:[1]像素 Pixel (Picture Element)
Posted zssure
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了:[1]像素 Pixel (Picture Element)相关的知识,希望对你有一定的参考价值。
背景:
原本该小节想直接套用上世纪一片著名论文《A Pixel Is Not A Little Square》作为标题,怎奈英文原文信息量较大,内部蕴含了很多关于采样定理的信息论知识,虽然通读数遍但依然感到些许迷茫,怕对读者有误导,所以直接简单一点以《像素Pixel》为题,从日常生活中浅显、通俗的概念入手,来引入未来在DICOM世界观中会频繁出现并占去大量篇幅的元概念——像素Pixel,是Picture与Element两者缩写“pix”和“el”的组合。(备注:更多底层理论知识待后续再逐步补充&完善)。
本博文中先探索像素的起源,然后从日常生活中的常见的概念,诸如分辨率、像素数、PPI、DPI等入手来进一步剖析,最后会介绍两类常见的像素操作手段。
1.像素Pixel
讲到概念,首选Wiki百科。当然我说的是英文版Pixel Wiki,中文版中的大多数词条真是不敢苟同。这里请允许我先摘录英文Wiki中对Pixel定义的原文:
In digital imaging, a pixel, pel, dots, or picture element is a physical point in a raster image, or the smallest addressable element in an all points addressable display device;
——so it is the smallest controllable element of a picture represented on the screen.
因为像素(Pixel)这个概念在不同的场景中会有不同的含义,例如Pixel Wiki中列举的,
- [1] 相机领域的传感器最小感应元件(这与本系列博文第二章开篇中提到的胶片、数码相机、以及人类视网膜都有些许类似)
- [2] 打印领域的最小可打印元素(下文中提到的DPI跟这个相关)
- [3] 显示设备的最小可显示单元(LCD、LED想必这个大家比较耳熟能详,因为这是现如今各大手机厂商撕逼的点之一)
等等
所以这里我们有必要理清一下边界:上文我们摘录的是数字图像(digital imaging)领域中像素Pixel的定义,后续《DICOM世界观》中会频繁出现的如果没有特殊说明专指这个概念。相较于上面的几个概念([1]、[2]、[3]),这里要讲的像素Pixel更多的是由于软硬件快速发展而逐步催生的、并经过人的大脑从具体现实世界中“抽象”而来的。因此现在讲的像素Pixel并不一定有一个对应的、具体的实物与此一一对应。但在技术发展的初期它与现实世界中的某些事物的确是一一对应的,它是一种现实世界与数字世界(即现在的互联网时代)的映射关系和衔接纽带。这一类概念或者说方法还有很多,例如香农采样定理、傅里叶变换(时域到频域)等等,它们都可以比作一种映射关系或者衔接纽带。
1.1. Pixel ≠ Square
首先让我们回顾一下像素Pixel的概念发展史。起初picture element是用于电视(television)领域,并首次公开出现于在1927年的《无线电世界》杂志中。Pixel是Picture与Element的缩写组合词,在1932的《Variety》杂志中开始用“pix”来作为picture的缩写,到现如今在摄影行业依然会有如此用法,而Element的缩写就是el。像素Pixel——完整的第一次公开使用出自于美国NASA的JPL喷气推进实验室(其实你会发现现如今所谓的信息化时代或硅基时代,大多概念,尤其是核心概念都跟美国的DARPA、NASA有关,所以很多东西可能从出生就带了西方的基因,老美的基因)即,
pixpicture+elelement=pixel p i x p i c t u r e + e l e l e m e n t = p i x e l简单的回顾我们可以了解到像素Pixel与图像、与显示密切相关的。正如wiki百科开头所讲的:像素是栅格图像中最小的组成元素,是所有以“点寻址技术”的显示设备的最小可寻址单元——点寻址简单理解就是将整个显示区域切分成一个个很小很小的块,每个小块用一个点表示,找到这个点就能确定图像的某一部分,所以叫做点寻址。
在第二章开篇《DICOM世界观·第二章 数字(D)、成像(I)与通讯(Co)》中我提到的胶片成像、CCD或CMOS数字成像、医学成像都有其最小单元,胶片是“银盐颗粒”、CCD或CMOS是“感光元器件”、医学成像是“银盐颗粒或感光元器件”(因为在医疗领域既有传统的成像手段也有数字成像手段),甚至人眼也可以看成是由一个个很小的元素组成,因为人眼总共有约1.2亿个视杆细胞与约600~700万个视锥细胞。
既然我们采集图像的手段是由一个一个很小的单元组成的,我们人类视觉也是有一个一个最小单元模拟而成的,那么这个最小单元究竟是什么样子呢?它的形状是什么?它又是如何来表达出我们所生活的现实世界的呢?
