vue学习之路 - 1.初步感知
Posted ming75
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue学习之路 - 1.初步感知相关的知识,希望对你有一定的参考价值。
一、安装
这里使用node的npm包管理工具进行操作。操作前请先下载node。
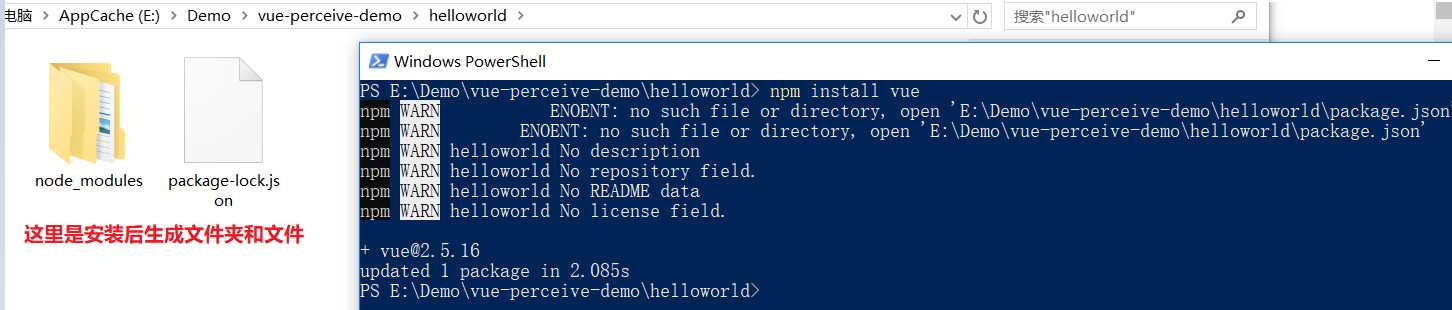
在工程文件夹中使用以下命令安装vue:
npm install vue
如下图所示:我在 helloworld 文件夹中安装vue:

// Vue不支持IE8及其以下版本,因为Vue使用了IE8不能模拟的ECMAScript5特性。Vue.js支持所有兼容ECMAScript5的浏览器。
二、Vue初步感知
1、Hello World
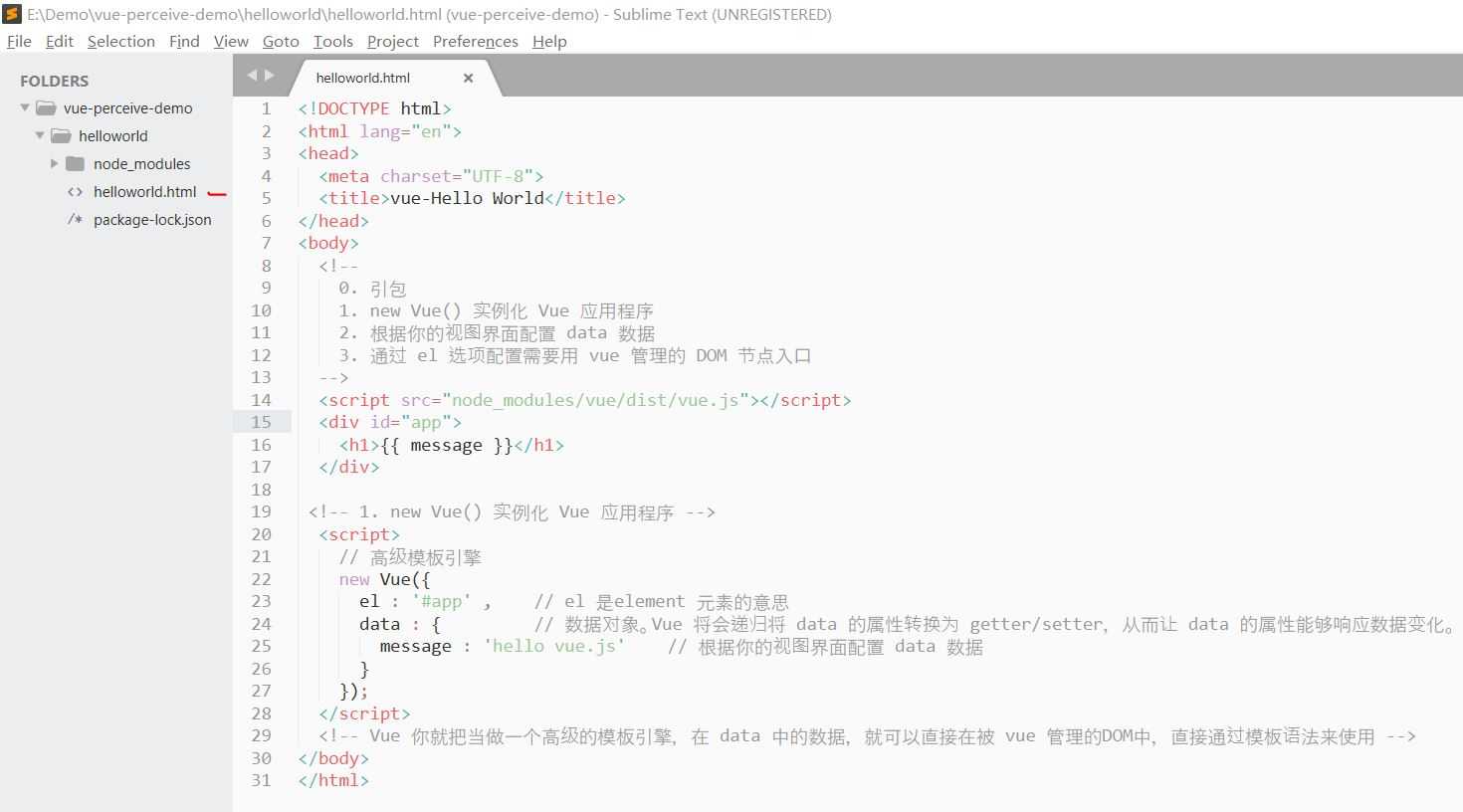
初步认识:vue相当于一个高级的模板引擎


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>vue-Hello World</title> 6 </head> 7 <body> 8 <!-- 9 0. 引包 10 1. new Vue() 实例化 Vue 应用程序 11 2. 