el-scrollbar element的滚动条 为什么一直隐藏 如何显现?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了el-scrollbar element的滚动条 为什么一直隐藏 如何显现?相关的知识,希望对你有一定的参考价值。
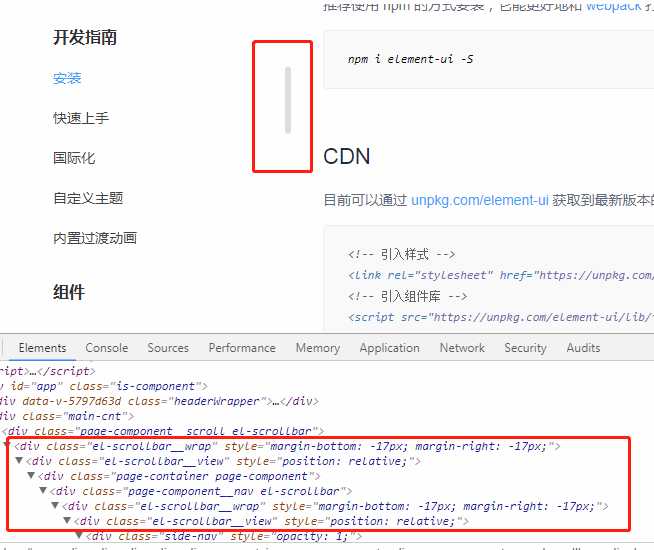
参考技术A 网上看到有朋友写到el-scrollbar 标签栏里面加上 <el-scrollbar style="height:100%;">
我这尝试了下 没有什么用 刷新下默认显示的时候还是没有显现
操作几下触发了几下视图才会显现
不知道element为什么隐藏这个组件 是还没有完全开发完吗?
找了各种说怎么显现的 都没有什么用 我就I自己摸索 总结出了个笨办法 但也不是非常完美
以下给各位简单说一下我的理解:
之前以为在scrollbar外面需要加个标签包裹一下 设置下高
经过尝试发现这个想法没有卵用
也就是说 最大一层设宽高的是scrollbar 不需要再考虑它外层的容器了
另外一个我个人觉得比较关键的是:
单纯说可能不太好表明什么意思
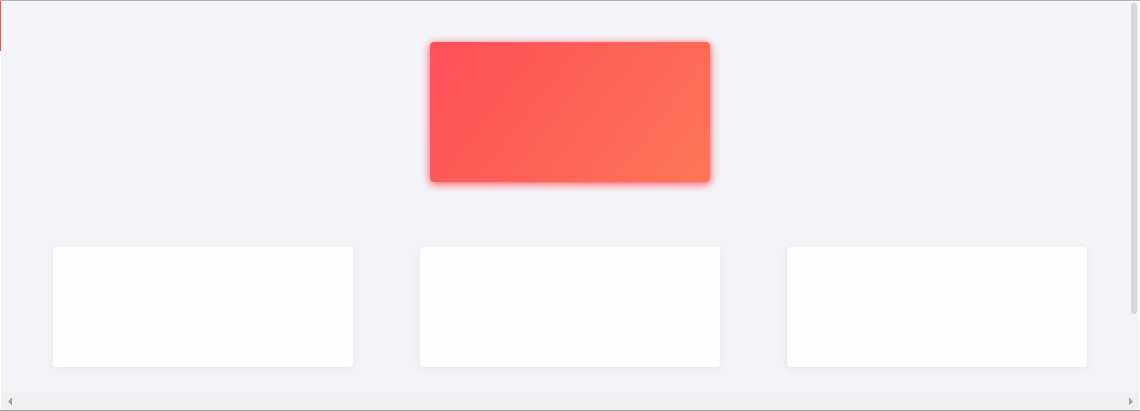
另外一种情况 就是这个值设置的比scrollbar略大一点 这就可以显示滚动条了 但是会出现这种情况
长长的滚动条会继续往下滑动,直到消失在底部。
所以,我们有两部分空间可以供我们利用 一部分就是在滚动条往下滑的区间,直到滚动条结束,将数据展示完毕;
另外一个是在将里面容器的高度值稍微设的大一点 在合适的空白高度内将数据展示完毕;
如果能抓到el-scrollbar从默认隐藏到显示触发的某个节点 我们去主动触发这个节点 那么将是最完美的解决办法,等待大佬们给讲解一下破解之道。
Element UI 中被隐藏的滚动条
Element UI 官网中有用到自定义的滚动条组件,但是发布的所有版本中都不曾提及,个中原因我们不得而知,不过我们还是可以拿过来引用到自己的项目中。

