H5移动端知识点总结
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了H5移动端知识点总结相关的知识,希望对你有一定的参考价值。
原文地址:http://www.cnblogs.com/tugenhua0707/p/5180841.html#3809570
阅读目录
移动开发基本知识点
一. 使用rem作为单位
html { font-size: 100px; }
@media(min-width: 320px) { html { font-size: 100px; } }
@media(min-width: 360px) { html { font-size: 112.5px; } }
@media(min-width: 400px) { html { font-size: 125px; } }
@media(min-width: 640px) { html { font-size: 200px; } }
给手机设置100px的字体大小; 对于320px的手机匹配是100px,
其他手机都是等比例匹配; 因此设计稿上是多少像素的话,那么转换为rem的时候,rem = 设计稿的像素/100 即可;
二. 禁用a,button,input,optgroup,select,textarea 等标签背景变暗
在移动端使用a标签做按钮的时候或者文字连接的时候,点击按钮会出现一个 "暗色的"背景,比如如下代码:
<a href="">button1</a>
<input type="button" value="提交"/>
在移动端点击后 会出现"暗色"的背景,这时候我们需要在css加入如下代码即可:
a,button,input,optgroup,select,textarea{
-webkit-tap-highlight-color: rgba(0,0,0,0);
}
三. meta基础知识点:
1.页面窗口自动调整到设备宽度,并禁止用户及缩放页面。
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0,maximum-scale=1.0, user-scalable=0" />
属性基本含义:
content="width=device-width:
控制 viewport 的大小,device-width 为设备的宽度
initial-scale - 初始的缩放比例
minimum-scale - 允许用户缩放到的最小比例
maximum-scale - 允许用户缩放到的最大比例
user-scalable - 用户是否可以手动缩放
2.忽略将页面中的数字识别为电话号码
<meta name="format-detection" content="telephone=no" />
3. 忽略android平台中对邮箱地址的识别
<meta name="format-detection" content="email=no" />
4. 当网站添加到主屏幕快速启动方式,可隐藏地址栏,仅针对ios的safari
<meta name="apple-mobile-web-app-capable" content="yes" />
5. 将网站添加到主屏幕快速启动方式,仅针对ios的safari顶端状态条的样式
<meta name="apple-mobile-web-app-status-bar-style" content="black" />
<!-- 可选default、black、black-translucent -->
6. 需要在网站的根目录下存放favicon图标,防止404请求(使用fiddler可以监听到),在页面上需加link如下:
<link rel="shortcut icon" href="/favicon.ico">
因此页面上通用的模板如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no" name="viewport">
<meta content="yes" name="apple-mobile-web-app-capable">
<meta content="black" name="apple-mobile-web-app-status-bar-style">
<meta content="telephone=no" name="format-detection">
<meta content="email=no" name="format-detection">
<title>标题</title>
<link rel="shortcut icon" href="/favicon.ico">
</head>
<body>
这里开始内容
</body>
</html>
四:移动端如何定义字体font-family
body{font-family: "Helvetica Neue", Helvetica, sans-serif;}
五:在android或者IOS下 拨打电话代码如下:
<a href="tel:15602512356">打电话给:15602512356</a>
六:发短信(winphone系统无效)
<a href="sms:10010">发短信给: 10010</a>
七:调用手机系统自带的邮件功能
1. 当浏览者点击这个链接时,浏览器会自动调用默认的客户端电子邮件程序,并在收件人框中自动填上收件人的地址下面
<p><a href="mailto:[email protected]">发电子邮件</a></p>
2、填写抄送地址;
在IOS手机下:在收件人地址后用?cc=开头;
如下代码:
<p><a href="mailto:[email protected][email protected]">填写抄送地址</a></p>
在android手机下,如下代码:
<p><a href="mailto:[email protected][email protected]">填写抄送地址</a></p>
3. 填上密件抄送地址,如下代码:
在IOS手机下:紧跟着抄送地址之后,写上&bcc=,填上密件抄送地址
<a href="mailto:[email protected][email protected]&[email protected]">填上密件抄送地址</a>
在安卓下;如下代码:
<p><a href="mailto:[email protected][email protected][email protected]">填上密件抄送地址</a></p>
4. 包含多个收件人、抄送、密件抄送人,用分号隔(;)开多个收件人的地址即可实现。如下代码:
<p><a href="mailto:[email protected];[email protected];[email protected]">包含多个收件人、抄送、密件抄送人,用分号隔(;)开多个收件人的地址即可实现</a></p>
5、包含主题,用?subject=可以填上主题。如下代码:
<p><a href="mailto:[email protected]?subject=【邀请函】">包含主题,可以填上主题</a></p>
6、包含内容,用?body=可以填上内容(需要换行的话,使用%0A给文本换行);代码如下:
<p><a href="mailto:[email protected]?body=我来测试下">包含内容,用?body=可以填上内容</a></p>
7. 内容包含链接,含http(s)://等的文本自动转化为链接。如下代码:
<p><a href="mailto:[email protected]?body=http://www.baidu.com">内容包含链接,含http(s)://等的文本自动转化为链接</a></p>
八:webkit表单输入框placeholder的颜色值改变:
如果想要默认的颜色显示红色,代码如下:
input::-webkit-input-placeholder{color:red;}
如果想要用户点击变为蓝色,代码如下:
input:focus::-webkit-input-placeholder{color:blue;}
九:移动端IOS手机下清除输入框内阴影,代码如下
input,textarea {
-webkit-appearance: none;
}
十:在IOS中 禁止长按链接与图片弹出菜单
a, img {
-webkit-touch-callout: none;
}
calc基本用法
calc基本语法:
.class {width: calc(expression);}
它可以支持加,减,乘,除; 在我们做手机端的时候非常有用的一个知识点;
优点如下:
1. 支持使用 "+","-","*" 和 "/" 四则运算。
2. 可以混合使用百分比(%),px,em,rem等作为单位可进行计算。
浏览器的兼容性有如下:
IE9+,FF4.0+,Chrome19+,Safari6+
如下测试代码:
<div class="calc">我是测试calc</div>
.calc{
margin-left:50px;
padding-left:2rem;
width:calc(100%-50px-2rem);
height:10rem;
}
box-sizing的理解及使用
该属性是解决盒模型在不同的浏览器中表现不一致的问题。它有三个属性值分别是:
content-box: 默认值(标准盒模型); width和height只包括内容的宽和高,不包括边框,内边距;
比如如下div元素:<div class="box">box</div>
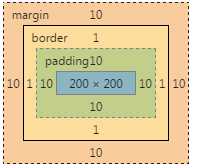
css如下:.box {width:200px;height:200px;padding:10px;border:1px solid #333;margin:10px;box-sizing:content-box;}
那么在浏览器下渲染的实际宽度和高度分别是:222px,222px; 因为在标准的盒模型下,在浏览器中渲染的实际宽度和高度包括
内边距(padding)和边框的(border);如下图所示:

