Egret之自定义类库
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Egret之自定义类库相关的知识,希望对你有一定的参考价值。
今天写了一个属性绑定的类库.
步骤如下 :
一 , 新建一个EUI项目,删除Main.ts文件
二 , 发布项目
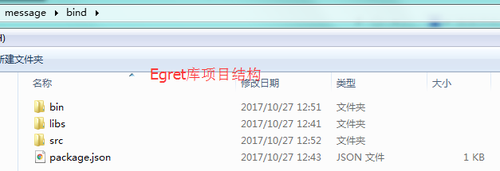
三 , 新建库项目(bind) egret create_lib bind
得到库项目结构
四,手写bind.d.ts文件为bind.js如下:
declare module bind{
/**
* 绑定的数据接口( CallBack的参数 )
* @author Aonaufly
*/
interface IBindEventData<T>{
/**旧值*/
$oldValue? : T;
/**新值*/
$newValue : T;
}
}
declare module bind{
/**
* 所有绑定Model的基类
* @author Aonaufly
*/
abstract class BaseBindModel extends egret.EventDispatcher{
/**
* 发布变化的数据
* @param {string} $attribute_name 属性
* @param {string} $field_name 对应的字段
* @param {T} $value 数值
*/
changeValue<T>($attribute_name : string , $field_name : string , $value : T):void;
}
}
declare module bind{
/**
* 绑定属性订阅者(用后请销毁)
* @author Aonaufly
*/
class Bind2Subscriber<T>{
/**
* 销毁绑定释放资源
*/
destory() : void;
}
}
declare module bind{
/**
* 绑定工具类
* @author Aonaufly
*/
class BindTool{
/**
* 属性绑定变换
* @param {any} $v2Class View层Class
* @param {string} $v2Attribute View层属性
* @param {BaseBindModel} $d2Class Model层Class
* @param {string} $d2Attribute Model层属性
* @param {boolean} $isFirst 是否首次更新数值
* @returns {bind.Bind2Subscriber<T>}
*/
static bindProperty<T>( $v2Class : any , $v2Attribute : string , $d2Class : BaseBindModel , $d2Attribute : string , $isFirst? : boolean ) : Bind2Subscriber<T>;
/**
* 设置回调方法绑定
* @param {Function} $callBack View层回调方法
* @param $d2Class Model层Class
* @param {string} $d2Attribute Model层属性
* @param {boolean} $isFirst 是否首次更新数值
* @returns {bind.Bind2Subscriber<T>}
*/
static bindCallBack<T>( $callBack : Function , $d2Class : BaseBindModel , $d2Attribute : string , $isFirst? : boolean ) : Bind2Subscriber<T>;
}
}五,在库项目src中加入 bind.js和bind.d.js
六,在库项目libs加入依赖的d.ts文件
七,编写package.json如下
{
"name": "egret",
"version": "3.2.4",
"modules": [
{
"name": "bind",
"description": "bind",
"files": [
"bind.js",
"bind.d.ts"
],
"root": "src"
}
]
}八,编译库项目
九,引入到Egret项目中并使用(将bind自定义类库放在与egret项目平级的目录上)
引入(egretProperties.json):
命令 egret build -e 后,第三方类库应用成功
.................................完毕(可完美使用)
本文出自 “Better_Power_Wisdom” 博客,请务必保留此出处http://aonaufly.blog.51cto.com/3554853/1976887
以上是关于Egret之自定义类库的主要内容,如果未能解决你的问题,请参考以下文章