总结Reacte关于require的问题
Posted rikublog
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了总结Reacte关于require的问题相关的知识,希望对你有一定的参考价值。
我需要实现的是当登录页面传过来的sex值为1则性别一栏的图片修改为boy.png如果为0性别图片则显示为girl.png‘
最开始是这么写的为了让他成为变量
乍一看没有报错误,但其实require里面放的是文件地址


所以不行ok我们回到React的生命周期函数componentWillMount()
在第一次渲染之前使用
constructor(...args){ super(...args); this.state={ name:this.props.location.query.name, sex:this.props.location.query.sex, path:"", }; } componentWillMount(){ let path = require(‘../images/girl.png‘); if(this.state.sex===1) path = require(‘../images/boy1.png‘); this.setState({ path:path }); }
这样就可以实现功能
那其实也可以设置全局变量当然这样非常浪费资源
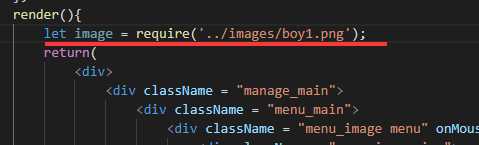
所以也可以在render里去定义

然后

至于如何让他是个变量嘛也就很简单啦
也可以尝试用条件表达式实现
{this.state.sex==1?image = require(‘../images/boy‘):image = require(‘../images/girl‘)}
以上是关于总结Reacte关于require的问题的主要内容,如果未能解决你的问题,请参考以下文章