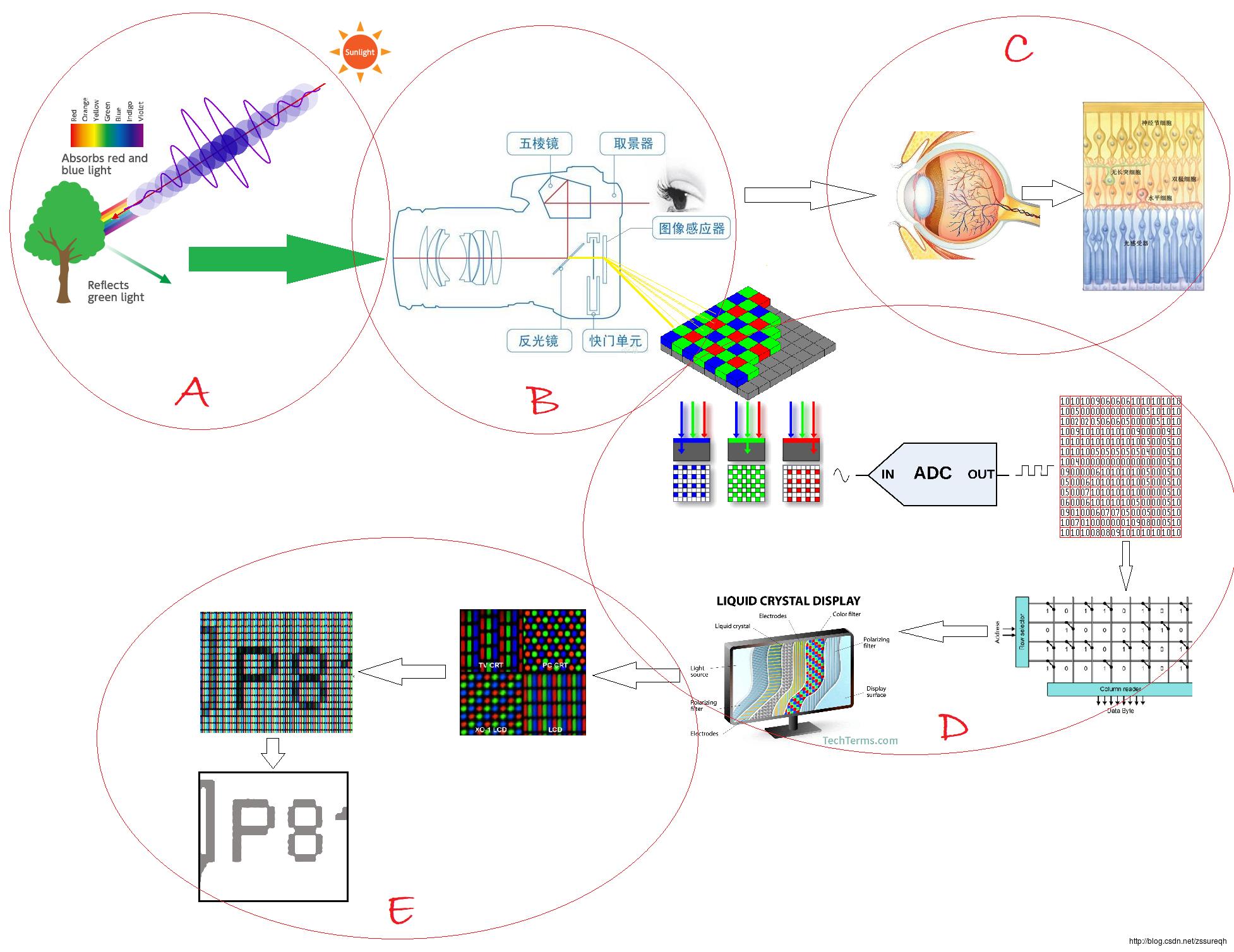
看一张组合图,感觉一下像素Pixel概念的存在。

一张简图涵盖了大量的概念和信息,从自然界里的光(量子理论、波粒二象性、光谱、反射、折射),到摄像机里的CCD与CMOS(光电效应、香农采样定理、模拟与数字信号相互转换),再到数字存储RAM或ROM(电子管、晶体管、集成电路、大规模集成电路),然后又返回至液晶显示(LCD,荧光背板、液晶格子、偏振光),最后到达人类眼睛的视杆细胞与视锥细胞在大脑视觉中心形成影像。绕了一大圈,用了各种技术,各种设备,使得自然界中的景象、单反取景窗中的景象,以及最终显示屏中的景象达成了一致或者部分一致,至少目前我们还很难达到自然界的分辨率。经历多个世纪的努力人类终于留住了大自然,乃至整个宇宙。
上面每一环节都存在着最小组成单元,我们要讲的像素Pixel特指上图D、E两个最后环节,今后考虑的仅仅是“数字图像”的后处理,在这之前(图像的采集、图像的保存)的环节不在该系列博文的涵盖范围内。之所以在这里讨论A、B、C三个环节的内容是为了能够找到我们认为Pixel是一个个小方块Square的根源,从而找到Pixel的“形状”。文章《A Pixel Is Not A Little Square》中指出Pixel真实应该是“点采样(point sampling)”,这里的点严格意义上说是数学概念中的点(无限的小,没有大小,没有体积)。
A pixel is a point sample. It exists only at a point.This position can actually spawn off a whole different answer. Instead of focusing on why each pixel is a square (or not), it can focus on why we tend to organize these point-samplings into rectangular grids. It actually wasn’t always that way!
