不用写一行代码,就能用ivx制作一个“微信小程序“,超牛逼
Posted 数据分析与统计学之美
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了不用写一行代码,就能用ivx制作一个“微信小程序“,超牛逼相关的知识,希望对你有一定的参考价值。
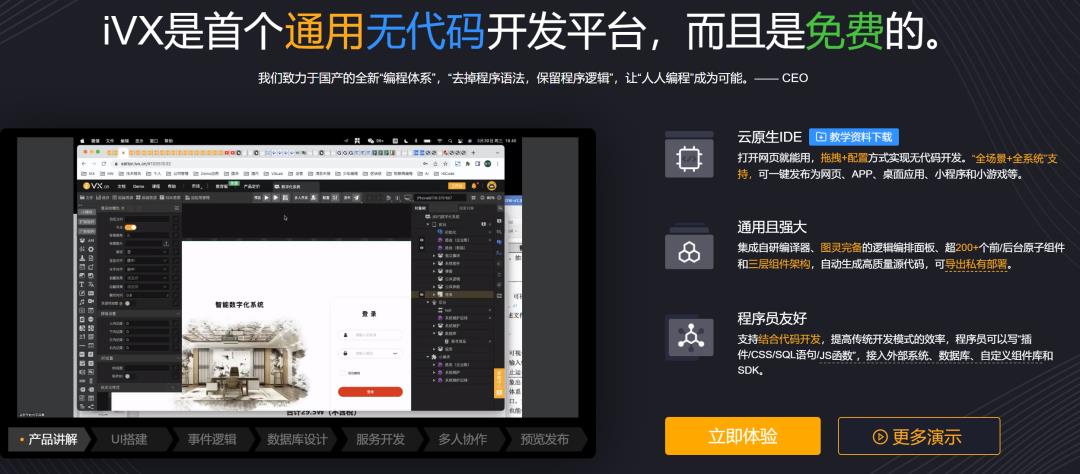
今天需要为大家介绍一款神器ivx。
它是通用无代码开发平台,是面向新一代全栈开发人员的通过不编写代码的方式实现快速开发的软件开发平台,提供图形化逻辑编排编程语言、抽象组件、集成开发环境等能力,能够支持大部分通用软件的开发。
本质上是将以“键盘”编程为主的程序设计过程,转变为“鼠标”编程;实现降低编程学习门槛,提升开发效率的目的。

实战
如果你是一个编程小白,或者说你不怎么会使用编程。但是,你又想开发一个“微信小程序”,那么ivx平台绝对是你的首选,仅仅只需要“拖拉拽”,就能帮助我们开发一款小程序。
官网: https://www.ivx.cn/
黄同学仅仅学习了3天,就可以制作这样一个简单的微信小程序。因此呢,我写了这一篇保姆级教程,来教你如何制作。
1、前期素材准备
我为大家简单录制了一个视频,功能和界面都很简单。我相信,随着你学习的深入和熟练程度,在复杂的界面,你同样可以开发出来。

前期的素材准备很重要,你的界面需要什么元素,你就需要制作什么元素,这里我为大家提供了如下3个要准备的素材。

- 查询.png:是主界面中的“按钮”;
- 学生成绩表.xlsx:是数据库文件;
- 封面.jpg:是发布小程序时,小程序的主封面;
有了前期的准备工作,我们开始我们的实战案例讲解。
2、步骤详解
① 打开网站,创建应用
我们不需要下载任何软件,就可以制作一个“微信小程序”,是不是很好玩?
首先,我们打开ivx的官网https://www.ivx.cn/,第一件事,是注册和登录。
登陆上网站后,点击右上角的“工作台”。

