jQuery如何制作动画
Posted scc-
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery如何制作动画相关的知识,希望对你有一定的参考价值。
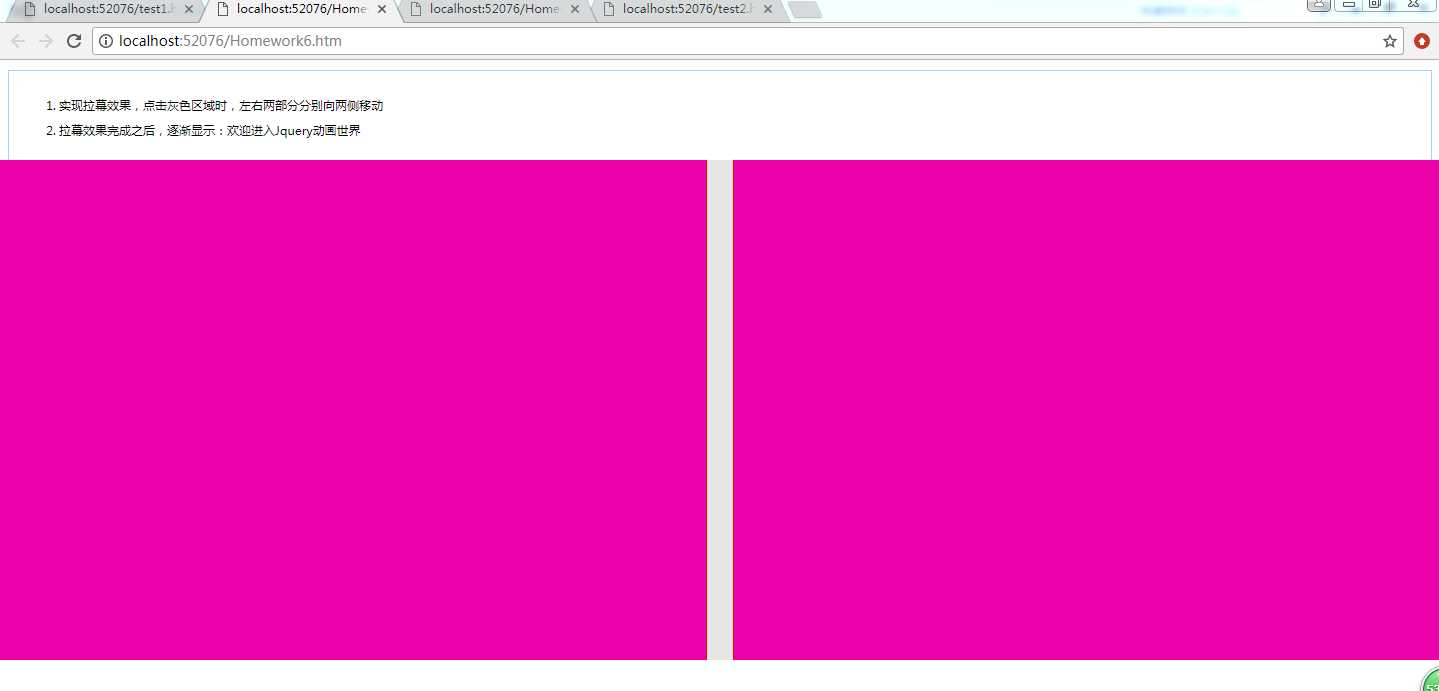
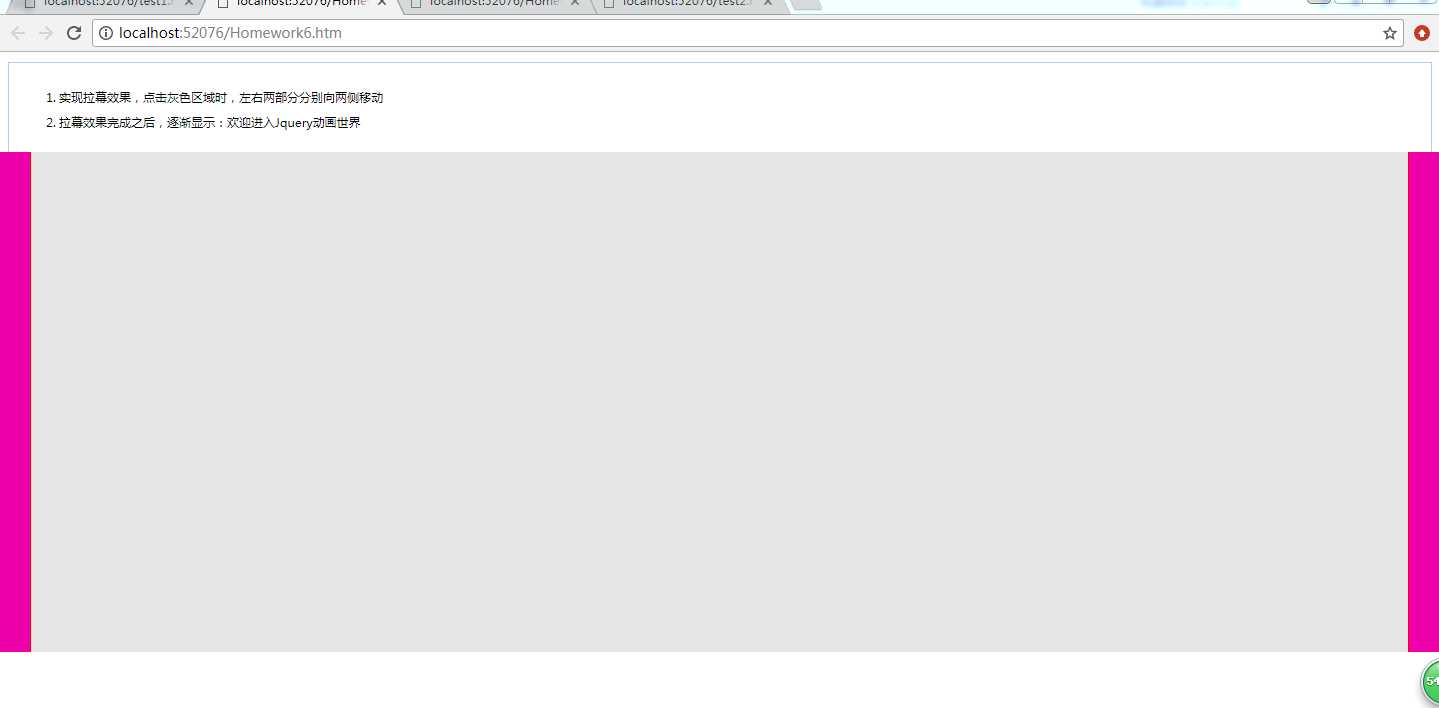
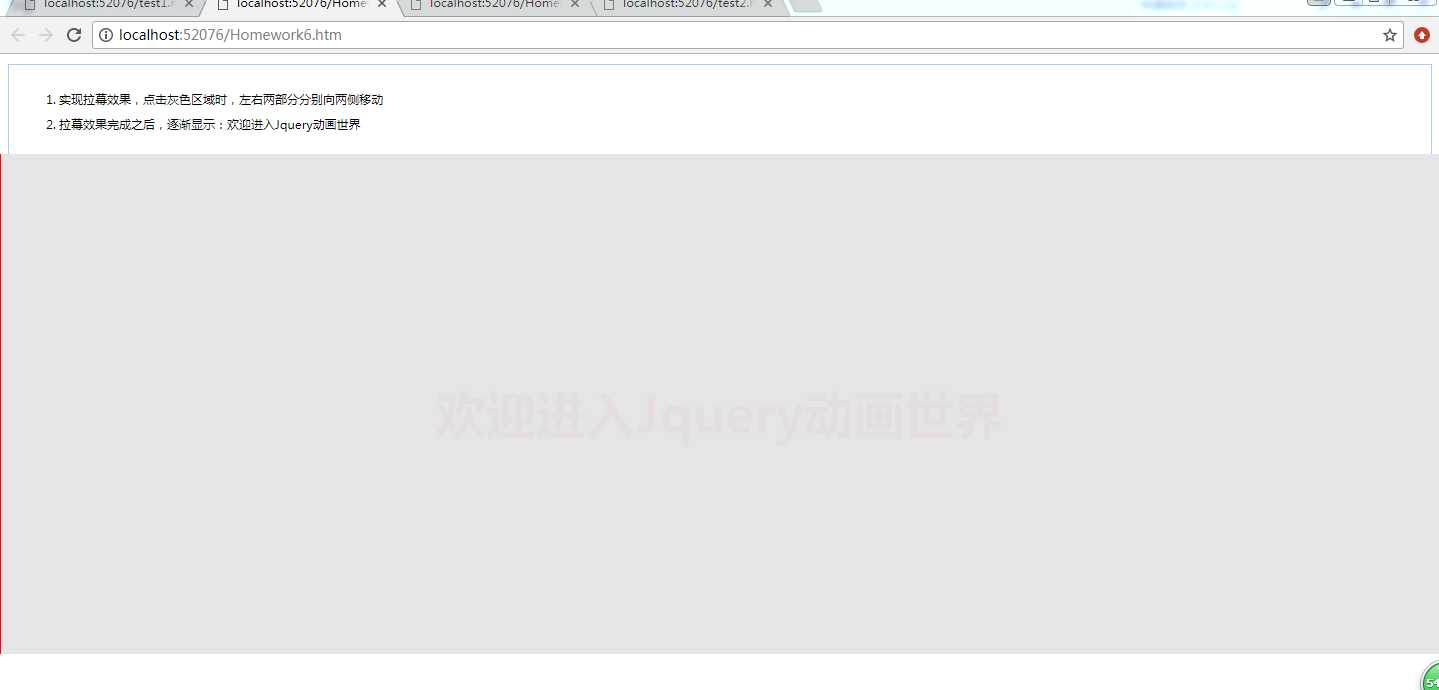
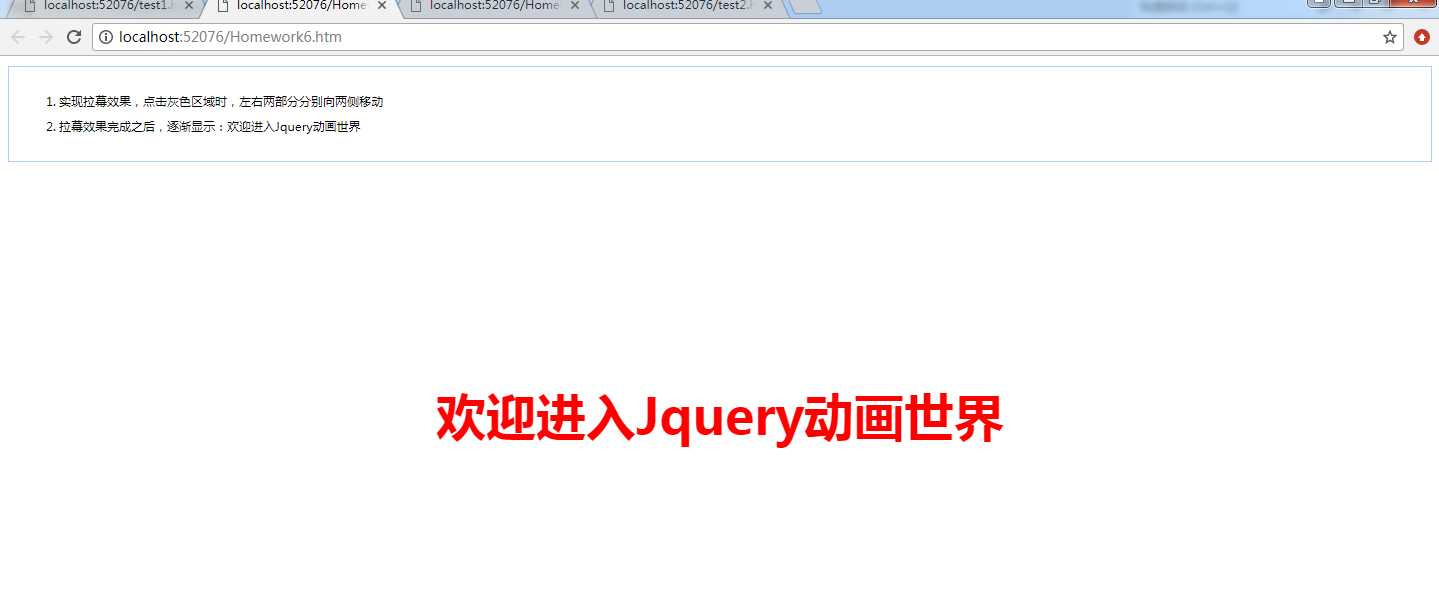
下面为一组图片(四张)展示
1

2

3
4
页面代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style type="text/css">
.box{border:1px solid #aaccff;margin-top:10px;padding:10px;line-height:25px;}
