使用Hexo写博客
Posted wavky
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用Hexo写博客相关的知识,希望对你有一定的参考价值。
首先,你需要搭建一个Hexo博客网站…
使用Hexo搭建GitHub博客(2018年Mac版)
原生方式新建文章
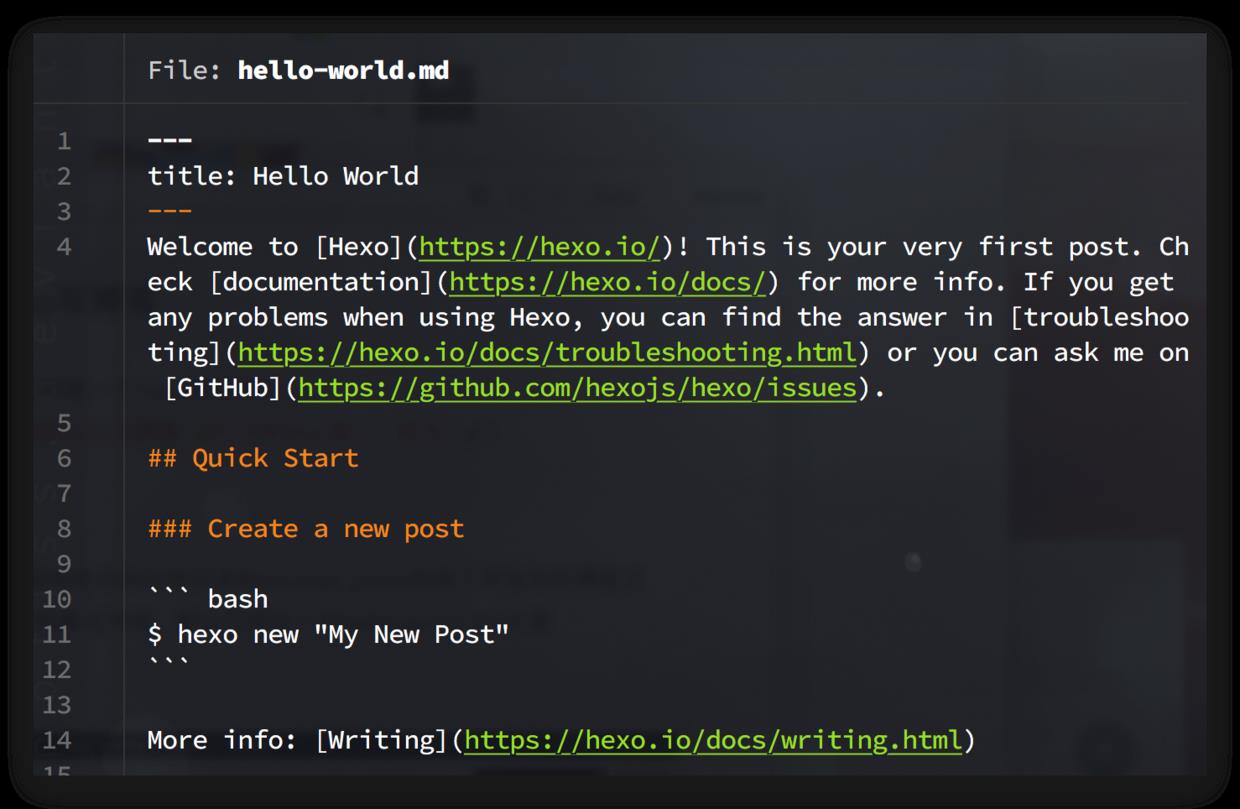
Hexo的项目结构是在网站根目录的source/_posts目录下存放你的博客文档,以.md文档格式存储,默认已存在一个hello-world.md文章

新建文章可用Hexo命令创建:
hexo new <title>也可以指定一个layout属性,指定文章作为其他形式存放在别的目录,例如page新页面、draft草稿等。详细参考 写作 | Hexo
新建的文章除了标准Markdown语法外,也支持一些增强功能的标签代码段,用于插入视频、引用、限定尺寸图片等。
标签插件(Tag Plugins) | Hexo
关于图片素材
图片素材按官方教程说法,可统一放置在source/images目录中,并以  方式引用
或者在 _config.yml 打开 post_asset_folder 功能,将当前文章所用的图片放置到source目录下的文章同名资源目录下,以  方式引用
另外一些文章中提到建议使用第三方的专业图床来存放这些静态图片素材 ??