正如David Postill所言,像素Pixel是点采样,仅仅存在于某一个点,而这些点实际上是可以衍生出任何形状出来。之所以大多数人印象中认为像素Pixel是一个个小方格Square,其实是因为信息化时代长此以往各种电子设备都是将点采样按照横平竖直的网格(grid)来排列的,例如上图B中的感光版、D中的集成电路存储阵列、E中的液晶显示晶格。
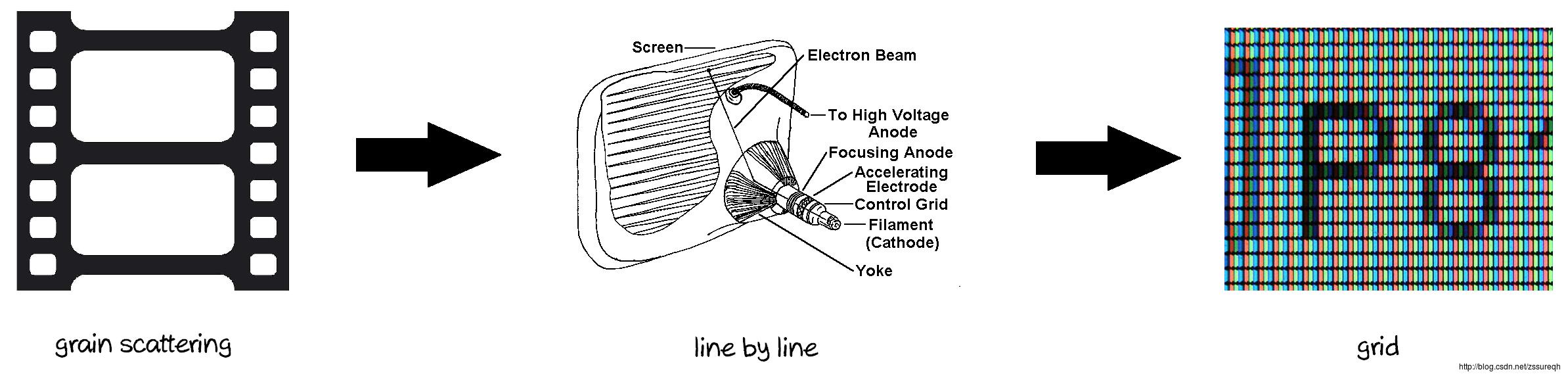
最早最早的胶片成像,依赖的是“银盐颗粒”(第二章开篇《DICOM世界观·第二章 数字(D)、成像(I)与通讯(Co)》有介绍),而胶片中的“银盐颗粒”排列是杂乱无章的,他的成像依赖的是银盐自身对光照后发生的化学反应,如果对比同一场景的胶片影像和现如今的数字影像会感觉出胶片成像有很重的颗粒感,所以胶片时代还没有形成像素Pixel是小方格Square的认知。
随后人类进入了TV时代,即最早的阴极射线管(CRT)大背头时代。这恐怕是很多70末、80初童年中最深刻印象之一了。那是一个电子信号飞速发展的时代,相较于胶片时代(因为胶片底片是天然的二维平面,这符合人类视觉成像),我们需要把图像的二维信息存储于一维的电信号中,因为电信号只能随着时间一个维度来改变电流强弱或电压高低。基于这种基础,二维图像被编排成了一条一条的线(line by line),此刻图像在垂直维度上已经变成了离散的,只有每条线内部的模拟信号依然被认为是连续的。
随后我们来到了PC信息化时代,相较于CRT成像,计算机内部存储的都是离散的数字信号,原本line by line的成像方式有需要进一步改进。类似于从胶片跨度到CRT时代,我们把图像在垂直方向拆分成了一条条线,PC时代在此基础上又将每条线内部继续拆分成了一个个小块——这就是我们所说的像素Pixel。至此二维的图像数据就在垂直方向和水平方向都进行了拆分,变成了网格Grid,并一直沿用至今。从此以后的改进都鲜有再涉及到对网格Grid的改进,顶多牵涉到如何来切割网格,例如每个网格是正方形Square还是长方形Rectangular。

之所以选择grid,是因为它横平竖直,可以直接与人类的知识储备对应起来,例如矩阵。其实一直以来都有人在尝试用其他的模型(not grid)来完成成像,例如下面图中的种种尝试,希望你不要感觉很突兀,因为他们也能实现我们现在grid的同样效果。

对于Square的选择,是当时最直观最简单的决策,但也是最愚蠢的,很多东西尤其是标准一旦制定会对后续的发展起到很大的影响,现如今我们如果更换Square这种标准,随着而来的会是各类成像设备、各类显示设备,甚至各类存储设备的改进,这可是一项浩大的工程,或许已经超出了我们的承受能力,又或许未来我们会迎来non-square时代,谁又知道呢。看看square的发明者 Russell Kirsch的抱怨吧^_^,
“Squares was the logical thing to do,” Kirsch says. “Of course, the logical thing was not the only possibility … but we used squares. It was something very foolish that everyone in the world has been suffering from ever since.”
虽然选择看似草率,但作者确没有失去信心,依然在为Square奋斗,这一点值得我们敬佩。
“Finally,” he says, “at my advanced age of 81, I decided that instead of just complaining about what I did, I ought to do something about it.”