根据你的视图界面配置 data 数据 12 3. 通过 el 选项配置需要用 vue 管理的 DOM 节点入口 13 --> 14 <script src="node_modules/vue/dist/vue.js"></script> 15 <div id="app"> 16 <h1>{{ message }}</h1> 17 </div> 18 19 <!-- 1. new Vue() 实例化 Vue 应用程序 --> 20 <script> 21 // 高级模板引擎 22 new Vue({ 23 el : ‘#app‘ , // el 是element 元素的意思 24 data : { // 数据对象。Vue 将会递归将 data 的属性转换为 getter/setter,从而让 data 的属性能够响应数据变化。 25 message : ‘hello vue.js‘ // 根据你的视图界面配置 data 数据 26 } 27 }); 28 </script> 29 <!-- Vue 你就把当做一个高级的模板引擎,在 data 中的数据,就可以直接在被 vue 管理的DOM中,直接通过模板语法来使用 --> 30 </body> 31 </html>
el:绑定DOM元素,绑定规则:一般都是你哪些DOM需要被vue所管理,那么你就绑定这些DOM元素所在的DIV。
代码运行结果:

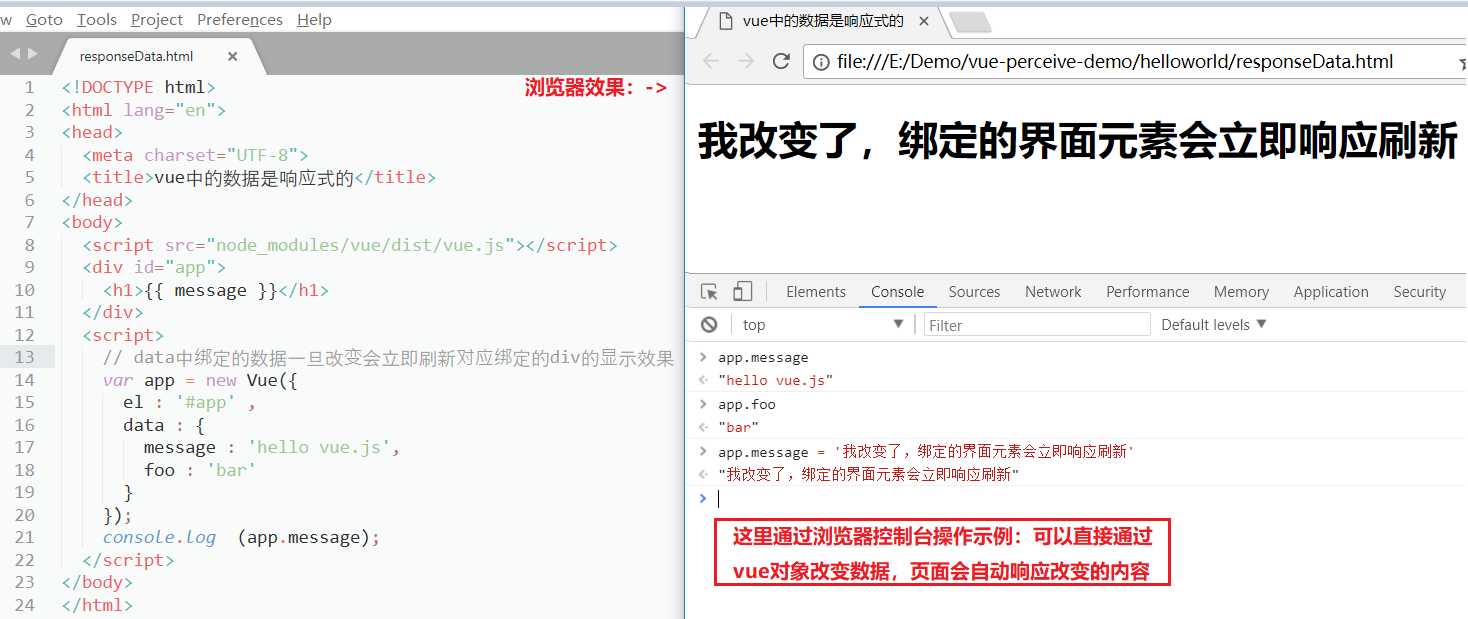
2、vue中的数据是响应式的
数据变化页面会自动更新。

如上图,拿到vue实例后,我们可以直接通过vue对象实例,来访问操作data中的数据成员。
3、数据绑定:
一般的标签绑定数据都是通过 {{ }} 就可以做到。如上面的例子。
但是表单元素比较特殊,在vue中需要使用v-model来进行绑定。
如:
<input type="text" v-model="message">
v-model//自定义标签特殊属性,HTML不识别,但是vue会识别。
双向数据绑定:
v-model 是 Vue 提供的一个特殊的属性,在 Vue 中被称之为指令
它的作用就是:双向绑定表单控件
什么是叫双向数据绑定?
当数据发生改变, DOM 会自动更新
当表单控件的值发生改变,数据也会自动得到更新
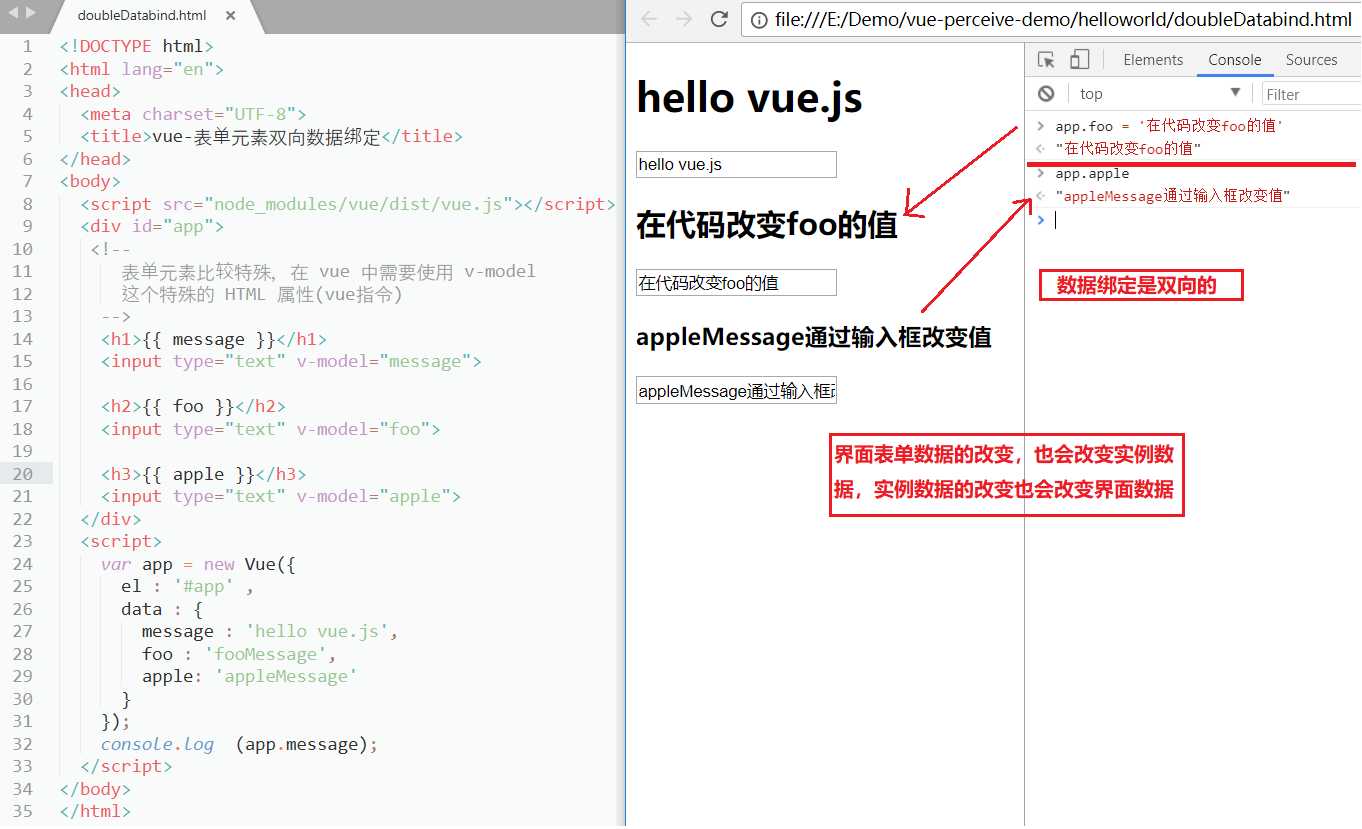
如下图:


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue-表单元素双向数据绑定</title> </head> <body> <script src="node_modules/vue/dist/vue.js"></script> <div id="app"> <!