vue学习之路 - 4.基本操作(下)
Posted ming75
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue学习之路 - 4.基本操作(下)相关的知识,希望对你有一定的参考价值。
vue学习之路 - 4.基本操作(下)
简述:本章节主要介绍 vue 的一些其他常用指令。
Vue 指令
这里将 vue 的指令分为系统内部指令(vue 自带指令)和用户自定义指令两种。
系统内部指令
v-if
v-else
v-else-if
v-for
v-on
v-bind
v-model
以上指令前面都已说明其作用,并且使用过,这里将不再赘述。
下面我们看看 vue 的一些其他常用指令的用法:
在学习 v-text 和 v-cloak 之前我们先看看{{ }}的使用所存在的问题。
{{ }}存在的问题:页面初始化时,可能会出现闪烁问题。当数据量越大的时候,这个问题就更加明显。
如下面这段代码:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue- {{ }} 的闪烁问题</title> </head> <body> <!----------{{ }} 存在的闪烁问题------------------------------> <!-- 为什么{{ }}会在页面加载时出现闪烁? 答:浏览器自上而下一次对页面代码进行解析,当解析到<h1>{{ foo }}</h1>的时候,浏览器会直接把{{ foo }} 当做h1标签的内容直接渲染出来。 然后解析到了Vue之后,Vue就要从入口管理模板,解析{{ foo }}变成了foo的值:hello 中间这个阶段就会一闪而过。 --> <div id="app"> <h1>{{ foo }}</h1> <h1>{{ foo }}</h1> <h1>{{ foo }}</h1> <h1>{{ foo }}</h1> <h1>{{ foo }}</h1> </div> <script src="node_modules/vue/dist/vue.js"></script> <script> // 得到 Vue 实例 const app = new Vue({ el: ‘#app‘, data: { foo : ‘hello‘ } }) </script> </body> </html>
运行效果:初次加载或者重新加载界面,都有可能会在界面闪一下显示出{{ }}的符号。
解决{{ }}闪烁问题的方案有两种:
① 使用v-text指令,替换{{ }}
② 使用v-cloak指令,作用与整个被vue 管理的 div 块。
详情请看下面 v-text 和 v-cloak 指令介绍。
v-text
v-text 的使用效果和{{ }}的作用差不多,但是 v-text 不存在闪烁问题。
v-text使用Demo:
- 和{{ }}一样的,唯一的区别就是,{{ }}会造成闪烁问题,v-text不会造成闪烁问题
- 如果还想用{{ }}又不想有闪烁问题,则用v-cloak指令来处理。(详情看v-cloak指令)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue-指令 v-text</title> </head> <body> <!-- 用v-text解决闪烁问题 --> <div id="app"> <h1 v-text="foo"></h1> <h1 v-text="foo"></h1> <h1 v-text="foo"></h1> <h1 v-text="foo"></h1> <h1 v-text="foo"></h1> </div> <script src="node_modules/vue/dist/vue.js"></script> <script> // 得到 Vue 实例 const app = new Vue({ el: ‘#app‘, data: { foo : ‘hello‘ } }) </script> </body> </html>
v-cloak
- 如果想用{{ }}进行数据显示,又不想有闪烁问题,则使用v-cloak来处理
■ 先在在样式表添加一个特殊样式[v-cloak] { display: none }
■ 然后在被vue管理的模板入口节点上作用v-cloak指令。
- 原理:加上这个display:none的属性后,默认一开始被vue管理的模板时隐藏的,当vue解析处理完DOM模板后,会自动把这个样式去除,然后显示出来
Demo:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue-指令 v-cloak</title> </head> <body> <!-- 如果你还是想要使用{{ }}进行数据显示的话,可以使用v-cloak解决闪缩问题 --> <!-- 用v-cloak解决闪烁问题 --> <!-- 原理:默认给div内容是display: none的样式, 但是当vue加载完成后,会自动将v-cloak去除。 --> <style type="text/css"> [v-cloak] { display: none; } </style> <div id="app" v-cloak> <h1>{{ foo }}</h1> <h1>{{ foo }}</h1> <h1>{{ foo }}</h1> <h1>{{ foo }}</h1> <h1>{{ foo }}</h1> </div> <script src="node_modules/vue/dist/vue.js"></script> <script> // 得到 Vue 实例 const app = new Vue({ el: ‘#app‘, data: { foo : ‘hello‘ } }) </script> </body> </html>
v-html
把要显示的字符串当做 html 代码来进行渲染。
Demo:

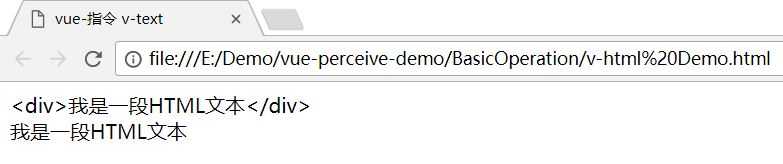
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue-指令 v-text</title> </head> <body> <div id="app" v-cloak> <!-- 普通的文本绑定渲染:结果会当做字符串直接渲染 --> <div>{{ htmlStr }}</div> <!-- 使用v-html指令的文本渲染,会将这段文本当做HTML代码进行渲染 --> <div v-html="htmlStr"></div> </div> <script src="node_modules/vue/dist/vue.js"></script> <script> // 得到 Vue 实例 const app = new Vue({ el: ‘#app‘, data: { htmlStr : ‘<div>我是一段HTML文本</div>‘ } }) </script> </body> </html>
运行效果:

注意:v-html 的文本渲染会对里面的脚本进行过滤,遇到脚本会忽略过去,不执行。
- Vue在这里做了安全处理,如果发现有script标签,则不渲染
- 原因:防止XSS攻击。
XSS攻击:XSS攻击就是利用往网页注入js脚本,读取cookie,发送到黑客服务器中或者直接在你访问的这个网站,当你结算账单的时候,跳转到钓鱼网站
v-show
根据表达式之真假值,切换元素的 display css 属性。
作用:条件控制元素的显示或隐藏
- 无论真假,都会渲染在DOM结构中
■ 条件为真,则让display显示
■ 条件为假,则让display不显示
建议:如果需要频繁的显示或隐藏切换,则使用v-show
v-if 和 v-show的区别:
v-if:
- 真正的条件渲染,不满足渲染条件都不会渲染在DOM结构中
- 条件为真,则渲染这个DOM
- 条件为假,则移除或不渲染这个DOM
- 建议:如果只是一次显示和隐藏的控制,则建议使用v-if
v-pre
跳过这个元素和它的子元素的编译过程。可以用来显示原始 Mustache 标签。跳过大量没有指令的节点会加快编译。

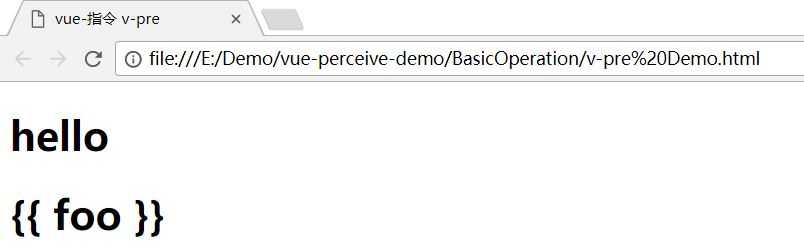
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue-指令 v-pre</title> </head> <body> <!-- v-pre --> <div id="app" v-cloak> <!-- Vue 不处理带有 v-pre 指令的DOM元素 例如:一个网页的一篇文章,文章内容就不需要被Vue管理渲染。 所以我们就可以在文章内容节点上加v-pre来忽略这个DOM处理 用以提高性能 --> <!-- 正常的块内容, vue 都会对其编译解析 --> <h1>{{ foo }}</h1> <!-- v-pre 内为原生的 html 编译 --> <div v-pre> <h1>{{ foo }}</h1> </div> </div> <script src="node_modules/vue/dist/vue.js"></script> <script> // 得到 Vue 实例 const app = new Vue({ el: ‘#app‘, data: { foo : ‘hello‘ } }); </script> </body> </html>
使用效果:

v-once
只渲染元素和组件一次。随后的重新渲染,元素/组件及其所有的子节点将被视为静态内容并跳过。这可以用于优化更新性能。
Demo:

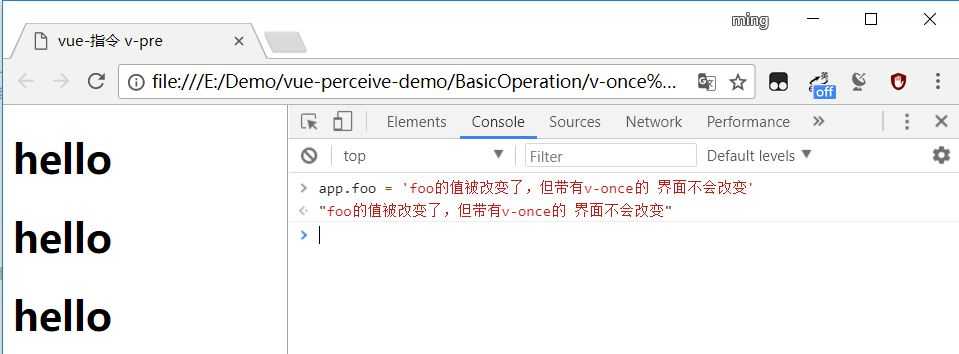
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue-指令 v-pre</title> </head> <body> <div id="app"> <!-- v-once内的DOM元素只渲染一次,后面就算数据更新了 v-once内的DOM元素都不会再更新渲染。 --> <div v-once> <h1>{{ foo }}</h1> <h1>{{ foo }}</h1> <h1>{{ foo }}</h1> </div> </div> <script src="node_modules/vue/dist/vue.js"></script> <script> // 得到 Vue 实例 const app = new Vue({ el: ‘#app‘, data: { foo : ‘hello‘ } }) </script> </body> </html>
运行效果:

自定义指令
除了核心功能默认内置的指令 (v-model 和 v-show),Vue 也允许注册自定义指令。注意,在 Vue2.0 中,代码复用和抽象的主要形式是组件。然而,有的情况下,你仍然需要对普通 DOM 元素进行底层操作,这时候就会用到自定义指令。
注册绑定方式:
- 关于指令的名字
■ 名字中不要加v-前缀(只有使用的时候才加)
■ 如果有多个单词,则建议使用驼峰命名法
■ 在使用的时候,首先加v-前缀,然后对于驼峰命名法的指令要转换为小写,用-拼接起来。
全局注册
■ Vue.directive(‘指令名称’, { 配置参数 } );
■ 如果是全局指令,则一定要在实例化Vue之前注册
■ 全局注册在所有组件(实例)中都可以使用
■ 建议:如果需要在任何组件中可能使用的指令把其注册成全局指令
全局注册Demo:
// 注册一个全局自定义指令 `v-focus` Vue.directive(‘focus‘, { // 当被绑定的元素插入到 DOM 中时…… inserted: function (el) { // 聚焦元素 el.focus() } })
局部注册
■ 通过组件中的选项directives来注册(组件内容在下一章节将介绍)
■ 指令的名字作为directives对象的成员
■ 局部自定义指令只能在这个组件(实例)中使用
■ 建议:如果只是在某个组件中使用(其他组件不可能用到),这个时候注册为组件局部指令
directives: { focus: { // 指令的定义 inserted: function (el) { el.focus() } } }
自定义指令的使用:
像系统指令一样的使用方式操作即可使用。
<input v-focus>
指令的生命钩子函数:
- bind
■ 只调用一次,指令第一次绑定到元素时调用。在这里可以进行一次性的初始化设置。而且在这个阶段拿不到父元素。
- inserted
■ 被绑定元素插入父节点时调用 (仅保证父节点存在,但不一定已被插入文档中)。
■ 如果你需要操作作用指令的父元素,则最起码写到这个 inserted 中
- update
■ 指令的绑定的值发生更新的时候才会触发调用,获取的是更新的之前的指令所在的 DOM 内容
- componentUpdated
■ 指令的绑定的值发生更新的时候才会触发调用,获取的是更新之后的最新 DOM 内容
- unbind
■ 只调用一次,指令与元素解绑时调用。
// bind 和 inserted 的相同之处是一上来都执行一次,以后再也不会执行
// 异同之处在于,bind 拿不到父元素,inserted 可以拿到父元素
钩子函数参数
el:指令所绑定的元素,可以用来直接操作 DOM 。binding:一个对象,包含以下属性:name:指令名,不包括v-前缀。value:指令的绑定值,例如:v-my-directive="1 + 1"中,绑定值为2。oldValue:指令绑定的前一个值,仅在update和componentUpdated钩子中可用。无论值是否改变都可用。expression:字符串形式的指令表达式。例如v-my-directive="1 + 1"中,表达式为"1 + 1"。arg:传给指令的参数,可选。例如v-my-directive:foo中,参数为"foo"。modifiers:一个包含修饰符的对象。例如:v-my-directive.foo.bar中,修饰符对象为{ foo: true, bar: true }。
vnode:Vue 编译生成的虚拟节点。具体可以参考 VNode API 解更多详情。oldVnode:上一个虚拟节点,仅在update和componentUpdated钩子中可用。
注意:除了 el 之外,其它参数都应该是只读的,切勿进行修改。如果需要在钩子之间共享数据,建议通过元素的 dataset 来进行。
基本操作:

<script type="text/javascript"> Vue.directive(‘focus‘, { // 只调用一次,指令第一次绑定到元素时调用。在这里可以进行一次性的初始化设置。 bind (el) { console.log(‘bind 第一次绑定元素‘) }, // 只调用一次,被绑定元素插入父节点时调用 (仅保证父节点存在,但不一定已被插入文档中)。 // 如果需要对父节点进行操作,则代码写在此处 inserted (el) { console.log(‘inserted‘, el.parentNode) }, // update 拿到的是数据改变视图之前的视图内容,可以通过比较更新前后的值来忽略不必要的模板更新。 update () { console.log(‘update‘) }, // componentUpdated 拿到的是数据改变视图之后的视图内容 componentUpdated () { console.log(‘componentUpdated‘) }, // 只调用一次,指令与元素解绑时调用。 unbind () { console.log(‘unbind‘) } }) </script>
函数简写:
在很多时候,你可能想在 bind 和 update 时触发相同行为,而不关心其它的钩子。
比如这样写:
- 模拟v-show
<script type="text/javascript"> // 很多时候,我们都会在 bind 和 update 中执行相同的代码 // 所以我们可以使用简写方式,直接给一个函数,该函数会作为 bind 和 update 的时候执行的函数 Vue.directive(‘my-show‘, function (el, binding) { if (binding.value) { el.style.display = ‘block‘ } else { el.style.display = ‘none‘ } }) </script>
- 模拟v-bind
<script type="text/javascript"> Vue.directive(‘my-bind‘, function (el, binding) { el.setAttribute(binding.arg, binding.value); }) </script>
以上是关于vue学习之路 - 4.基本操作(下)的主要内容,如果未能解决你的问题,请参考以下文章
[原创]java WEB学习笔记61:Struts2学习之路--通用标签 property,uri,param,set,push,if-else,itertor,sort,date,a标签等(代码片段
