ElementUI中scrollbar的使用解析
Posted goodearth
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ElementUI中scrollbar的使用解析相关的知识,希望对你有一定的参考价值。
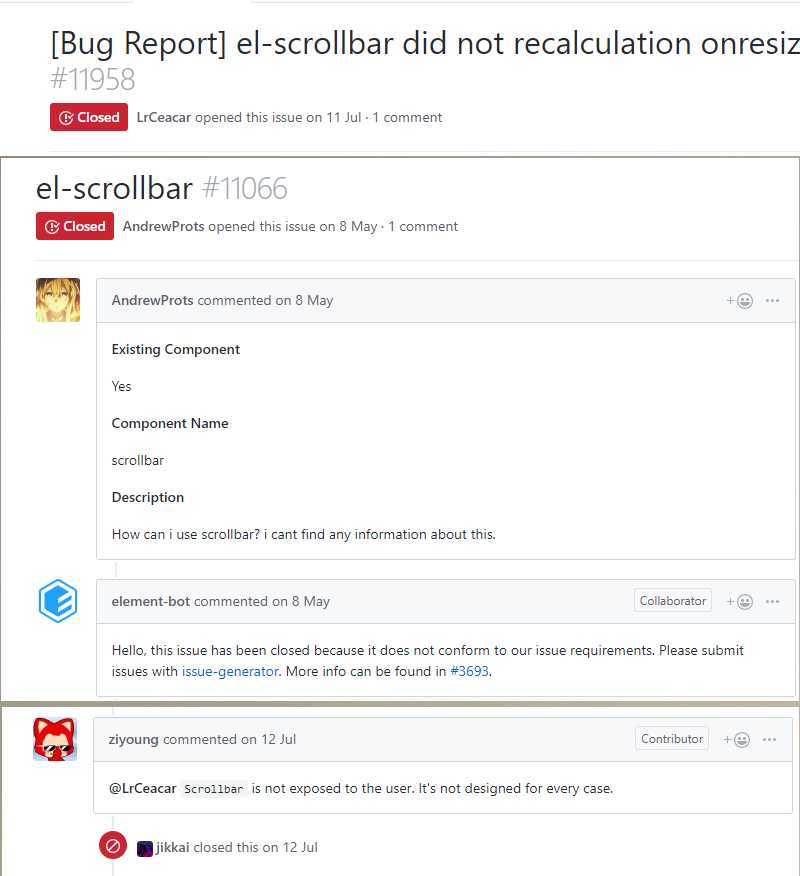
### 在用ElementUI开发项目的过程中,我们有时会需要滚动条,但是Element默认没有Scroll-view这个组件,我们去elementui的github页面上的issues中去搜索scrollbar,可以看到关于这个问题,还是有不少issue的。比如:

从中我们可以看出,内部是由elscrollbar这个组件的,但是因为并不通用,所以没有写相关文档。另外当resize事件时,也有一些bug。不过像页面上小范围内的滚动,还是可以用的,很简单,只需给想实现滚动的元素内容包裹在<el-scrollbar></el-scrollbar>中就行了,记得给wrapClass设置max-height属性,这样才能出现滚动条,就像elselct里边一样。
```js
<el-select-menu
ref="popper"
:append-to-body="popperAppendToBody"
v-show="visible && emptyText !== false">
<el-scrollbar
tag="ul"
wrap-class="el-select-dropdown__wrap"
view-class="el-select-dropdown__list"
ref="scrollbar"
:class="{ ‘is-empty‘: !allowCreate && query && filteredOptionsCount === 0 }"
v-show="options.length > 0 && !loading">
<el-option
:value="query"
created
v-if="showNewOption">
</el-option>
<slot></slot>
</el-scrollbar>
<p
class="el-select-dropdown__empty"
v-if="emptyText &&
(!allowCreate || loading || (allowCreate && options.length === 0 ))">
{{ emptyText }}
</p>
</el-select-menu>
```
以上是关于ElementUI中scrollbar的使用解析的主要内容,如果未能解决你的问题,请参考以下文章
vue+elementUi实现y轴自适应F12上下伸缩覆盖elementUi官方文档没有此组件的说明scrollbar
el-scrollbar element的滚动条 为什么一直隐藏 如何显现?
为啥 QWebkit 在 -webkit-scrollbar css 中使用时不解析 file:// 和 qrc://?