-- 表单元素比较特殊,在 vue 中需要使用 v-model 这个特殊的 HTML 属性(vue指令) --> <h1>{{ message }}</h1> <input type="text" v-model="message"> <h2>{{ foo }}</h2> <input type="text" v-model="foo"> <h3>{{ apple }}</h3> <input type="text" v-model="apple"> </div> <script> var app = new Vue({ el : ‘#app‘ , data : { message : ‘hello vue.js‘, foo : ‘fooMessage‘, apple: ‘appleMessage‘ } }); console.log (app.message); </script> </body> </html>
4、事件绑定:
我们可以通过被vue管理的模板中使用方法绑定使用:
v-on:事件名称="methods中的方法名称"的方式来为其注册特定的事件处理函数
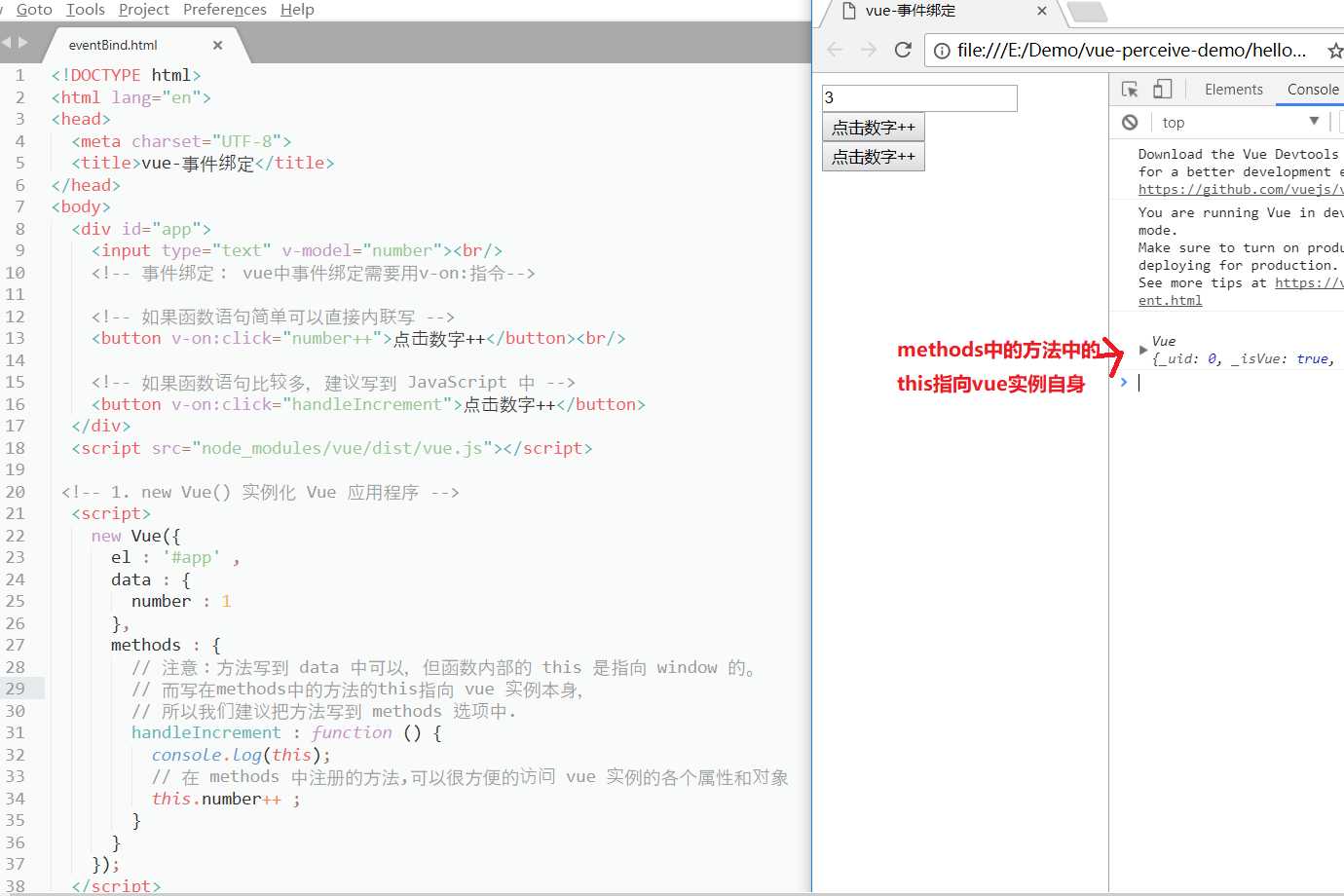
如图所示:

初步认识:
目前我们发现Vue给我们带来最大的一个好处是,:不需要DOM操作了(vue内部解决)
还有就是Vue其实就是一个更高级的模板引擎。
- 在页面中具有被Vue管理的程序(DOM)入口(不能是html、body)
- 通过new Vue创建Vue应用程序实例
- 把页面中所有要操作的DOM,通过数据绑定的方式来处理
■ 在data中声明:
■ 在模板中通过特殊的语法来使用
◆ {{ }}使用在非表单元素、h1、p等
◆ v-model=””使用在表单元素
■ 处理事件的方式
◆ 在methods中定义方法
◆ 在模板中通过v-on:事件名称="methods中的方法名称"的方式来注册特定的事件处理函数
■ 通过el选项来声明被Vue管理的模板入口
◆ 不能是html和body
◆ 是普通元素节点
- 在Vue中,通过模板绑定的数据都是响应式的
■ 数据如果一旦变化,则绑定该数据的视图元素也会得到改变
■ 视图元素一旦变化,则绑定的数据也会跟着改变。
以上是关于vue学习之路 - 1.初步感知的主要内容,如果未能解决你的问题,请参考以下文章
[原创]java WEB学习笔记61:Struts2学习之路--通用标签 property,uri,param,set,push,if-else,itertor,sort,date,a标签等(代码片段