使用的时候,放在 <el-scrollbar></el-scrollbar> 标签内即可
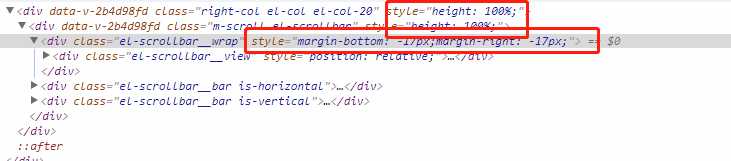
如:<div style="height:100%"> <el-scrollbar class="m-scroll" style="height:100%"> <router-view/> </el-scrollbar> </div>
发现底部出现横向滚动条,

问题大概在于<el-scrollbar></el-scrollbar> 上的 height: 100% 与 margin-bottom 同时显示

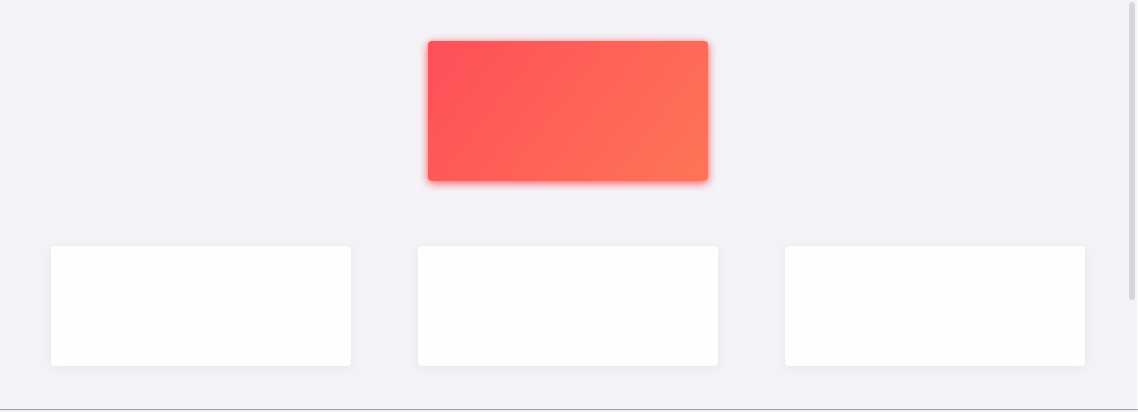
直接用 overflow-x:hidden 隐藏:
.el-scrollbar__wrap { overflow-x: hidden; }

PS:通过阅读源码,可以看到暴露的几个属性
props: { native: Boolean, // 使用原生滚动条 wrapStyle: {}, // 包裹层 wrapClass: {}, viewClass: {}, // 内容层 viewStyle: {}, noresize: Boolean, // 如果 container 尺寸不会发生变化,最好设置它可以优化性能 tag: { // 编译后生成的标签,默认 `div` type: String, default: ‘div‘ } },
所以,前面的代码可以插入这些属性
<div style="height:100%"> <el-scrollbar :native="false" wrapStyle="" wrapClass="" viewClass="" viewStyle="" noresize="false" tag="section"> <router-view/> </el-scrollbar> </div>
最后附上官方github地址:
https://github.com/ElemeFE/element/blob/dev/packages/scrollbar/src/main.js#L14
以上是关于el-scrollbar element的滚动条 为什么一直隐藏 如何显现?的主要内容,如果未能解决你的问题,请参考以下文章