1.2.分辨率(Resolution)、DPI&PPI
(1) 分辨率Resolution
区别于文章《A Pixel Is Not A Little Square》用香农采样定理来解释像素Pixel不是一个个小方格Square,我们通过研究数字化图像技术的发展来解释为何我们会形成“Pixel is square”的认知。接下来我们需要引入网格Grid概念模型中两个很重要的概念。
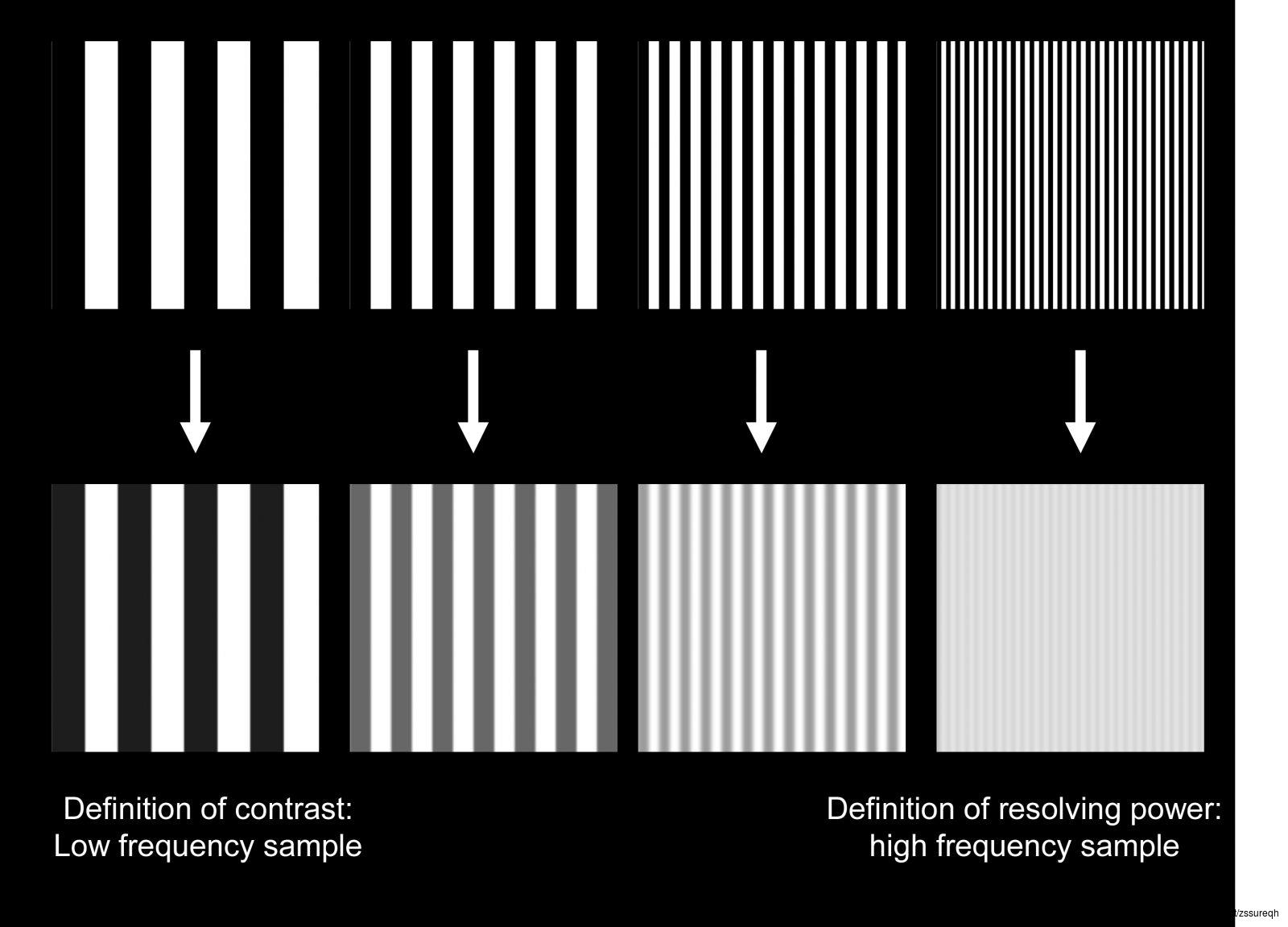
这里的分辨率依然仅特指数字图像的分辨率(digital image resolution)。所谓分辨率即分辨能力,用于衡量相邻的两条线在彼此靠近过程中依然能够识别出彼此的临界点,这里的距离指的是真实测量的物理距离,例如毫米(mm)、英寸(inch)。在摄像机镜头或者胶片中都会用线对每毫米(LP/mm)来表示分辨率,例如5LP/mm的镜头含义是指黑白相间的5对线均匀分布在1mm的物理距离中依然能够被镜头所识别。

对于分辨率Resolution,你也可以简单的理解为辨别微小的能力,辨别最小细节、最小单元的能力。在物理空间固定的情况下,按照上文我们定义的网格Grid模型,像素Pixel数量越多也就意味着分辨率越高。但像素分辨率等同于像素数要有一个前提条件那就是同样的物理空间。
The term resolution is often considered equivalent to pixel count in digital imaging, though international standards in the digital camera field specify it should instead be called “Number of Total Pixels” in relation to image sensors, and as “Number of Recorded Pixels” for what is fully captured.
