chrome打开开发者工具(F12)之后看不到请求头信息
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了chrome打开开发者工具(F12)之后看不到请求头信息相关的知识,希望对你有一定的参考价值。
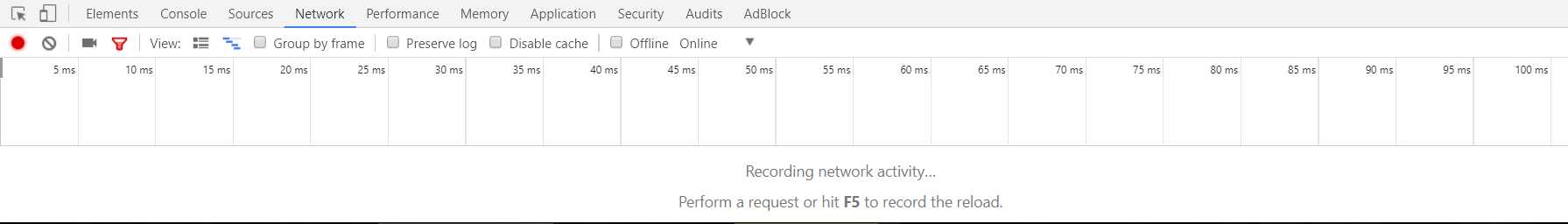
开发者工具的network窗口能够查看浏览器的请求头以及响应头信息,但是有时打开开发者工具会遇到像下图这种情况

找不到请求信息,无法查看请求头,或响应头。
解决方法:
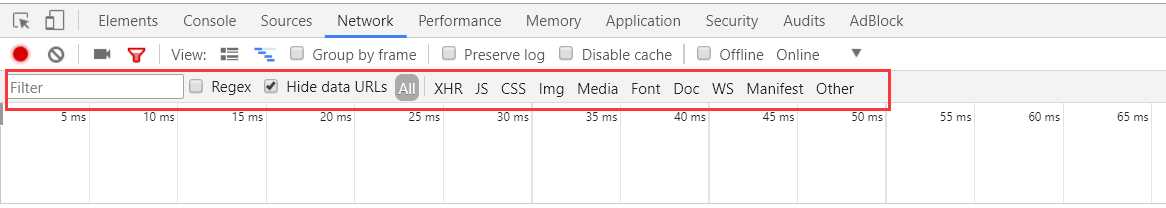
1. 点击“Filter”按钮,也就是图中的漏斗形状的按钮。下面会多出一系列选项,如图

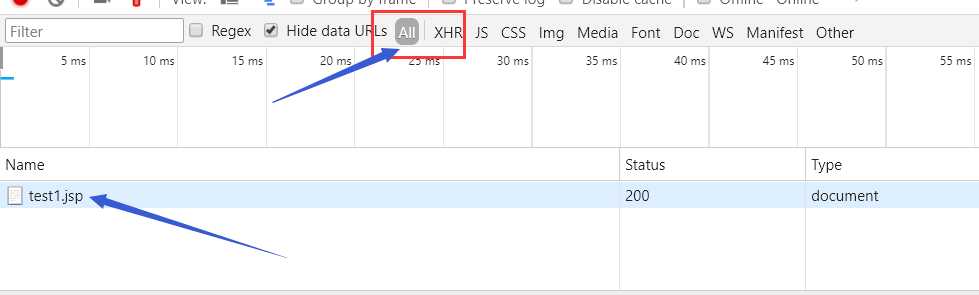
2. 点击“All”,然后按“F5”刷新网页。之后在下方会出现资源文件,如图

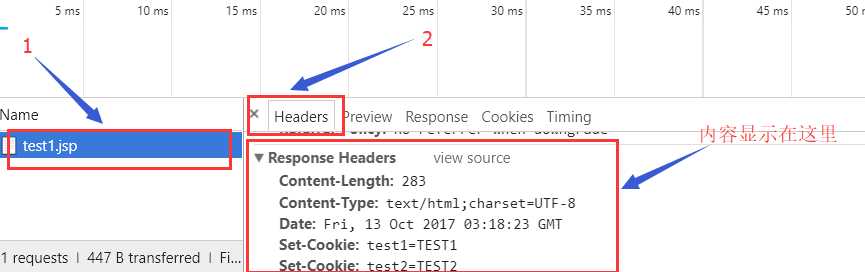
3. 然后在name一栏中点击资源文件,在右侧会弹出显示框,点击“Header”,就可以看见请求头了

以上是关于chrome打开开发者工具(F12)之后看不到请求头信息的主要内容,如果未能解决你的问题,请参考以下文章
想知道chrome F12开发者工具,console功能怎么关闭,这个功能太容易把F12崩溃掉了。简直就是个BUG