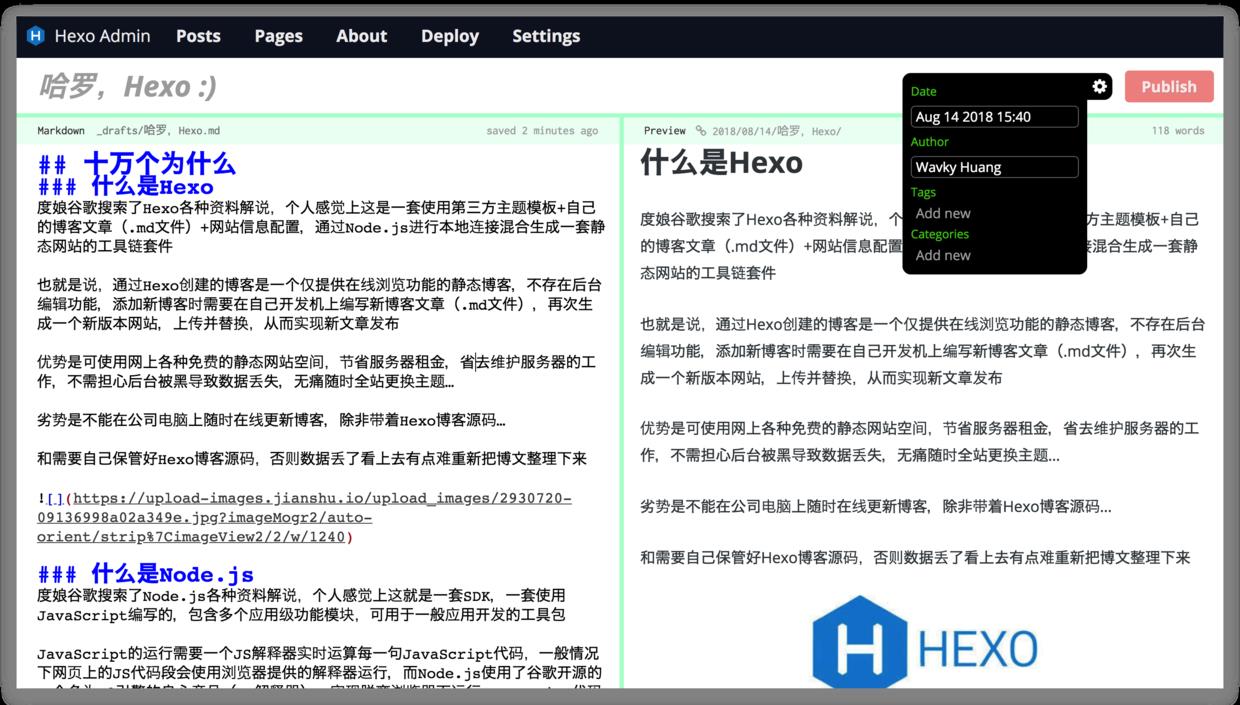
使用 Hexo Admin 插件
Hexo Admin 是一个本地在线式文章管理器,可以用直观可视化的方式新建、编辑博客文章、page页面,添加标签、分类等,并且支持剪贴板粘贴图片(自动在source_images_目录中创建文件)

使用方法
- 在Hexo网站目录下,安装 Hexo Admin 插件
npm install --save hexo-admin- 启动本地服务器并打开管理界面,即可使用
hexo server -d
open http://localhost:4000/admin/不足之处
Hexo Admin 暂时并不支持按 _config.yml 中设定的 new_post_name 属性命名新建的文章,似乎也不支持 post_asset_folder 作为图像文件夹(该功能在2周前被提出issue,但管理员表示无意开发 ??)
以上是关于使用Hexo写博客的主要内容,如果未能解决你的问题,请参考以下文章