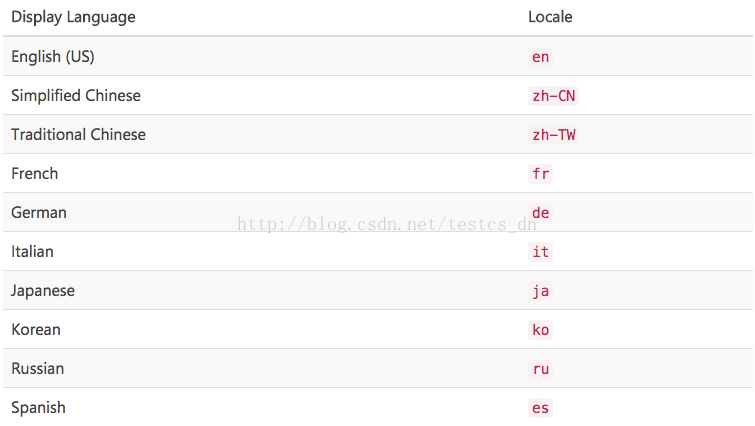
Visual Studio Code 附有10种可用的显示语言(地区):英文(美国),简体中文,繁体中文,法文,德文,意大利文,日文,韩文,俄文和西班牙文。
所有10种语言的本地化显示文本都包含在主VS代码下载中,因此不需要辅助安装。
默认情况下,VS代码会拾取操作系统的显示语言,如果是不支持的语言环境,则使用英文(US)。
可用的区域设置
语言设置
1、快捷键
Windows、Linux 快捷键是:ctrl+shift+p
macOS 快捷键是:command + shift + p
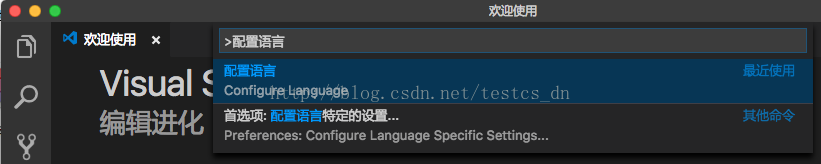
2、搜索:配置语言 或者 Configure Language
选择后会打开 locale.json 文件
-
{
-
// 定义 VSCode 的显示语言。
-
// 请参阅 https://go.microsoft.com/fwlink/?LinkId=761051,了解支持的语言列表。
-
// 更改此值需要重启 VSCode。
-
"locale":"zh-CN"
-
}
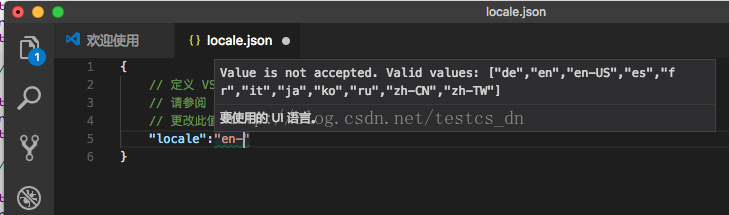
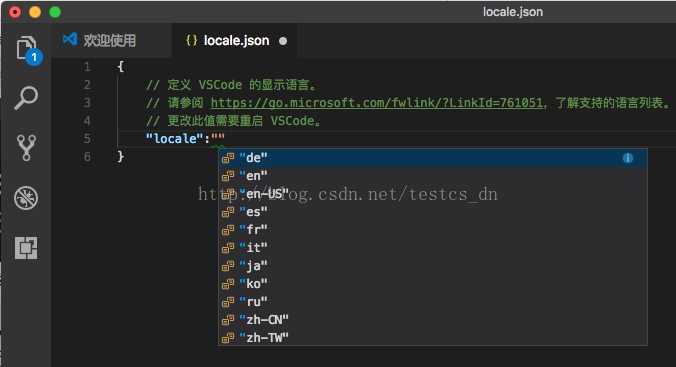
当你删除之前的语言设置,在“locale”后面输入冒号或引号时会提示可用的选项
保存对 locale.json 文件的修改,关闭VSCODE,重新打开语言就变了。
注意:在配置》首选项》打开的 Settings.json 中是找不到语言配置的。
以上是关于Visual Studio Code(VSCODE)语言设置的主要内容,如果未能解决你的问题,请参考以下文章
visual studio code(vscode) 调试php