关于react-redux的mapStateToProps取到值(state会更新变化)但不会注入props的问题
Posted soyxiaobi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于react-redux的mapStateToProps取到值(state会更新变化)但不会注入props的问题相关的知识,希望对你有一定的参考价值。
一、问题描述
想通过react-redux和redux实现react组件之间的通信,reducer、action、store都编写正确,mapDispatchToProps也能正确传值.唯独mapStateToProps的return出现了问题。//connect参数之一,获取参数 , state为接受的参数
const mapStateToProps = (state) => {
console.log(state.user);//可持续更新
return {
user:state.user;//组件AppContent的this.props.user始终为空
}
}
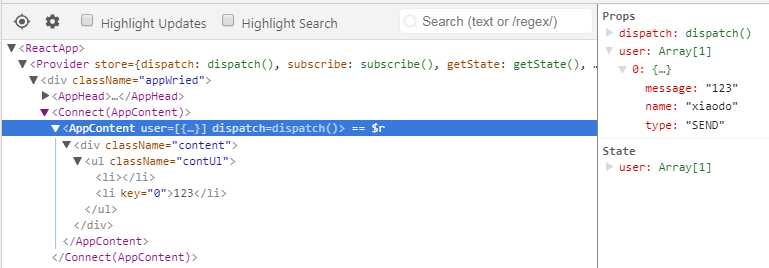
AppContent = connect(mapStateToProps)(AppContent)但是用chrome的react插件查看props状态是存在user数据的(但仅存在第一次添加,后续再添加数据也不会更新props)

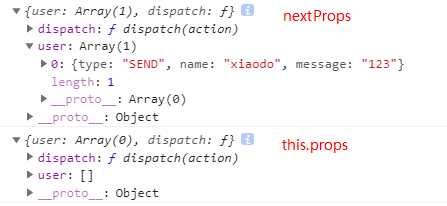
所以在生命周期componentWillReceiveProps分别打印了nextProps(接收新的props)和this.props,发现:
console.log(nextProps) //user[1] 第一次添加数据传入了nextProps
console.log(this.props) //user[0] 依然不存在数据
原本想着既然nextProps可以拿到数据,用nextPros赋值不就行咯!但是发现后面添加2、3、4....次数据都没效果了.连componentWillReceiveProps函数都不进去了。但是mapStateToProps的state值却不断更新!
state.user的值↓

二、解决方法
待解决
以上是关于关于react-redux的mapStateToProps取到值(state会更新变化)但不会注入props的问题的主要内容,如果未能解决你的问题,请参考以下文章