chrome 开发者工具 如何从下侧 转移到右侧
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了chrome 开发者工具 如何从下侧 转移到右侧相关的知识,希望对你有一定的参考价值。
参考技术A可以在Chrome控制台更多设置中将开发者控制台区域从下侧移动到右侧。
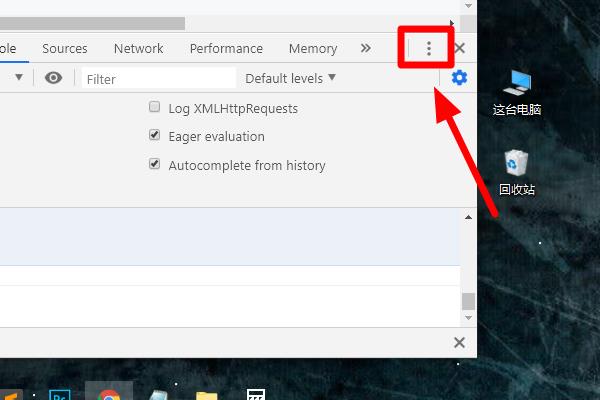
1、打开Chrome浏览器,按“F12”键打开开发者控制台,然后在控制台中点击窗口右上角的更多图标:

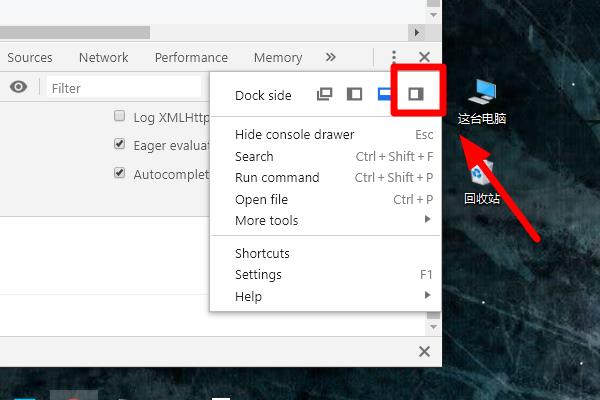
2、点击更多图标之后,在展开的菜单中点击“Dock side”中的最后一个图标按钮:

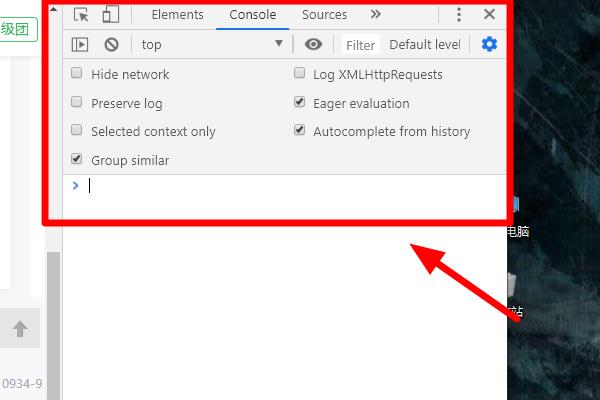
3、这时Chrome浏览器的开发者控制台就从下侧移动到了右侧:

Chrome >=24 - 如何将 devtools 停靠在右侧?
【中文标题】Chrome >=24 - 如何将 devtools 停靠在右侧?【英文标题】:Chrome >=24 - how to dock devtools to the right? 【发布时间】:2013-01-01 11:01:17 【问题描述】:我喜欢将开发工具停靠在右侧。我记得当我意识到我不再需要手动分屏和定位窗口时,我第一次看到该选项时是多么高兴。
最近版本的 chrome 似乎缺少该选项。即使在我已经在右侧安装了 devtools 的安装中,该选项也会被删除。
它去哪儿了?
【问题讨论】:
How to reposition chrome developer tools 的可能重复项 @ndsmyter 不是真的。定位控件在 24 版中发生了变化。该线程中的许多建议可能已经过时了。 而且,问题和答案与此线程中的完全相同 【参考方案1】:如果您单击并按住关闭图标旁边右上角的图标(取消停靠到单独的窗口按钮),您可以选择将其停靠在右侧。见截图:
从 Chrome 41 开始,您可以使用 Ctrl + Shift + D (Windows/Linux) 或 Command ( ⌘) + Shift + D (Mac OS X) 以便能够在这些视图之间切换。
从 Chrome 46 开始,他们终于更改了停靠位置的用户界面。现在有一个垂直省略号,其中每个停靠位置都有明确的按钮。见截图:
【讨论】:
放置选项的地方不是很直观。为什么不并排像:[dock/undoc][bottom/right][console][select]? 点击打开选项和停靠会更直观。 他们稍微改变了设计(按钮位于开发工具窗口的右上角),但这仍然有效!谢谢:) 请注意复制这个糟糕的设计:请不要! :) 我无法使用“Dock side”菜单项。似乎与删除菜单的自定义窗口有关。以上是关于chrome 开发者工具 如何从下侧 转移到右侧的主要内容,如果未能解决你的问题,请参考以下文章
Chrome >=24 - 如何将 devtools 停靠在右侧?
Chrome >=24 - 如何将 devtools 停靠在右侧?