border-box: width与height是包括内边距和边框的,不包括外边距,这是IE的怪异模式使用的盒模型,比如还是上面的代码:
<div class="box">box</div>;
css代码如下:
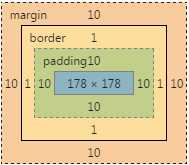
.box {width:200px;height:200px;padding:10px;border:1px solid #333;margin:10px;box-sizing:border-box;}
那么此时浏览器渲染的width会是178px,height也是178px; 因为此时定义的width和height会包含padding和border在内;
使用这个属性对于在使用百分比的情况下布局页面非常有用,比如有两列布局宽度都是50%;但是呢还有padding和border,那么这个
时候如果我们不使用该属性的话(当然我们也可以使用calc方法来计算); 那么总宽度会大于页面中的100%;因此这时候可以使用这
个属性来使页面达到100%的布局.如下图所示:

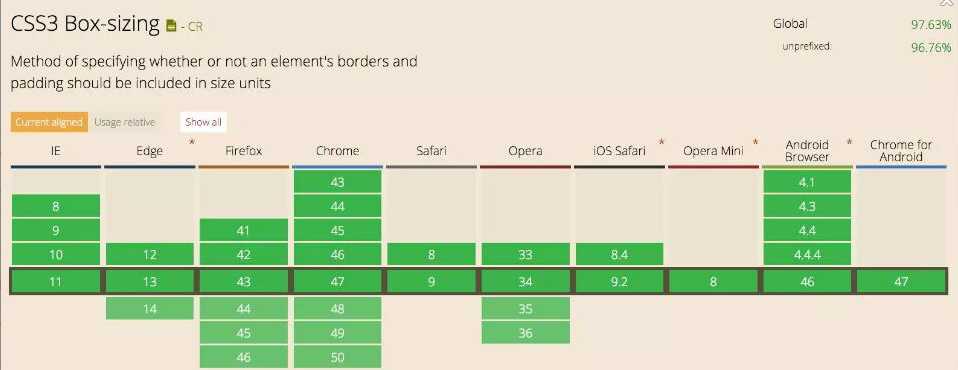
浏览器支持的程度如下:

理解display:box的布局
display: box; box-flex 是css3新添加的盒子模型属性,它可以为我们解决按比列划分,水平均分,及垂直等高等。
一:按比例划分:
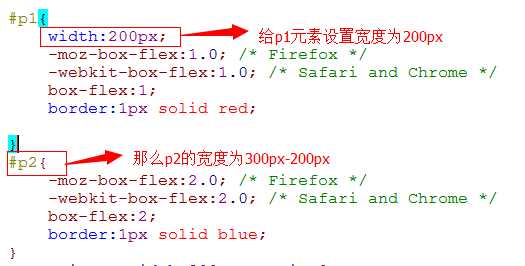
目前box-flex 属性还没有得到firefox, Opera, chrome浏览器的完全支持,但我们可以使用它们的私有属性定义firefox(-moz-),opera(-o-),chrome/safari(-webkit-)。box-flex属性主要让子容器针对父容器的宽度按一定的规则进行划分。 代码如下:
<div class="test">
<p id="p1">Hello</p>
<p id="p2">W3School</p>
</div>
<style>
.test{
display:-moz-box;
display:-webkit-box;
display:box;
width:300px;
}
#p1{
-moz-box-flex:1.0;
-webkit-box-flex:1.0;
box-flex:1;
border:1px solid red;
}
#p2{
-moz-box-flex:2.0;
-webkit-box-flex:2.0;
box-flex:2;
border:1px solid blue;
}
</style>
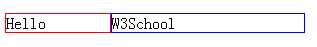
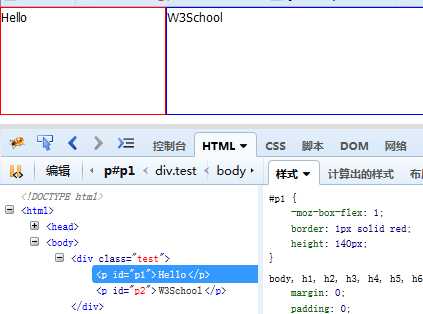
如下图所示:

注意:
1. 必须给父容器定义 display: box, 其子元素才可以进行划分。如上给id为p1设置box-flex设置为1,给id为p2设置box-flex为2,
说明分别给其设置1等分和2等分,也就是说给id为p1元素设置宽度为 300 * 1/3 = 100px; 给id为p2元素设置宽度为 300 * 2/3 = 200px;
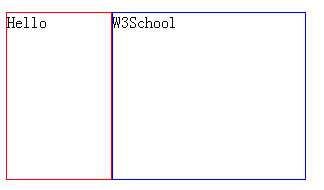
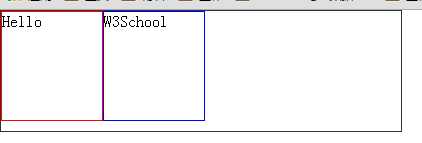
2. 如果进行父容器划分的同时,他的子元素有的设置了宽度,有的要进行划分的话,那么划分的宽度 = 父容器的宽度 – 已经设置的宽度 。
再进行对应的划分。
如下图所示:


二:box具体的属性如下:
box-orient | box-direction | box-align | box-pack | box-lines
1. box-orient;
box-orient 用来确定父容器里的子容器的排列方式,是水平还是垂直,可选属性如下所示:
horizontal | vertical | inline-axis | block-axis | inherit
一:horizontal | inline-axis
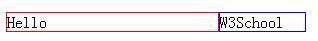
给box设置 horizontal 或 inline-axis 属性效果表现一致。都可以将子元素进行水平排列.
如下html代码:
<div class="test">
<p id="p1">Hello</p>
<p id="p2">W3School</p>
</div>
css代码如下:
<style>
.test{
display:-moz-box;
display:-webkit-box;
display:box;
width:300px;
height:200px;
-moz-box-orient:horizontal;
-webkit-box-orient:horizontal;
box-orient:horizontal;
}
#p1{
-moz-box-flex:1.0;
-webkit-box-flex:1.0;
box-flex:1;
border:1px solid red;
}
#p2{
-moz-box-flex:2.0;
-webkit-box-flex:2.0;
box-flex:2;
border:1px solid blue;
}
</style>
如下图所示:

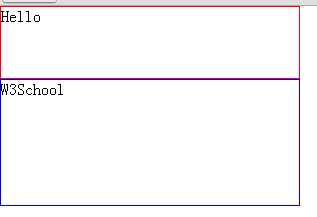
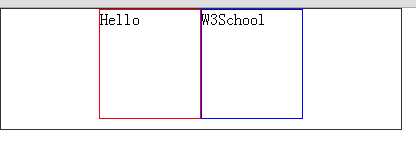
二:vertical 可以让子元素进行垂直排列;
css代码如下:
<style>
*{margin:0;padding:0;}
.test{
display:-moz-box;
display:-webkit-box;
display:box;
width:300px;
height:200px;
-moz-box-orient:vertical;
-webkit-box-orient:vertical;
box-orient:vertical;
}
#p1{
-moz-box-flex:1.0;
-webkit-box-flex:1.0;
box-flex:1;
border:1px solid red;
}
#p2{
-moz-box-flex:2.0;
-webkit-box-flex:2.0;
box-flex:2;
border:1px solid blue;
}
</style>
如下图所示:

三:inherit。 Inherit属性让子元素继承父元素的相关属性。
效果和第一种效果一样,都是水平对齐;
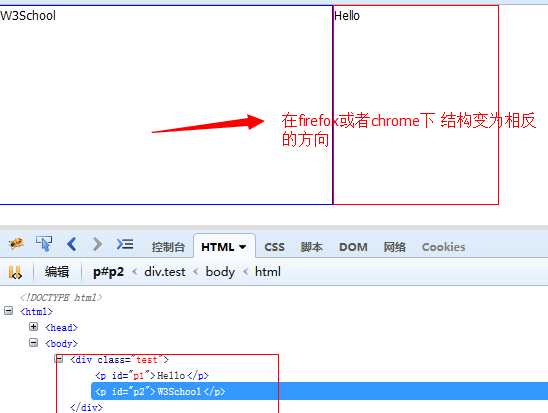
2. box-direction
还是如下html代码:
<div class="test">
<p id="p1">Hello</p>
<p id="p2">W3School</p>
</div>
box-direction 用来确定父容器里的子容器的排列顺序,具体的属性如下代码所示:
normal | reverse | inherit
normal是默认值,按照HTML文档里的结构的先后顺序依次展示, 如果box-direction 设置为 normal,则结构顺序还是 id为p1元素,id为p2元素。
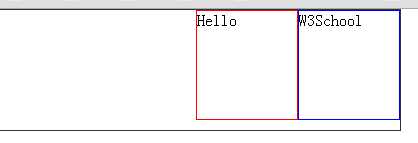
reverse: 表示反转。如果设置reverse反转,则结构排列顺序为 id为p2元素,id为p1元素。如下代码:
css代码如下:
<style>
*{margin:0;padding:0;}
.test{
display:-moz-box;
display:-webkit-box;
display:box;
width:300px;
height:200px;
-moz-box-direction:reverse;
-webkit-box-direction:reverse;
box-direction:reverse;
}
#p1{
-moz-box-flex:1.0;
-webkit-box-flex:1.0;
box-flex:1;
border:1px solid red;
}
#p2{
-moz-box-flex:2.0;
-webkit-box-flex:2.0;
box-flex:2;
border:1px solid blue;
}
</style>
如下图所示:

3. box-align:
box-align 表示容器里面字容器的垂直对齐方式,可选参数如下表示:
start | end | center | baseline | stretch
1. 对齐方式 start:表示居顶对齐
代码如下:
<style>
*{margin:0;padding:0;}
.test{
display:-moz-box;
display:-webkit-box;
display:box;
width:300px;
height:200px;
-moz-box-align:start;
-webkit-box-align:start;
box-align:start;
}
#p1{
-moz-box-flex:1.0;
-webkit-box-flex:1.0;
box-flex:1;
height:160px;
border:1px solid red;
}
#p2{
-moz-box-flex:2.0;
-webkit-box-flex:2.0;
box-flex:2;
height:100px;
border:1px solid blue;
}
</style>
如上 P1 高度为160px p2 为100px; 对齐方式如下图所示:

如果改为end的话,那么就是 居低对齐了,如下:

center表示居中对齐,如下:

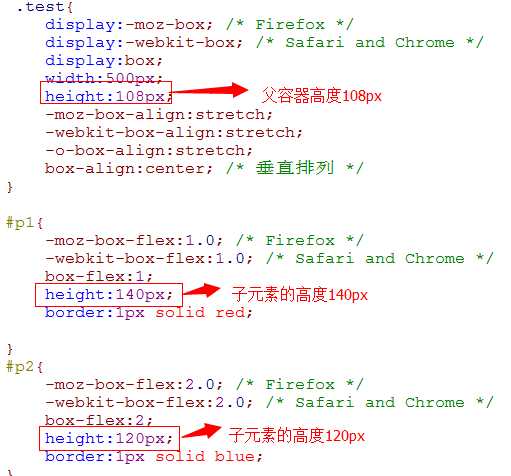
stretch 在box-align表示拉伸,拉伸与其父容器等高。如下代码:

在firefox下 和父容器下等高,满足条件,如下:

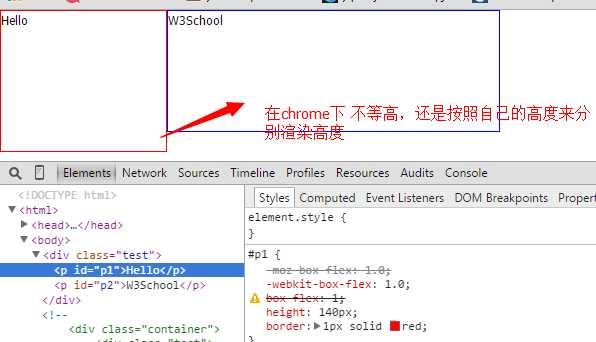
在chrome下不满足条件;如下:

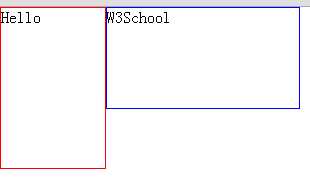
4. box-pack
box-pack表示父容器里面子容器的水平对齐方式,可选参数如下表示:
start | end | center | justify
box-pack:start; 表示水平居左对齐,对于正常方向的框,首个子元素的左边缘被放在左侧(最后的子元素后是所有剩余的空间)
对于相反方向的框,最后子元素的右边缘被放在右侧(首个子元素前是所有剩余的空间)代码如下所示:
<style>
*{margin:0;padding:0;}
.test{
display:-moz-box;
display:-webkit-box;
display:box;
width:400px;
height:120px;
border:1px solid #333;
-moz-box-pack:start;
-webkit-box-pack:start;
box-pack:start;
}
#p1{
width:100px;
height:108px;
border:1px solid red;
}
#p2{
width:100px;
height:108px;
border:1px solid blue;
}
</style>
如下图所示:

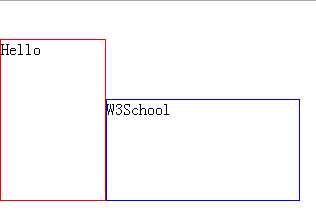
box-pack:center; 表示水平居中对齐,均等地分割多余空间,其中一半空间被置于首个子元素前,另一半被置于最后一个子元素后; 如下图所示:

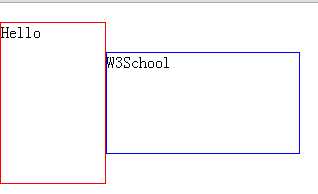
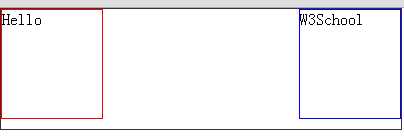
box-pack:end; 表示水平居右对齐;对于正常方向的框,最后子元素的右边缘被放在右侧(首个子元素前是所有剩余的空间)。
对于相反方向的框,首个子元素的左边缘被放在左侧(最后子元素后是所有剩余的空间)。如下图所示:

box-pack:Justify:
在box-pack表示水平等分父容器宽度(在每个子元素之间分割多余的空间(首个子元素前和最后一个子元素后没有多余的空间))
如下:

理解flex布局
我们传统的布局方式是基于在盒子模型下的,依赖于display属性的,position属性的或者是float属性的,但是在传统的布局上面并不好布局; 比如我们想让某个元素垂直居中的话,我们常见的会让其元素表现为表格形式,比如display:table-cell属性什么的,我们现在来学习下使用flex布局是非常方便的;
目前的浏览器支持程度: IE10+,chrome21+,opera12.1+,Firefox22+,safari6.1+等;
如上浏览器的支持程度,我们可以把此元素使用在移动端很方便;
flex是什么呢?Flex是Flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
flex的弹性布局有如下优势:
1.独立的高度控制与对齐。
2.独立的元素顺序。
3.指定元素之间的关系。
4.灵活的尺寸与对齐方式。
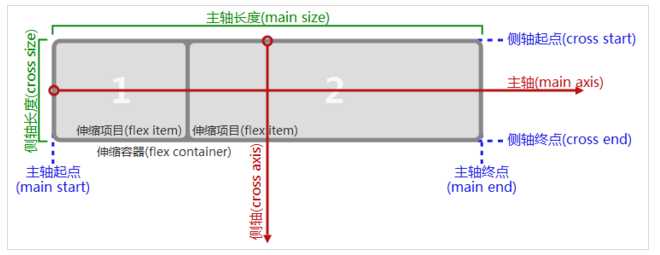
一:基本概念:
采用flex布局的元素,称为flex容器,它的所有子元素自动成为容器成员,称为flex项目。如下图:
容器默认存在2根轴,水平的主轴和垂直的侧轴,主轴的开始位置(与边框的交叉点)叫做main start, 结束位置叫做 main end.
交叉轴的开始位置叫做 cross start,结束位置叫做cross end。项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,
占据的交叉轴空间叫做cross size。
二:容器有如下6个属性
flex-direction
flex-wrap
flex-flow
justify-content
align-items
align-content
我们分别来看下上面6个属性有哪些值,分别代表什么意思。
1. flex-direction:该属性决定主轴的方向(即项目的排列方向)。
它可能有四个值:
row(默认值):主轴为水平方向,起点在左端。
row-reverse:主轴为水平方向,起点在右端。
column:主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿。
我们来做几个demo,来分别理解下上面几个值的含义;我这边只讲解上面第一个和第二个值的含义,下面的也是一样,
就不讲解了; 比如页面上有一个容器,里面有一个元素,看下这个元素的排列方向。
HTML代码:(如没有特别的说明,下面的html代码都是该结构):
<div class="first-face container">
<span class="pip"></span>
</div>
css代码如下:
<style>
html, body {
height: 100%;
}
.container {
width:150px;
height:150px;
border:1px solid red;
}
.first-face {
display: flex;
display: -webkit-flex;
flex-direction: row;
-webkit-flex-direction:row;
display: -webkit-box;
-webkit-box-pack:start;
}
.pip {
display:block;
width: 24px;
height: 24px;
border-radius: 50%;
background-color: #333;
}
</style>
注意:在android平台的uc浏览器和微信浏览器中使用display: flex;会出问题。不支持该属性,因此使用display: flex;的时候需要加上display: -webkit-box; 还有一些水平对齐或者垂直对齐都需要加上对应的box-pack(box-pack表示父容器里面子容器的水平对齐方式)及box-align(box-align 表示容器里面子容器的垂直对齐方式).具体的可以看如下介绍的 display:box属性那一节。
我们可以看下截图如下:

当我们把flex-direction的值改为 row-reverse后(主轴为水平方向,起点在右端),我们截图如下所示:

2. flex-wrap属性 默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,可以换行。
它有如下三个值:
nowrap(默认):不换行。
wrap:换行,第一行在上方。
wrap-reverse:换行,第一行在下方。
3. flex-flow
该属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap
4. justify-content属性
justify-content属性定义了项目在主轴上的对齐方式。下面假设主轴为从左到右。
值为如下:
flex-start | flex-end | center | space-between | space-around;
flex-start(默认值) 左对齐
flex-end 右对齐
center 居中
space-between: 两端对齐,项目之间的间隔都相等
space-around:每个项目两侧的间隔相等。
5. align-items属性
align-items属性定义项目在交叉轴上如何对齐。
它可能取5个值:
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
6. align-content属性
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
该属性可能取6个值。
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。
三:项目的属性,以下有6个属性可以设置在项目中,
order
flex-grow
flex-shrink
flex-basis
flex
align-self
1. order属性
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
基本语法:
.xx {order: <integer>;}
2. flex-grow属性
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大
基本语法:
.xx {
flex-grow: <number>;
}
3. flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
基本语法:
.xx {
flex-shrink: <number>;
}
4. flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
基本语法:
.xx { flex-basis: <length> | auto;}
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
5. flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
6. align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。
默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
基本语法:
.xx {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
上面是基本语法,感觉好模糊啊,看到这么多介绍,感觉很迷茫啊,下面我们趁热打铁来实现下demo。
我们很多人会不会打麻将呢?打麻将中有1-9丙对吧,我们来分别来实现他们的布局;
首先我们的HTML代码还是如下(如果没有特别的说明都是这样的结构):
一: 1丙
HTML代码:
<div class="first-face container">
<span class="pip"></span>
</div>
上面代码中,div元素(代表骰子的一个面)是Flex容器,span元素(代表一个点)是Flex项目。如果有多个项目,就要添加多个span元素,以此类推。
css代码结构如下:
<style>
html, body {
height: 100%;
}
.container {
width:150px;
height:150px;
border:1px solid red;
}
.first-face {
}
.pip {
display:block;
width: 24px;
height: 24px;
border-radius: 50%;
background-color: #333;
}
</style>
1. 首先,只有一个左上角的情况下,flex布局默认为左对齐,因此需要display:flex即可;如下代码:
.first-face {
display: flex;
display: -webkit-box;
}
上面为了兼容UC浏览器和IOS浏览器下,因此需要加上display: -webkit-box;来兼容,我们也明白,如果不加上.first-face里面的代码,也能做出效果,因为元素默认都是向左对齐的,如下图所示:

我们继续来看看对元素进行居中对齐; 需要加上 justify-content: center;即可;但是在UC浏览器下不支持该属性,
我们水平对齐需要加上box-pack,box-pack表示父容器里面子容器的水平对齐方式,具体的值如上面介绍的box的语法,
需要加上 -webkit-box-pack:center; 因此在first-face里面的css代码变为如下代码:
.first-face {
display: flex;
display: -webkit-box;
justify-content:center;
-webkit-box-pack:center;
}
效果如下:

上面已经介绍过
justify-content属性定义了项目在主轴上的对齐方式(水平方向上),有五个值,这里不再介绍,具体可以看上面的基本语法。
水平右对齐代码也一样、因此代码变成如下:
.first-face {
display: flex;
display: -webkit-box;
justify-content:flex-end;
-webkit-box-pack:end;
}
如下图所示:

2. 我们接着来分别看看垂直居左对齐,垂直居中对齐,垂直居右对齐.
一:垂直居左对齐
我们现在需要使用上align-items属性了,该属性定义项目在交叉轴上如何对齐。具体的语法如上:
同样为了兼容UC浏览器或其他不支持的浏览器,我们需要加上box-align 该属性表示容器里面字容器的垂直对齐方式;具体的语法如上;
因此代码变成如下:
.first-face {
display: flex;
display: -webkit-box;
align-items:center;
-webkit-box-align:center;
}
效果如下:

二:垂直居中对齐
现在垂直已经居中对齐了,但是在水平上还未居中对齐,因此在水平上居中对齐,我们需要加上justify-content属性居中即可;
同样为了兼容UC浏览器,需要加上 -webkit-box-pack:center;
代码变为如下:
.first-face {
display: flex;
display: -webkit-box;
align-items:center;
-webkit-box-align:center;
justify-content:center;
-webkit-box-pack:center;
}
效果如下:

三:垂直居右对齐
原理和上面的垂直居中对齐是一个道理,只是值换了下而已;代码如下:
.first-face {
display: flex;
display: -webkit-box;
align-items:center;
-webkit-box-align:center;
justify-content:flex-end;
-webkit-box-pack:end;
}
效果如下:

3. 我们接着来分别看看底部居左对齐,底部居中对齐,底部居右对齐.
一:底部居左对齐
其实属性还是用到上面的,只是值换了一下而已;代码如下:
.first-face {
display: flex;
display: -webkit-box;
align-items:flex-end;
-webkit-box-align:end;
justify-content:flex-start;
-webkit-box-pack:start;
}
效果如下:

二:底部居中对齐
代码变为如下:
.first-face {
display: flex;
display: -webkit-box;
align-items:flex-end;
-webkit-box-align:end;
justify-content:center;
-webkit-box-pack:center;
}
效果如下:

三:底部居右对齐
代码变为如下:
.first-face {
display: flex;
display: -webkit-box;
align-items:flex-end;
-webkit-box-align:end;
justify-content:flex-end;
-webkit-box-pack:end;
}
效果如下:

二:2丙
1. 水平上2端对齐; 需要使用的属性justify-content: space-between;该属性能使第一个元素在左边,最后一个元素在右边。
因此代码变成如下:
.first-face {
display: flex;
justify-content: space-between;
}
但是在UC浏览器下不生效,因此我们需要 display: -webkit-box;和-webkit-box-pack:Justify;这两句代码;
display: -webkit-box;我不多介绍,上面已经讲了,-webkit-box-pack:Justify;的含义是在box-pack表示水平等分父容器宽度。
因此为了兼容UC浏览器,所以代码变成如下:
.first-face {
display: flex;
justify-content: space-between;
display: -webkit-box;
-webkit-box-pack:Justify;
}
效果如下:

2. 垂直两端对齐;
垂直对齐需要使用到的flex-direction属性,该属性有一个值为column:主轴为垂直方向,起点在上沿。
代码变为如下:
.first-face {
display: flex;
justify-content: space-between;
flex-direction: column;
}
再加上justify-content: space-between;说明两端对齐.但是在UC浏览器并不支持该属性,使其不能垂直两端对齐,因此为了兼容UC浏览器,需要使用-webkit-box;因此
整个代码变成如下:
.first-face {
display: flex;
justify-content: space-between;
-webkit-flex-direction: column;
flex-direction: column;
display: -webkit-box;
-webkit-box-direction: normal;
-webkit-box-orient: vertical;
-webkit-box-pack:justify;
}
如上使用 -webkit-box-direction: normal; 使其对齐方向为水平从左端开始,-webkit-box-orient: vertical;使用这句代码告诉
浏览器是垂直的,-webkit-box-pack:justify;这句代码告诉浏览器垂直的两端对齐。
如下图所示:

3. 垂直居中两端对齐
代码如下:
.first-face {
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
}
多加一句 align-items: center;代码; 表示交叉轴上居中对齐。同理在UC浏览器下不支持的,因此我们为了兼容UC浏览器,可以加上如下代码,因此整个代码如下:
.first-face {
display: flex;
justify-content: space-between;
-webkit-flex-direction: column;
flex-direction: column;
align-items:center;
display: -webkit-box;
-webkit-box-direction: normal;
-webkit-box-orient: vertical;
-webkit-box-pack:justify;
-webkit-box-align:center;
}
再加上-webkit-box-align:center;这句代码,告诉浏览器垂直居中。
如下图所示:

4. 垂直居右两端对齐
代码如下:
.first-face {
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: flex-end;
}
同理为了兼容UC浏览器,整个代码变成如下:
.first-face {
display: flex;
justify-content: space-between;
-webkit-flex-direction: column;
flex-direction: column;
align-items:flex-end;
display: -webkit-box;
-webkit-box-direction: normal;
-webkit-box-orient: vertical;
-webkit-box-pack:justify;
-webkit-box-align:end;
}
和上面代码一样,只是更改了一下垂直对齐方式而已;
如下图所示:

注意:下面由于时间的关系,先不考虑UC浏览器的兼容
三:3丙
代码如下:
HTML代码:
<div class="first-face container">
<span class="pip"></span>
<span class="pip"></span>
<span class="pip"></span>
</div>
CSS代码如下:
.first-face {
display: flex;
flex-direction: column;
justify-content: space-between;
}
.pip:nth-child(2) {
align-self: center;
}
.pip:nth-child(3) {
align-self: flex-end;
}
如下图所示:

四: 4丙
代码如下:
HTML代码:
<div class="first-face container">
<div class="column">
<span class="pip"></span>
<span class="pip"></span>
</div>
<div class="column">
<span class="pip"></span>
<span class="pip"></span>
</div>
</div>
CSS代码如下:
.column{
display: flex;
justify-content: space-between;
}
.first-face {
display: flex;
flex-direction: column;
justify-content: space-between;
}
如下图所示:

五:5丙
HTML结构如下:
<div class="first-face container">
<div class="column">
<span class="pip"></span>
<span class="pip"></span>
</div>
<div class="column">
<span class="pip"></span>
</div>
<div class="column">
<span class="pip"></span>
<span class="pip"></span>
</div>
</div>
css代码如下:
.column{
display: flex;
justify-content: space-between;
}
.first-face {
display: flex;
flex-direction: column;
justify-content: space-between;
}
.first-face .column:nth-of-type(2){
justify-content: center;
}
如下图所示:

六:6丙
HTML结构如下:
<div class="first-face container">
<div class="column">
<span class="pip"></span>
<span class="pip"></span>
</div>
<div class="column">
<span class="pip"></span>
<span class="pip"></span>
</div>
<div class="column">
<span class="pip"></span>
<span class="pip"></span>
</div>
</div>
css代码如下:
.column{
display: flex;
justify-content: space-between;
}
.first-face {
display: flex;
flex-direction: column;
justify-content: space-between;
}
如下图所示:

7,8,9丙也是一个意思,这里先不做了;
Flex布局兼容知识点总结
假设父容器class为 box,子项目为item.
旧版语法如下:
一:定义容器的display属性。
旧语法如下写法:
.box {
display: -moz-box;
display: -webkit-box;
display: box;
}
新版语法需要如下写:
.box{
display: -webkit-flex;
display: flex;
}
或者 行内
.box{
display: -webkit-inline-flex;
display:inline-flex;
}
二:容器属性(旧版语法)
1. box-pack 属性;(水平方向上对齐方式)
box-pack定义子元素主轴对齐方式。
.box{
-moz-box-pack: center;
-webkit-box-pack: center;
box-pack: center;
}
box-pack属性总共有4个值:
.box{
box-pack: start | end | center | justify;
/*主轴对齐:左对齐(默认) | 右对齐 | 居中对齐 | 左右对齐*/
}
各个值的含义如下:
start:
对于正常方向的框,首个子元素的左边缘被放在左侧(最后的子元素后是所有剩余的空间)
对于相反方向的框,最后子元素的右边缘被放在右侧(首个子元素前是所有剩余的空间)
end:
对于正常方向的框,最后子元素的右边缘被放在右侧(首个子元素前是所有剩余的空间)。
对于相反方向的框,首个子元素的左边缘被放在左侧(最后子元素后是所有剩余的空间)。
center:
均等地分割多余空间,其中一半空间被置于首个子元素前,另一半被置于最后一个子元素后.
justify:
在每个子元素之间分割多余的空间(首个子元素前和最后一个子元素后没有多余的空间)。
2.box-align 属性(垂直方向上的对齐方式)
box-align定义子元素交叉轴对齐方式。
.box{
-moz-box-align: center; /*Firefox*/
-webkit-box-align: center; /*Safari,Opera,Chrome*/
box-align: center;
}
box-align属性总共有5个值:
.box{
box-align: start | end | center | baseline | stretch;
/*交叉轴对齐:顶部对齐(默认) | 底部对齐 | 居中对齐 | 文本基线对齐 | 上下对齐并铺满*/
}
各个值的含义如下:
start:
对于正常方向的框,每个子元素的上边缘沿着框的顶边放置。
对于反方向的框,每个子元素的下边缘沿着框的底边放置。
end:
对于正常方向的框,每个子元素的下边缘沿着框的底边放置。
对于反方向的框,每个子元素的上边缘沿着框的顶边放置。
center:
均等地分割多余的空间,一半位于子元素之上,另一半位于子元素之下。
baseline:
如果 box-orient 是inline-axis或horizontal,所有子元素均与其基线对齐。
stretch:
拉伸子元素以填充包含块
3.box-direction 属性
box-direction定义子元素的显示方向。
.box{
-moz-box-direction: reverse; /*Firefox*/
-webkit-box-direction: reverse; /*Safari,Opera,Chrome*/
box-direction: reverse;
}
box-direction属性总共有3个值:
.box{
box-direction: normal | reverse | inherit;
/*显示方向:默认方向 | 反方向 | 继承子元素的 box-direction*/
}
4.box-orient 属性
box-orient定义子元素是否应水平或垂直排列。
.box{
-moz-box-orient: horizontal; /*Firefox*/
-webkit-box-orient: horizontal; /*Safari,Opera,Chrome*/
box-orient: horizontal;
}
box-orient属性总共有5个值:
.box{
box-orient: horizontal | vertical | inline-axis | block-axis | inherit;
/*排列方向:水平 | 垂直 | 行内方式排列(默认) | 块方式排列 | 继承父级的box-orient*/
}
horizontal: 在水平行中从左向右排列子元素。
vertical: 从上向下垂直排列子元素。
inline-axis: 沿着行内轴来排列子元素(映射为 horizontal)。
block-axis: 沿着块轴来排列子元素(映射为 vertical)。
inherit: 应该从父元素继承 box-orient 属性的值。
5.box-lines 属性
box-lines定义当子元素超出了容器是否允许子元素换行。
.box{
-moz-box-lines: multiple; /*Firefox*/
-webkit-box-lines: multiple; /*Safari,Opera,Chrome*/
box-lines: multiple;
}
box-lines属性总共有2个值:
.box{
box-lines: single | multiple;
/*允许换行:不允许(默认) | 允许*/
}
single:伸缩盒对象的子元素只在一行内显示
multiple:伸缩盒对象的子元素超出父元素的空间时换行显示
6.box-flex 属性。
box-flex定义是否允许当前子元素伸缩。
.item{
-moz-box-flex: 1.0; /*Firefox*/
-webkit-box-flex: 1.0; /*Safari,Opera,Chrome*/
box-flex: 1.0;
}
box-flex属性使用一个浮点值:
.item{
box-flex: <value>;
/*伸缩:<一个浮点数,默认为0.0,即表示不可伸缩,大于0的值可伸缩,柔性相对>*/
}
7.box-ordinal-group 属性
box-ordinal-group定义子元素的显示次序,数值越小越排前。
.item{
-moz-box-ordinal-group: 1; /*Firefox*/
-webkit-box-ordinal-group: 1; /*Safari,Opera,Chrome*/
box-ordinal-group: 1;
}
box-direction属性使用一个整数值:
.item{
box-ordinal-group: <integer>;
/*显示次序:<一个整数,默认为1,数值越小越排前>*/
}
新版语法如下:
定义容器的display属性:
.box{
display: -webkit-flex; /*webkit*/
display: flex;
}
/*行内flex*/
.box{
display: -webkit-inline-flex; /*webkit*/
display:inline-flex;
}
容器样式
.box{
flex-direction: row | row-reverse | column | column-reverse;
/*主轴方向:左到右(默认) | 右到左 | 上到下 | 下到上*/
flex-wrap: nowrap | wrap | wrap-reverse;
/*换行:不换行(默认) | 换行 | 换行并第一行在下方*/
flex-flow: <flex-direction> <flex-wrap>;
/*主轴方向和换行简写*/
justify-content: flex-start | flex-end | center | space-between | space-around;
/*主轴对齐方式:左对齐(默认) | 右对齐 | 居中对齐 | 两端对齐 | 平均分布*/
align-items: flex-start | flex-end | center | baseline | stretch;
/*交叉轴对齐方式:顶部对齐(默认) | 底部对齐 | 居中对齐 | 上下对齐并铺满 | 文本基线对齐*/
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
/*多主轴对齐:顶部对齐(默认) | 底部对齐 | 居中对齐 | 上下对齐并铺满 | 上下平均分布*/
}
flex-direction值介绍如下:
row: 默认值。灵活的项目将水平显示,正如一个行一样。
row-reverse: 与 row 相同,但是以相反的顺序。
column: 灵活的项目将垂直显示,正如一个列一样。
column-reverse: 与 column 相同,但是以相反的顺序。
flex-wrap 值介绍如下:
nowrap: flex容器为单行。该情况下flex子项可能会溢出容器。
wrap: flex容器为多行。该情况下flex子项溢出的部分会被放置到新行,子项内部会发生断行。
wrap-reverse: 换行并第一行在下方
flex-flow值介绍如下(主轴方向和换行简写):
<flex-direction>: 定义弹性盒子元素的排列方向
<flex-wrap>:控制flex容器是单行或者多行。
justify-content值介绍如下:
flex-start: 弹性盒子元素将向行起始位置对齐。
flex-end: 弹性盒子元素将向行结束位置对齐。
center: 弹性盒子元素将向行中间位置对齐。
space-between: 第一个元素的边界与行的主起始位置的边界对齐,同时最后一个元素的边界与行的主结束位置的边距对齐,
而剩余的伸缩盒项目则平均分布,并确保两两之间的空白空间相等。
