vue 引用 vue-resource步骤 (遇错排解)
Posted pachulia
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 引用 vue-resource步骤 (遇错排解)相关的知识,希望对你有一定的参考价值。
1、安装vue-resource到项目中,找到当前项目
输入:npm install vue-resource --save
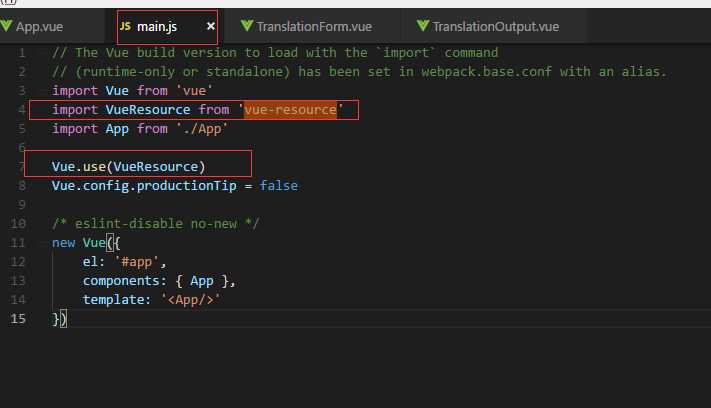
2、安装完毕后,在main.js中导入,如下所示:
import VueResource from ‘vue-resource‘
Vue.use(VueResource) Vue首字母必须大写,不然运行网页查看效果的时候会报错

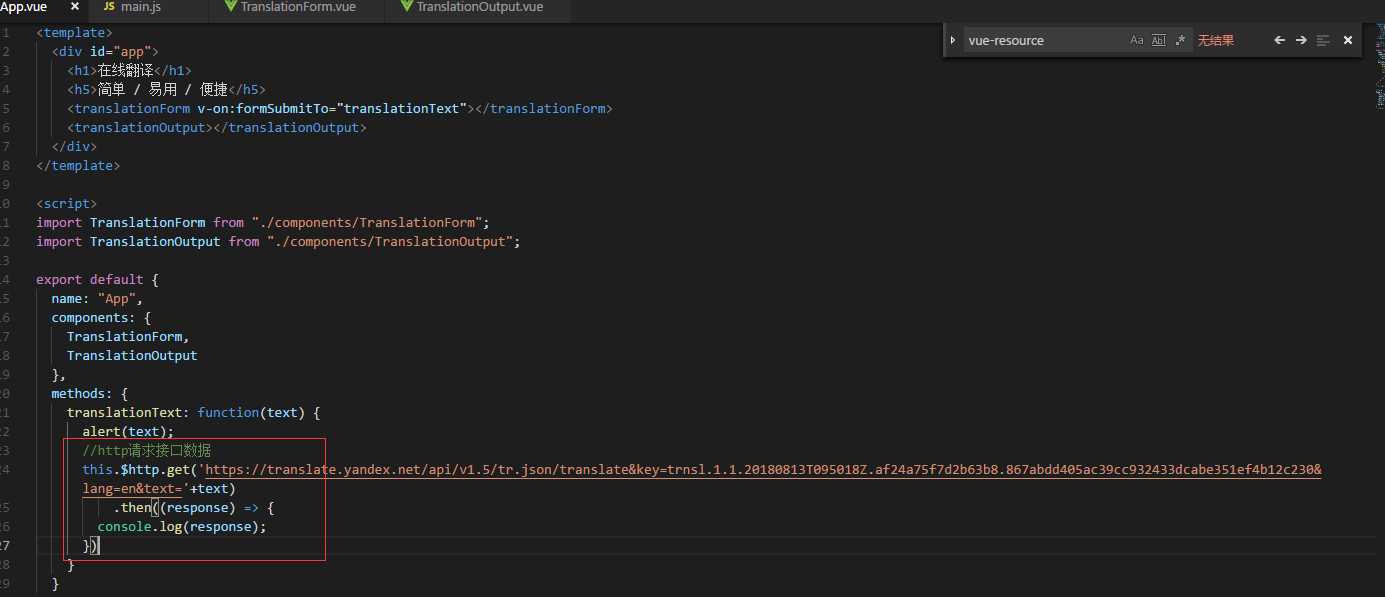
3.然后就可以正常使用了

以上是关于vue 引用 vue-resource步骤 (遇错排解)的主要内容,如果未能解决你的问题,请参考以下文章
[vue遇错记录] vue.js:569 [Vue warn]: Cannot find element: #app
vue-resource 实现 get, post, jsonp请求