前端自动化构建工具-gulp
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端自动化构建工具-gulp相关的知识,希望对你有一定的参考价值。
gulp 和grunt这两个是我知道的自动构建工具,但是说实话都没在项目中用过,不太清楚自动化构建是什么意思,
1、grunt和gulp有什么相同点和不同点?
(1)、易于使用:采用代码优于配置策略,gulp让简单的事情继续简单,复杂的任务变得可管理;
(2)、高效:通过利用Node.js强大的流,不需要网磁盘写中间文件,可以更快地完成构建;
(3)、高质量:gulp严格的插件知道发昂真,确保插件简单并且按照你期望的方式工作;
(4)、易于学习:通过把API降到最少,你能在很短的时间内学会gulp,构建工作就像你设想的一样:是一系列流管道;
(5)、易用gulp相比grunt更简洁,而且遵循代码优于配置的策略,维护gulp更像是写代码。高效gulp相比grunt更有设计感,核心设计基于unix流的概念,通过管道连接,不需要写中间件,高质量gulp的每个插件只完成一个功能,这也似乎unix的设计原则之一,各个功能通过流进行整合并完成复杂的任务。例如:grunt的imagemin插件不仅压缩图片,同事还包括缓存功能。他表示,在gulp中,缓存是另一个插件,可以被别的插件使用,这样就错金了插件的可重用性。易学gulp的核心API只有5个,掌握了5个API就学会了gulp,之后就可以通过管道流组合自己想要的任务。
2、如何使用gulp配置自己的项目
(1)、想要在项目中使用gulp,就要全局安装gulp,执行命令如下
npm install gulp -g
这样就算是在计算机上安装了全局gulp,也就意味着可以使用Gulp中的模块了(必须全局安装,局部安装,cmp中gulp命令不能执行)。
(2)、建立文件夹
新建文件夹managres,managers下面新建两个文件夹dist和src,一个表示源头,一个表示输出,然后通关过git bash工作在managers文件夹下执行命令
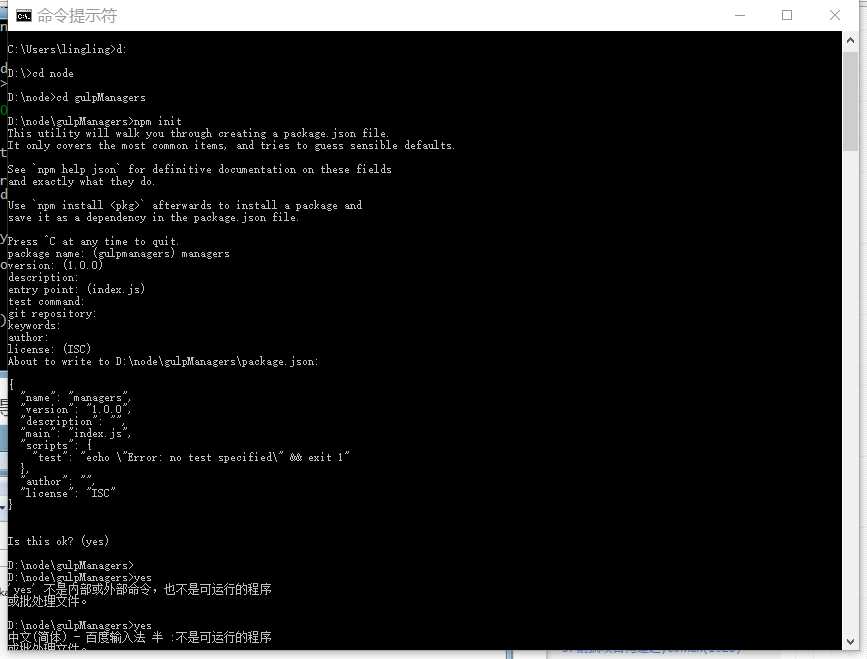
nom init ---用于生成package.json文件

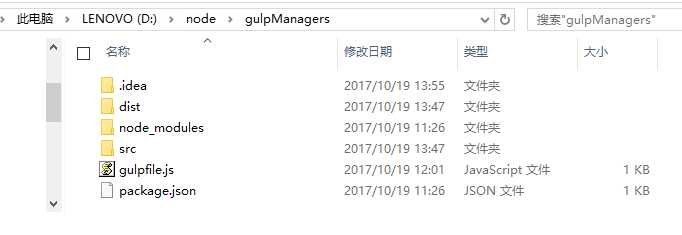
回车之后,gulpManagers下目录结构如下图:

(3)、开始安装需要用到的插件,这里我做几个中要的说明一下,其他的插件可以自己去摸索
npm install --save-dev gulp(save-dev指的是把gulp配置到本项目的package.json文件下,因为你要使用人家的插件,肯定需要他来指挥)
npm install --save-dev gulp-uglify(这个插件是用来压缩js的)
npm install --save-dev gulp-ruby-sass(这个是用来编译sass的)
npm install --save-dev gulp-notify(这个是提醒插件)
3、讲解一下gulp总要的4个API
gulp.src();表示文件的来源,或者说是读取文件
gulp.dest();表示文件的输出,也就是输出文件
gulp.task();表示要执行的任务
gulp.watch();表示要监听的任务
4、接着讲压缩js
在gulpManagers文件夹下新建gulifile.js,在src文件夹下新建文件夹js,并在js文件夹下新建文件index.js
(1)、如何去自己写人物文件(gulpfile.js)
//引入需要的插件
var gulp =require(‘gulp‘);
var uglify=require(‘gulp-uglify‘);
var notify=require(‘gulp-notify‘);
//布置任务
gulp.task(‘uglify‘,function(){
gulp.src(‘src/js/**/*.js‘) //读取项目中的js文件
.pipe(uglify()) //利用插件进行压缩
.pipe(gulp.dest(‘dist/js‘)) //压缩过后偶输出文件到指定目录
.pipe(notify({message:‘uglify is ok‘})) //提醒你:压缩任务完成了
})
(2)、现在dist文件夹下面新生成了一个js文件夹,里面有一个index.js文件,这个就是压缩后的文件了。
5、监听js的改变
或许有人会问,如果的js文件变动了,能不能监听到呢?
在gulp你可以通过watch来监听js的改变
(1)、将gulpfile.js文件里面原本的东西注释掉,将dist文件下所有东西删除掉,新写gulpfile.js文件
//引入需要的插件
var gulp=require(‘gulp‘);
var uglify=require(‘gulp-uglify‘);
var notify=require(‘gulp-notify‘);
//布置任务
gulp.task(‘uglify‘,function(){
gulp.src(‘src/js/**/*.js‘) //读取项目中的js文件
.pipe(uglify()) //利用插件进行压缩
.pipe(gulp.dest(‘dist/js‘)) //压缩过后输出到文件指定目录
.pipe(notify({message:"uglify is ok"})) //提醒任务完成
})
gulp.task(‘watch‘,function(){
gulp.watch("src/js/**/*.js",["uglify"]) //监听文件夹下js变化,执行压缩任务
})
(2)、在cmd中执行watch:gulp watch 回车,现在去src/js/index.js下面改动内容,点击保存的时候,会出现提醒消息:uglify is ok。
并且在dist/js下面多了一个新压缩的index.js文件。(多次改动src/js下index.js文件,点击保存,执行压缩,dist/js/index.js一直都似乎一份最新的文件,并不会每次保存一份)。
以上是关于前端自动化构建工具-gulp的主要内容,如果未能解决你的问题,请参考以下文章