space-around: 伸缩盒项目则平均分布,并确保两两之间的空白空间相等,同时第一个元素前的空间以及最后一个元素后的空间为其他空白空间的一半。
align-items值介绍如下:
flex-start: 弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界。
flex-end: 弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界。
center: 弹性盒子元素在该行的侧轴(纵轴)上居中放置。(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度)。
baseline: 如弹性盒子元素的行内轴与侧轴为同一条,则该值与‘flex-start‘等效。其它情况下,该值将参与基线对齐。
stretch: 如果指定侧轴大小的属性值为‘auto‘,则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸,但同时会遵照‘min/max-width/height‘属性的限制。
align-content值介绍如下:
flex-start: 弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界。
flex-end: 弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界。
center: 弹性盒子元素在该行的侧轴(纵轴)上居中放置。(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度)。
space-between: 第一行的侧轴起始边界紧靠住弹性盒容器的侧轴起始内容边界,最后一行的侧轴结束边界紧靠住弹性盒容器的侧轴结束内容边界,
剩余的行则按一定方式在弹性盒窗口中排列,以保持两两之间的空间相等。
space-around: 各行会按一定方式在弹性盒容器中排列,以保持两两之间的空间相等,同时第一行前面及最后一行后面的空间是其他空间的一半。
stretch: 各行将会伸展以占用剩余的空间。如果剩余的空间是负数,该值等效于‘flex-start‘。在其它情况下,剩余空间被所有行平分,以扩大它们的侧轴尺寸。
子元素属性
.item{
order: <integer>;
/*排序:数值越小,越排前,默认为0*/
flex-grow: <number>; /* default 0 */
/*放大:默认0(即如果有剩余空间也不放大,值为1则放大,2是1的双倍大小,以此类推)*/
flex-shrink: <number>; /* default 1 */
/*缩小:默认1(如果空间不足则会缩小,值为0不缩小)*/
flex-basis: <length> | auto; /* default auto */
/*固定大小:默认为0,可以设置px值,也可以设置百分比大小*/
flex: none | [ <‘flex-grow‘> <‘flex-shrink‘>? || <‘flex-basis‘> ]
/*flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto,*/
align-self: auto | flex-start | flex-end | center | baseline | stretch;
/*单独对齐方式:自动(默认) | 顶部对齐 | 底部对齐 | 居中对齐 | 上下对齐并铺满 | 文本基线对齐*/
}
兼容写法
1. 首先是定义容器的 display 属性:
.box{
display: -webkit-box; /* 老版本语法: Safari, iOS, Android browser, older WebKit browsers. */
display: -moz-box; /* 老版本语法: Firefox (buggy) */
display: -ms-flexbox; /* 混合版本语法: IE 10 */
display: -webkit-flex; /* 新版本语法: Chrome 21+ */
display: flex; /* 新版本语法: Opera 12.1, Firefox 22+ */
}
这里还要注意的是,如果子元素是行内元素,在很多情况下都要使用 display:block 或 display:inline-block
把行内子元素变成块元素(例如使用 box-flex 属性),这也是旧版语法和新版语法的区别之一。
2. 子元素主轴对齐方式(水平居中对齐)
.box{
-webkit-box-pack: center;
-moz-justify-content: center;
-webkit-justify-content: center;
justify-content: center;
}
兼容写法新版语法的 space-around 是不可用的:如下新版语法space-around;
.box{
box-pack: start | end | center | justify;
/*主轴对齐:左对齐(默认) | 右对齐 | 居中对齐 | 左右对齐*/
justify-content: flex-start | flex-end | center | space-between | space-around;
/*主轴对齐方式:左对齐(默认) | 右对齐 | 居中对齐 | 两端对齐 | 平均分布*/
}
3. 子元素交叉轴对齐方式(垂直居中对齐)
.box{
box-align: start | end | center | baseline | stretch;
/*交叉轴对齐:顶部对齐(默认) | 底部对齐 | 居中对齐 | 文本基线对齐 | 上下对齐并铺满*/
align-items: flex-start | flex-end | center | baseline | stretch;
/*交叉轴对齐方式:顶部对齐(默认) | 底部对齐 | 居中对齐 | 上下对齐并铺满 | 文本基线对齐*/
}
4. 子元素的显示方向。
子元素的显示方向可通过 box-direction + box-orient + flex-direction 实现,如下代码:
1. 左到右(水平方向)
.box{
-webkit-box-direction: normal;
-webkit-box-orient: horizontal;
-moz-flex-direction: row;
-webkit-flex-direction: row;
flex-direction: row;
}
2. 右到左(水平方向)
.box{
-webkit-box-pack: end;
-webkit-box-direction: reverse;
-webkit-box-orient: horizontal;
-moz-flex-direction: row-reverse;
-webkit-flex-direction: row-reverse;
flex-direction: row-reverse;
}
如上代码:box 写法的 box-direction 只是改变了子元素的排序,并没有改变对齐方式,需要新增一个 box-pack 来改变对齐方式。
3. 上到下(垂直方向上)
.box{
-webkit-box-direction: normal;
-webkit-box-orient: vertical;
-moz-flex-direction: column;
-webkit-flex-direction: column;
flex-direction: column;
}
4. 下到上(垂直方向上)
.box{
-webkit-box-pack: end;
-webkit-box-direction: reverse;
-webkit-box-orient: vertical;
-moz-flex-direction: column-reverse;
-webkit-flex-direction: column-reverse;
flex-direction: column-reverse;
}
5. 是否允许子元素伸缩
.item{
-webkit-box-flex: 1.0;
-moz-flex-grow: 1;
-webkit-flex-grow: 1;
flex-grow: 1;
}
box语法中 box-flex 如果不是0就表示该子元素允许伸缩,而flex是分开的,上面 flex-grow 是允许放大(默认不允许)
.item{
-webkit-box-flex: 1.0;
-moz-flex-shrink: 1;
-webkit-flex-shrink: 1;
flex-shrink: 1;
}
flex-shrink 是允许缩小(默认允许)。box-flex 默认值为0,也就是说,在默认的情况下,在两个浏览器中的表现是不一样的:
介绍如下:
.item{
box-flex: <value>;
/*伸缩:<一个浮点数,默认为0.0,即表示不可伸缩,大于0的值可伸缩,柔性相对>*/
flex-grow: <number>; /* default 0 */
/*放大:默认0(即如果有剩余空间也不放大,值为1则放大,2是1的双倍大小,以此类推)*/
flex-shrink: <number>; /* default 1 */
/*缩小:默认1(如果空间不足则会缩小,值为0不缩小)*/
}
6. 子元素的显示次序
.item{
-webkit-box-ordinal-group: 1;
-moz-order: 1;
-webkit-order: 1;
order: 1;
}
注意:目前还有一个问题没有弄明白,旧版本中的那个属性对应着新版本的 align-self属性,有知道的请告知,谢谢!
以上是关于H5移动端知识点总结的主要内容,如果未能解决你的问题,请参考以下文章
