基于RAP(Mock)实现前后端分离开发
Posted mhl1003
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于RAP(Mock)实现前后端分离开发相关的知识,希望对你有一定的参考价值。
看看RAP的官方定义:
什么是RAP?
(Rigel API Platform) 在前后端分离的开发模式下,我们通常需要定义一份接口文档来规范接口的具体信息。如一个请求的地址、有几个参数、参数名称及类型含义等等。RAP 首先方便团队录入、查看和管理这些接口文档,并通过分析结构化的文档数据,重复利用并生成自测数据、提供自测控制台等等... 大幅度提升开发效率。
RAP的特色
强大的GUI工具给力的用户体验,你将会爱上使用RAP来管理您的API文档。完善的MOCK服务文档定义好的瞬间,所有接口已经准备就绪。有了MockJS,无论您的业务模型有多复杂,它都能很好的满足。庞大的用户群RAP在阿里巴巴有200多个大型项目在使用,也有许多著名的公司、开源人士在使用。RAP跟随这些业务的成行而成长,专注细节,把握质量,经得住考验。免费 + 专业的技术支持RAP是免费的,而且你的技术咨询都将在24小时内得到答复。大多数情况,在1小时内会得到答复。
1. RAP的官方用户手册
https://github.com/thx/RAP/wiki/user_manual_cn
2. RAP的安装(CentOS服务器安装)
参考:https://github.com/thx/RAP/wiki/deploy_on_centos_cn
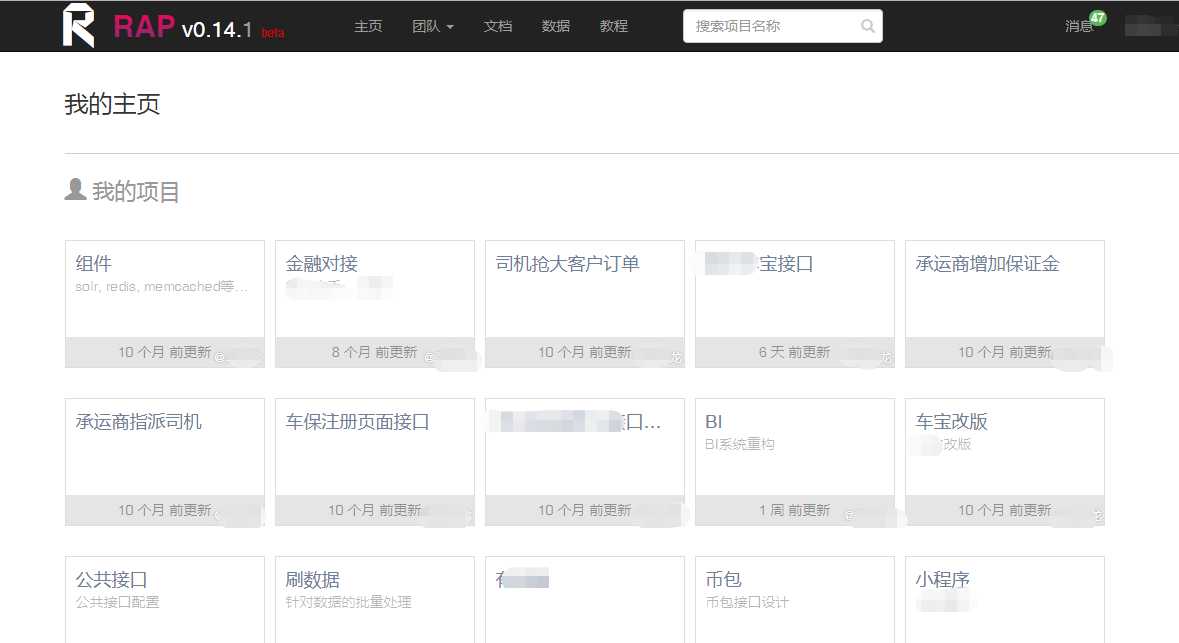
安装完毕后, 界面如下:

3. RAP的源码地址
建议对
https://github.com/thx/RAP/blob/v0.14.0/src/main/webapp/stat/js/util/mock-min.js
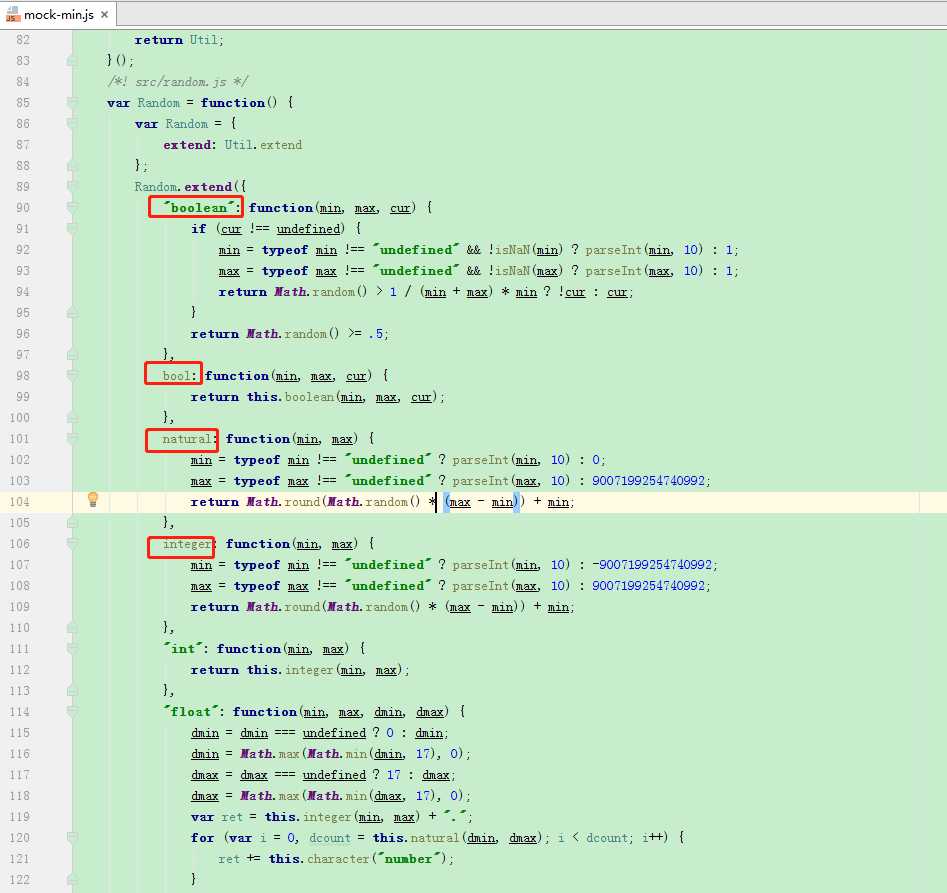
这个文件文件进行仔细研读,所有的mock函数都在此文件上定义, 部分截图如下:

上图中我们可以使用
@[email protected](0,100) 生成 0到100之间的自然数
@[email protected](-100,100) 生成 -100到100之间的整数
总之,这个文件包罗万象, N多随机数据的生成函数应有尽有~
4. RAP接口定义规范
下面为一个较为典型的RAP接口文档中,Mock规则填写的示范,请参考:
接口文档中的Mock规则

