jQuery是如何实现?
Posted gitnull
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery是如何实现?相关的知识,希望对你有一定的参考价值。
jQuery是什么?
jQuery就是一个javascript的类库,函数库。
jQuery是如何实现的?
- jQuery采用的是构造函数模式进行开发的,jQuery是一个类
- 常用的方法(CSS、属性、筛选、事件、动画、文档处理)都是定义在jQuery.prototype上的 ,只有jQuery的实例才能使用这些方法
我们可否实现一个jQuery的API?
可以!
首先我们应该知道jQuery是一个函数对象,我们把需要的函数(一段可多次使用的代码块)放在里面,把它当做一个类库,函数库。其实jQuery不仅仅是一个类(在它的原型上定义了很多的方法,每一个jQuery的实例都可以使用这些方法),它还是一个普通的对象,在jQuery本身的属性中还增加了一系列的方法。
但是我们可以用封装一个函数的方式并且声明命名空间来建立一个jQuery对象,
建立jQuery函数库
- 首先在 window 对象中定义一个 jQuery 方法,该方法接收一个参数 nodeOrSelector。
- 在方法 jQuery 中,调用 document.querySelectorAll,将传入的字符串参数 nodeOrSelector把获取到的字符- 串通过该 API 获取成一个对象(伪数组),存入变量 nodes中。
- 给 nodes设置两个方法: nodes.addClass 以及 nodes.text 。
- 两个方法都会将 nodes对象进行遍历,然后通过参数 classes或 text对 nodes里的节点进行操作。
- 返回该对象。
- 将 jQuery 的内存地址赋值给 window.$ 。
- 此时,将需要设置的元素 (‘nodes‘) (括号里应为字符串)赋值给变量nodes,即可通过 $nodes调用 addClass 或 text方法。
window.jQuery = function(nodeOrSelector){ let nodes={} nodes = document.querySelectorAll(nodeOrSelector) nodes.addClass = function(classes){ classes.forEach((value) => { for(let i=0;i<nodes.lenght;i++){ nodes[i].classList.add(value) } }) } nodes.text = function(text){ if(text===undefined){ var texts=[] for(let i=0;i<nodes.lenght;i++){ texts.push(nodes[i].textContent) } return texts }else{ for(let i=0;i<nodes.lenght;i++){ nodes.textContent = text } } } return nodes } window.$ = jQuery var $div = $(‘div‘) $div.addClass(‘red‘) // 可将所有 div 的 class 添加一个 red $div.setText(‘hi‘) // 可将所有 div 的 textContent 变为 hi
我们获取的是jQuery对象(他是jQuery的实例)不是我们的原生js对象
jQuery:$("#div1")
JS:document.getElementById("div1") 原生JS的对象不能直接的使用jQuery的方法,同理,jQuery的对象也不能使用原生js的方法
$("#div1").className = "box"; no
document.getElementById("div1").addClass();
调用jQuery
- $是一个别名jQuery,jQuery是函数,
- $div是返回值
- jquery基本语法:例:$(‘选择器‘).方法()
为什么要学jQuery?
- 各个浏览器之间的兼容性
- jQuery 功能丰富,还有动画、AJAX 等模块,不止 DOM 操作
- jQuery:写的更少,做的更多
如何使用css的语法来选择元素?
jquery基本语法:$(‘选择器‘).css(‘属性‘,‘值‘)
jquery 的编程思想:
查询+操作,内置循环,迭代
jquery基本语法:
例:$(‘选择器‘).方法()
jQuery对象与DOM对象之间的转换方法
jQuery对象转成DOM对象:
(1)jQuery对象实际上是一个数据对象,可以通过[index]方法获得相应的DOM对象。
var $v=$("#v"); //得到jQuery对象 var v=$("v")[0];//转换成DOM对象
(2)jQuery本身可以通过.get(index)方法得到相应的DOM对象。
var $v=$("#v"); //得到jQuery对象 var v=$v.get(0);
DOM对象转成jQuery对象:
对于已经是一个DOM对象,只需要用$()将DOM对象包装起来,就能获得jQuery对象。
var v=document.getElementById("v"); //得到DOM对象 var $v=$(v); //转成jQuery对象
转换后可以任意使用jQuery的方法了

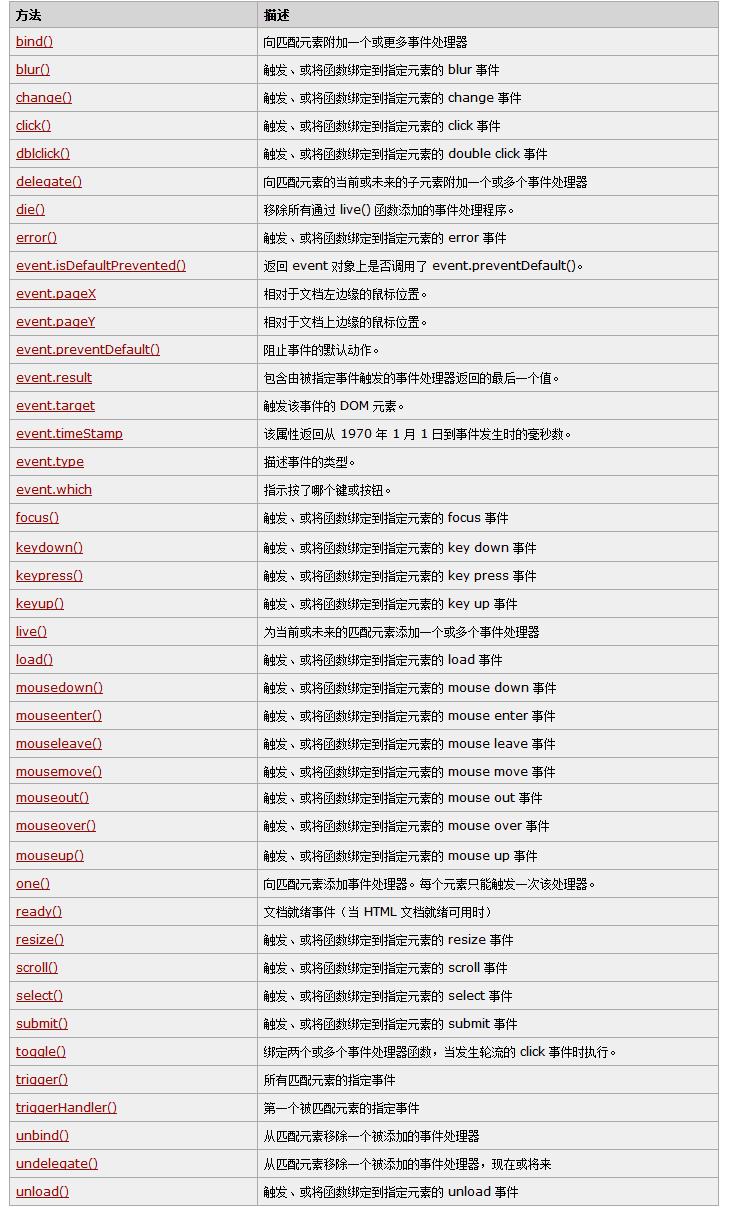
jquery固有的方法:

以上是关于jQuery是如何实现?的主要内容,如果未能解决你的问题,请参考以下文章