vue_请求数据 vue-resource插件 和 axios插件 fetch-jsonp
Posted Jack
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue_请求数据 vue-resource插件 和 axios插件 fetch-jsonp相关的知识,希望对你有一定的参考价值。
vue-resource使用
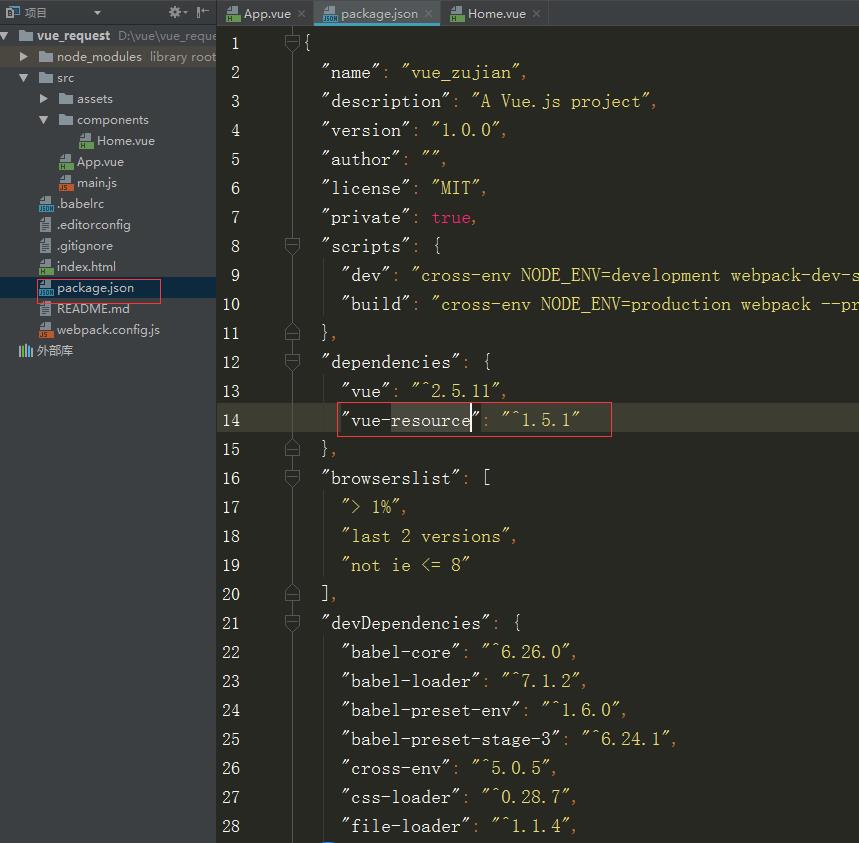
1: cnpm install vue-resource --save(写入package.json中) ---安装
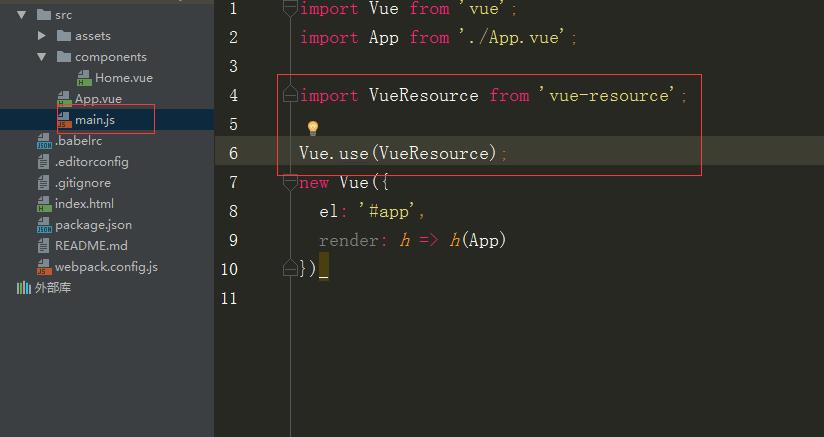
2:在main.js引用
3:在组件中直接使用
this.$http.get(url).then(function(){})


axios使用
1:安装
cnpm install axios --save
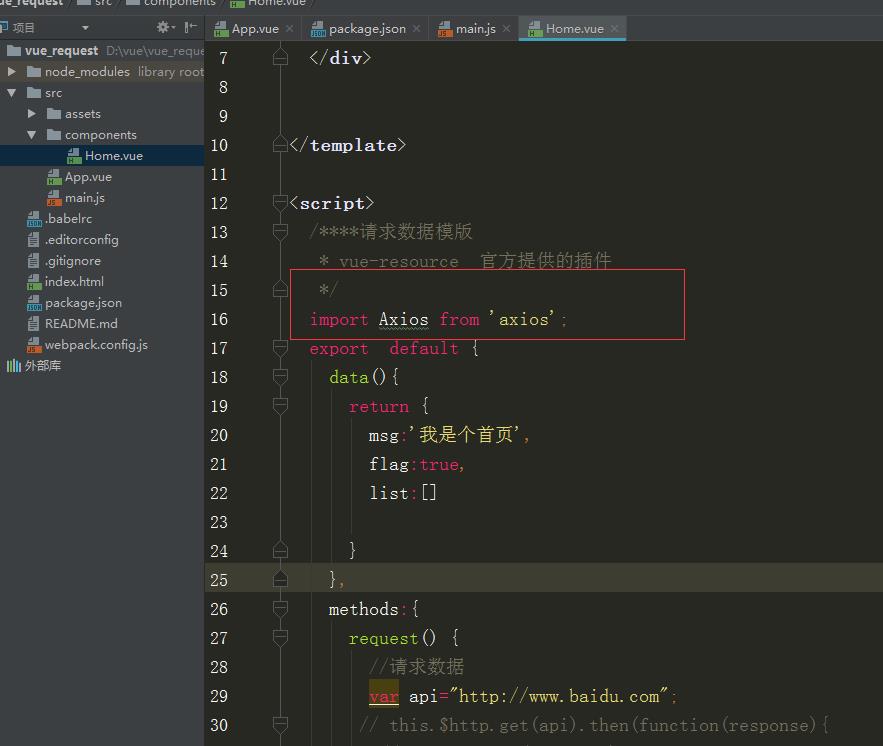
2:那里用那里引用
3:请求格式
Axios.get(api).then((response)=> {
console.log(response);
}).catch((err)=>{
console.log(err);
})

fetch-jsonp使用
1:安装
npm install fetch-jsonp
2:引用
import FetchJsonp from \'fetch-jsonp\';
3:请求格式
以上是关于vue_请求数据 vue-resource插件 和 axios插件 fetch-jsonp的主要内容,如果未能解决你的问题,请参考以下文章