如下图所示,同样的面积内随着像素点越来越多,要表达的信息就会越来越清晰,这也就是我们日常追求所谓高分辨率的原因之一了。

随着技术的发展,分辨率也越来越高,例如现在电影院的IMAX巨幕。

(2) DPI:Dots per Inch
DPI,全称Dots per Inch,即每英寸多少个点。这里的点 可以指半调印刷的墨点,可以指喷墨打印的墨点,可以指扫描仪的采样点,可以指数字图像的最小单位(即 pixel),可以指屏幕的物理像素,可以指操作系统的抽象像素,在不同的语境下可以指不同的概念(摘自知乎:DPI 和 PPI 的区别是什么?)。这里的概念解释是没有问题的,但是DPI通常应用在印刷领域,在数字显示领域通常会用我们下面要介绍的PPI。DPI与PPI之间是有一个对应关系。
(3) PPI:Pixel per Inch
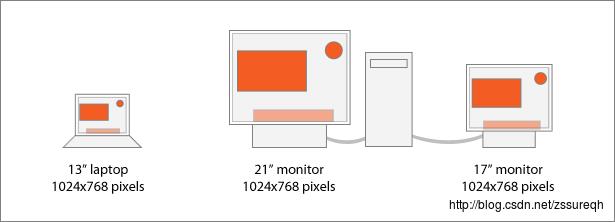
PPI, 全称Pixel per Inch,即每英寸多少个像素。按照上面我们介绍的分辨率概念,英寸表示的就是物理空间,像素类似于分辨率中的线对LP。这个概念是针对显示器设计而言的(可参考像素Pixel这一节开头我们附图中的E部分)。显而易见,依靠现在操作系统的抽象以及图形处理单元(GPU)的支持,我们可以更改显示器的PPI,但却不会改变我们显示屏的物理尺寸,要想改变物理尺寸只能靠money了^_^。所以PPI跟物理尺寸没有直接对应关系,不同大的物理尺寸可以设置成为同样的PPI,如下图所示:

所以PPI跟物体的真实大小没有关系,PPI只记录用多少个像素Pixel来组成要显示的物体,但所显示的大小跟依赖的显示设备中每个pixel的真实大小有关。例如同样的PPI的数字图像在iPhone手机和广告牌中显示的真实尺寸会相差数万倍。

如此一来,如果想将显示屏中的图像打印出来,该如何控制打印出后图像的真实尺寸呢?这就会用到我们提到的DPI和PPI两个概念。PPI的概念提出虽然只跟显示设备相关,但电脑显示屏的真实尺寸可以用英寸(Inch)丈量的。在计算机中创建图像的时候我们可以设置PPI和DPI,PPI表示这个图像用多少个点来代替却并不关心图像的真实大小,DPI表示该图像在“硬输出”(诸如打印)时每个像素点具体对应到真实世界的尺寸—— 其实可以简单的理解为打印机的分辨率。
两者之间的换算关系如下, SizeInch=Pixelsheight∗PixelswidthDPI S i z e I n c h = P i x e l s h e i g h t ∗ P i x e l s w i d t h D P I Pixelsheight∗Pixelswidth=PPI∗SizeInch P i x e l s h e i g h t ∗ P i x e l s w i d t h = P P I ∗ S i z e I n c h
例如如果一个宽有3000像素,高有2400像素的图像,设置DPI=300时打印出来的实际大小为:宽=3000/300=10英寸,高=2400/300=8英寸。在现在很多设计软件(如Photoshop)中都会有一个默认的72 DPI,这个默认数字还有一段历史:
有了电子显示设备后,人们一直期待找到一种能够将像素与真实世界的物理尺寸对应的方式。直到最早的Mac的9英寸显示屏(512*342 Pixels)出现时,屏幕中72个像素如果用尺子直接在屏幕上测量的话,其对应的实际物理尺寸恰好是1英寸,此刻意味着显示屏中显示的物体与其真实尺寸相同大小。也就是说此刻PPI=DPI,(备注:这个可以叫做完美像素Perfect Pixel,即An image where the number of pixels is the same as in the image source and where the pixels are perfectly aligned to the pixels in the source is said to be pixel perfect)。虽然72 DPI沿用至现在,但需要注意的是现如今72已不一定代表打印物体与显示物体同尺寸了。
2. Pixel Operation
了解了像素的基础概念后,我们接着介绍一下像素的两种常规操作,调整尺寸Resize与重采样Resample。
2.1.Resize:调整尺寸