当出现如下界面后,点击“新建应用”。

由于我们制作的是一个“微信小程序”,所以这里选择第三个,同时娶一个“应用名称”,点击“创建”即可。

② 添加文本框、输入框
观察这个小程序的主界面,这里有两个文本框、两个输入框,我们依次添加即可。

最终效果如图所示,每个对应元素均在中间的“画布”中显示,并在右侧的“页面”栏目显示每个对应元素的名称。

此时,你把光标放在不同的元素名称处,那么它会在自动在“画布”中,选中它对应的元素,如下图所示。

当界面复杂时候,我们往往需要用到多个文本框和输入框,为了区分它们,我们可以为它门命名,如下图所示。

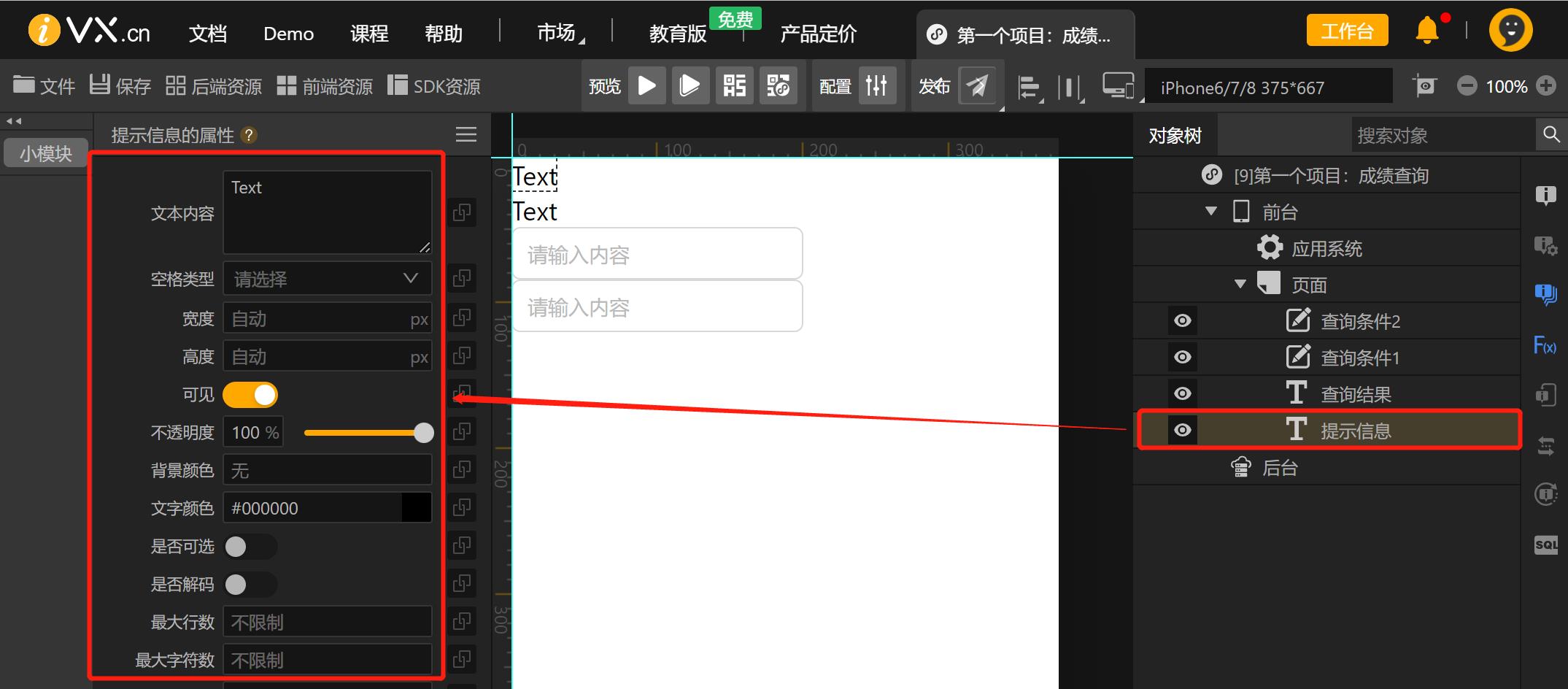
② 调节“提示信息”文本框的元素
首先,我们选中“提示信息”这个文本框,左侧方框其实就可以调整该文本框的各种元素。

这里我们需要设置两个东西:
- ① 文本框的内容;
- ② 文本框的位置;
大家按照图中的操作即可,或者说你按照你想摆放的位置,进行调节。

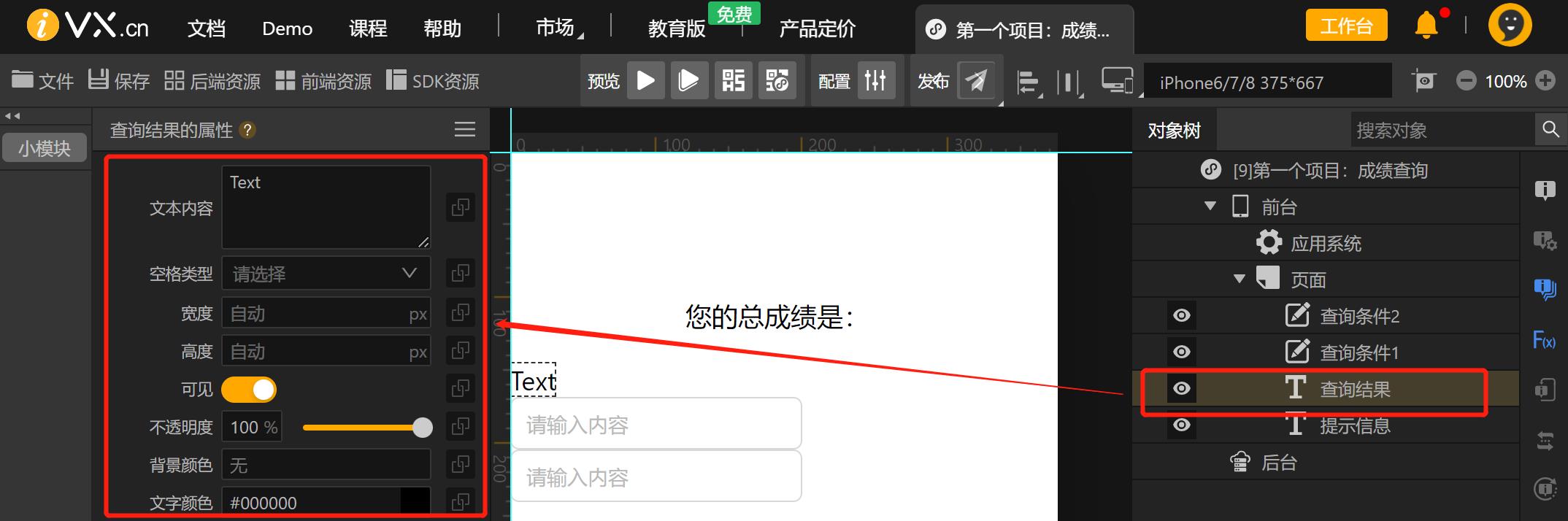
③ 调节“查询结果”文本框的元素
首先,我们选中“查询结果”这个文本框,左侧方框其实就可以调整该文本框的各种元素。

