在使用vue-cli中遇到的几个问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在使用vue-cli中遇到的几个问题相关的知识,希望对你有一定的参考价值。
前言:框架没有好坏之分,能解决需求就可以。之前没事用vue模仿过BOSS直聘App(纯属娱乐),实际工作中开发过一个后台管理系统,遇到过不少坑,终于闲下来稍微总结几个问题分享一下!
一、所遇到的问题(对cli模式开发不熟悉绕路),以及解决办法
1:本地如何配置跨域和后台联调
2:如果非要使用jQuery,该如何配置到全局
3:npm run build打包后的文件如何使用相对路径,以及去掉不想要的.map文件
4:如何使用自己封装的JS代码
5:如果使用axios去处理ajax如何放在全局
二、解决办法(基于vue2.3.3,默认的cli文件路径)
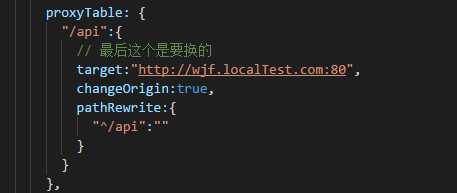
1、本地如何配置跨域和后台联调(需要2点),a:在原来配置文件上添加配置,添加的位置是:config/index.js内的dev的proxyTable属性(类似webpack>devServer下的proxy),比如下图

上图中寓意是:当接口中遇到api字段的时候会映射到:“http://wjf.localTest.com:80”这个地址(需要后台配置允许跨域),且api会被替换为空,api是自定义的字段名字只是在请求接口的时候和配置文件协商的一个类似id的东西。不耽误打包上线。
b:映射地址的IP和映射地址到自己电脑的HOSTS文件,(例如http://wjf.localTest.com:80的ip是:123.321.168.192),此时只需要把:123.321.168.192 wjf.localTest.com 添加到本机电脑的HOSTS文件即可解决本地跨域调试。
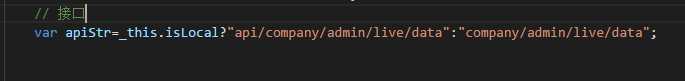
c:完成之后如何使用如:

这样在methods中使用的时候得带上自己配置的api字段,这里为了本地和线上使用第一套代码定义了_this.isLocal字段。
2、如果非要使用JQ(一般不用),如何配置到全局,需要2步,
a:npm install -S jquery 安装JQ
b:添加配置,具体位置:build/webpack.base.conf.js内,先引入webpack

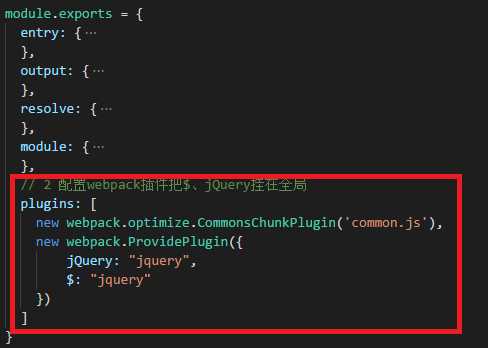
再配置个webpack插件把JQ挂在全局

这样就可以在methods中放心的使用:jquery了(此时和script标签引入的使用一样~)
3、npm run build打包后的文件如何使用相对路径,以及去掉不想要的.map文件
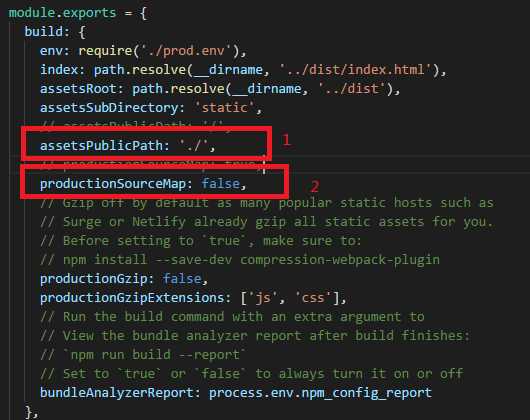
这个解决办法相对简单,还是改默认的配置文件,具体位置:config/index.js中,如下图

图中1是把绝对路径改为相对路径(这样打包后就可以随便放在服务器上任何文件夹下),图中2是避免打包后所有的.map文件
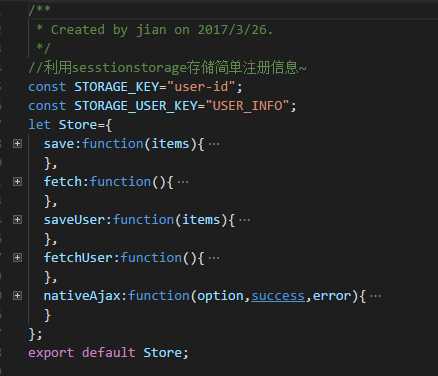
4、如何使用自己封装的JS代码,平常都是script标签引入,cli模式就不是的了。比如自己封装了一个api.js在:src/js/api.js,如:

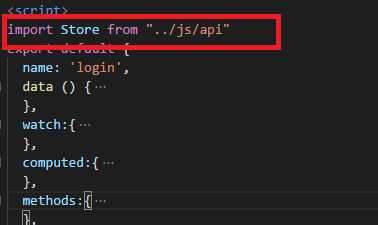
Store包括:操作seeionStorage和localStorage以及原生Ajax的封装,如何使用,需要导入

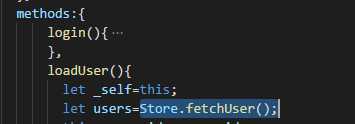
这样就可以在methods中愉快的使用自己封装的方法了

5、如果使用axios去处理ajax如何放在全局,需要2点
a:先npm install axios -S
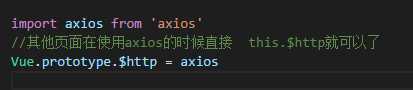
b:src/main.js内引入并挂在全局,如

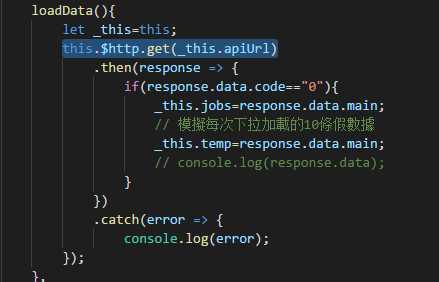
这样就可以在methods中愉快的使用this.$http去get或者post了

案例参考:戳这里
以上是关于在使用vue-cli中遇到的几个问题的主要内容,如果未能解决你的问题,请参考以下文章