Resize,调整尺寸比较好理解。即调整每个Pixel的大小(注意这里是抽象的显示中的像素Pixel大小,而不是只改变显示器中真实像素Pixel的尺寸,显示器自身的分辨率是受液晶晶格大小来决定的)。如下图所示:

由此可以看出Resize并未改变图像的像素总数量,这种Resize如何来实现的呢?默认情况下你用鼠标滚轮放大一张像素数固定的图像时,操作系统会利用抽象层(例如Windows下的Direct X技术)来将图像中的像素Pixel与当前显示屏设置的分辨率PPI中的像素Pixel建立一个映射关系。上图中的过程可能是这样子的:随着每个像素Pixel的尺寸放大,操作系统会用4个屏幕像素Pixels、9个屏幕像素Pixels、16个屏幕像素Pixels来表示图像中的每一个像素Pixel。 【备注】:这里会有一些插值操作,即用多于原始像素个数的像素来表示同一个像素时多出来的像素的值该如何选取的问题,方法由有很多,诸如最邻近插值、线性插值、双线性插值、B样条插值等等。
2.2.Resample:重采样
Resample,重采样,即改变图像的像素数量,包括增加或者减少两种情况。同上同样的图像放大,重采样模式下会通过增加原始图像的像素数量来实现,此刻意味着每个像素的大小是不变的(这里暂时要求屏幕的分辨率PPI不改变)。如下图所示,

一谈到采样(sample),就绕不开香农采样定理。如上文所述论文 《A Pixel Is Not A Little Square》就是从这个方向去解释像素不应该是一个个小方格Square的。关于香农采样定理我就不赘述了,概念比较深奥,乃至于毕业近十载我都依然没有十足的把握可以用通俗的语言给大家介绍清楚,后续有机会再给大家科普。
3. 总结:
本文从像素Pixel的源头开始,带大家看一下为何我们会用一个个小方格来表示我们真实的世界,以及因此而产生出来的基于硅元素的虚幻的、数字化的世界。下一节开始我们将进入到程序员的世界,看看我们如何来通过这一个个小小的像素Pixel来操控真实世界。
作者:zssure@163.com
时间:2017-12-11
【参考资料】:
[1]. 像素Wiki,https://en.wikipedia.org/wiki/Pixel
[2]. 《A Pixel Is Not A Little Square》,http://alvyray.com/Memos/CG/Microsoft/6_pixel.pdf
[3]. DPI之谜,https://www.webdesignerdepot.com/2010/02/the-myth-of-dpi/
[4]. 图像分辨率,https://en.wikipedia.org/wiki/Image_resolution
[5]. 像素之父,https://www.wired.com/2010/06/smoothing-square-pixels/
[6]. 知乎:DPI、PPI、DP、PX 的详细计算方法及算法来源是什么?,https://www.zhihu.com/question/21220154
[7]. 知乎:DPI 和 PPI 的区别是什么?,https://www.zhihu.com/question/23770739
[8]. 像素方格之争,https://superuser.com/questions/1019825/why-are-pixels-square
[9]. 计算机图形学,https://en.wikipedia.org/wiki/Computer_graphics
[10]. 像素艺术,https://en.wikipedia.org/wiki/Pixel_art
[11]. Pixel aspect ratio,https://en.wikipedia.org/wiki/Pixel_aspect_ratio
[12]. 六边形像素阵列:hexagonal pixel array,https://computergraphics.stackexchange.com/questions/67/could-a-hexagonal-pixel-array-store-an-image-more-efficiently
[13]. 原始分辨率,https://en.wikipedia.org/wiki/Native_resolution
以上是关于:[1]像素 Pixel (Picture Element)的主要内容,如果未能解决你的问题,请参考以下文章