.welcome{font-size:50px;color:Red;font-weight:bold;margin-top:220px;text-align:center;}
#coverbox{position:absolute;left:0px;top:100px;background-color:#e5e5e5;height:500px;width:100%;}
#coverbox #leftbox,#coverbox #rightbox{width:49%;height:500px;background-color:#ee00aa;}
#coverbox #leftbox{border-right:1px solid red;float:left;}
#coverbox #rightbox{border-left:1px solid red;float:right;}
</style>
<script type="text/javascript" src="Scripts/jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function ()
{
$(document).click(function ()
{
$("#leftbox,#rightbox").animate({ width: -1 + "px" }, 4000, function ()
{
$("#coverbox").fadeOut(3000);
});
});
});
</script>
</head>
<body style="font-size:12px;">
<div class="box">
<ol>
<li>实现拉幕效果,点击灰色区域时,左右两部分分别向两侧移动</li>
<li>拉幕效果完成之后,逐渐显示:欢迎进入Jquery动画世界</li>
</ol>
</div>
<div class="welcome">欢迎进入Jquery动画世界</div>
<div id="coverbox">
<div id="leftbox"></div>
<div id="rightbox"></div>
</div>
</body>
</html>
好了,一个简单的动画制作完成了
以上是关于jQuery如何制作动画的主要内容,如果未能解决你的问题,请参考以下文章