axios + mock.js模拟数据实现前后端分离开发的实例代码
Posted mei1234!
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了axios + mock.js模拟数据实现前后端分离开发的实例代码相关的知识,希望对你有一定的参考价值。
首先就是必须安装axios和mock.js
npm install axios
npm install mockjs
1. 然后在文档src中新建一个mock.js文件,如图

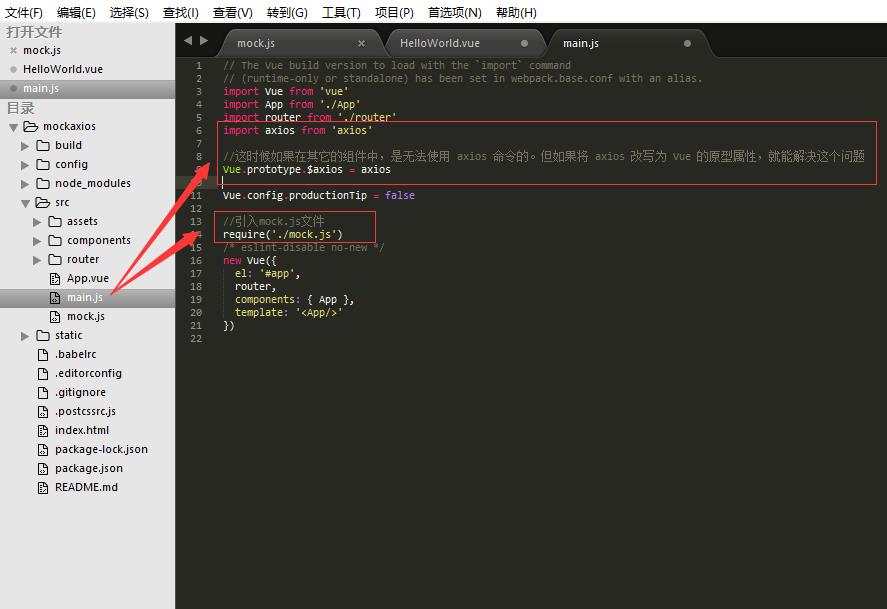
2. 在main.js中全局引入axios插件和mock.js文件如图

3. 在组件中用axios获取mock.js文件

4. 在mock.js

mockjs的用法可以到官网了解:http://mockjs.com(小生初学mock.js有不当之处请指出)

以上是关于axios + mock.js模拟数据实现前后端分离开发的实例代码的主要内容,如果未能解决你的问题,请参考以下文章