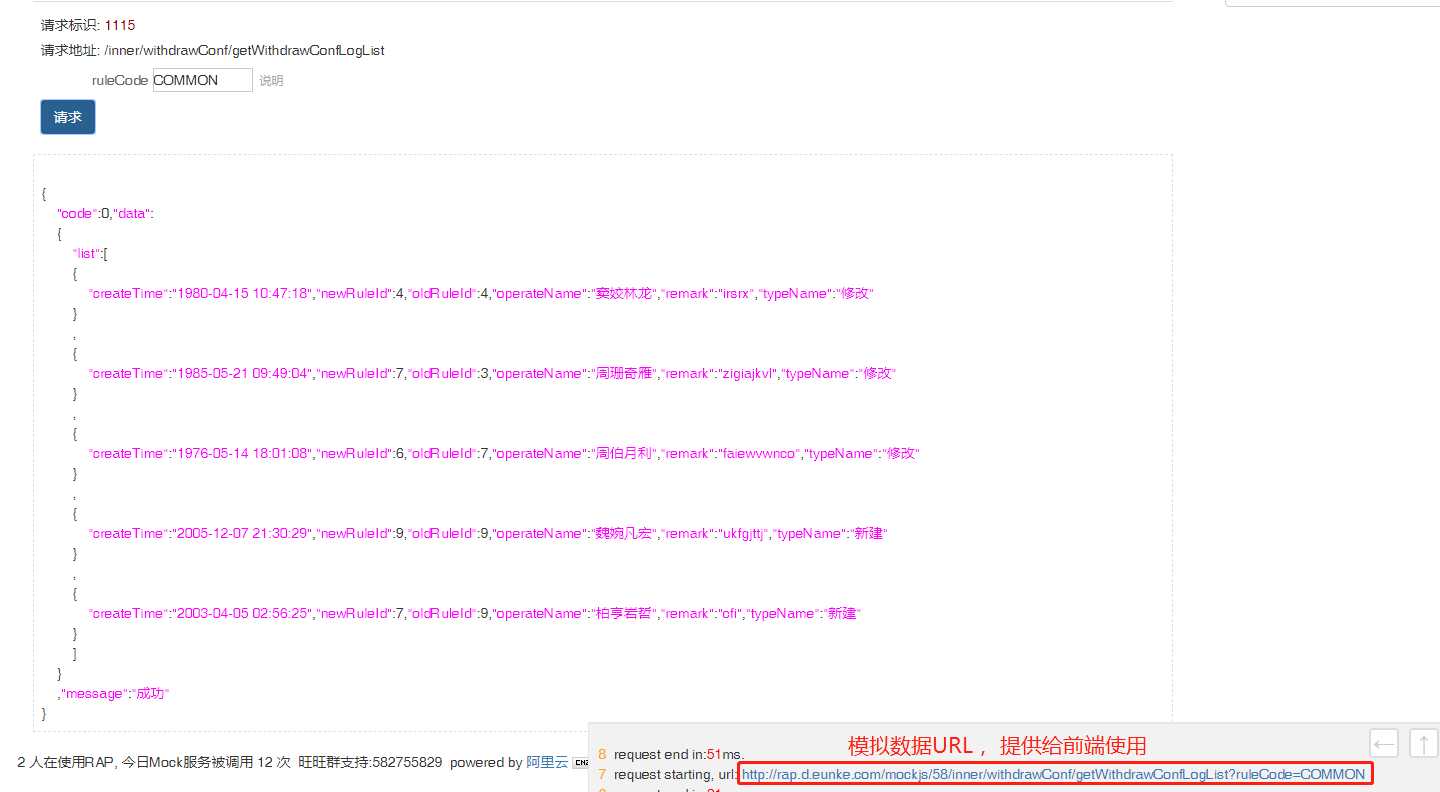
最终生成的Mock数据

注意: 红框圈出的URL地址就是提供给前端进行接口调用获取模拟数据的, 前端可以根据这个接口进行前端代码开发,后端根据RAP接口定义编写入参出参接口,实现前后端分离开发!
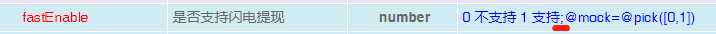
5. 备注和mock数据定义如何兼得
在备注里,Mock标签和普通的备注需要用分号隔开,如下:

完毕~~
以上是关于基于RAP(Mock)实现前后端分离开发的主要内容,如果未能解决你的问题,请参考以下文章