这里我们需要设置两个东西:
- ① 文本框的内容和颜色;
- ② 文本框的位置;
大家按照图中的操作即可,或者说你按照你想摆放的位置,进行调节。

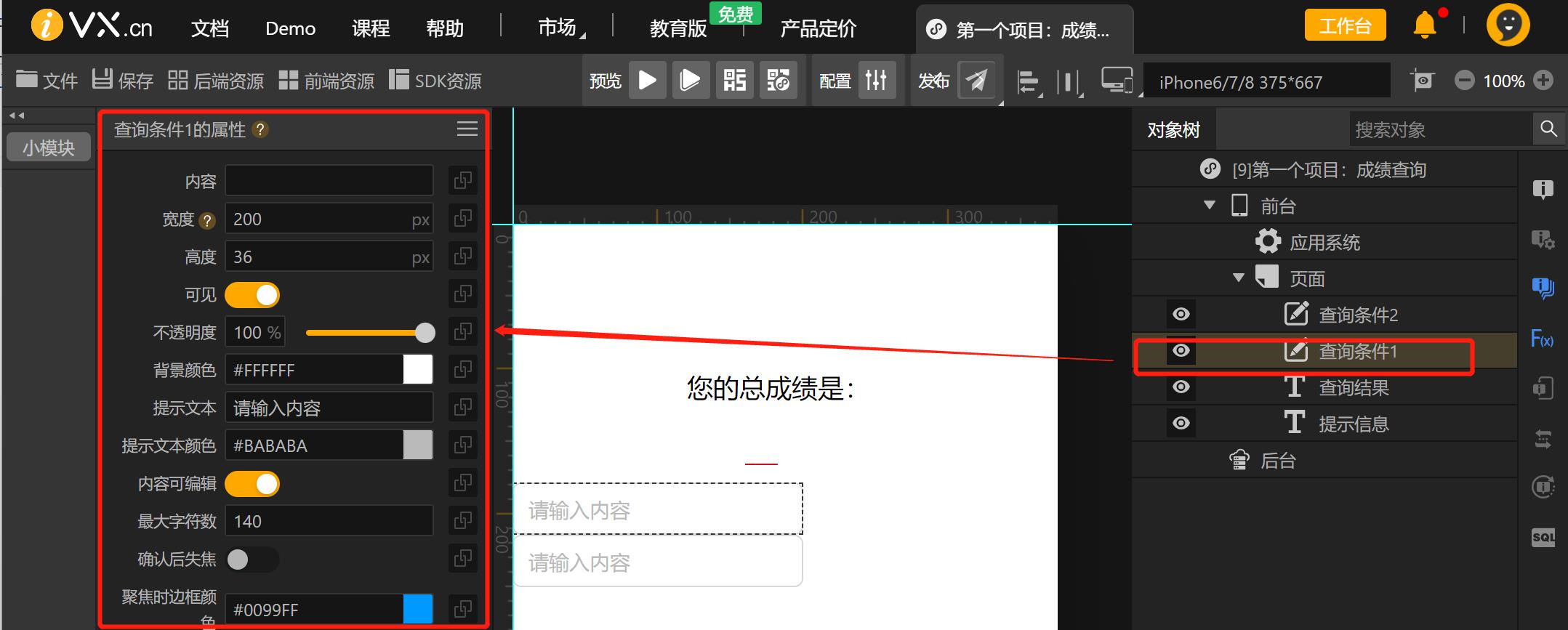
④ 调节“查询条件1”输入框的元素
首先,我们选中“查询条件1”这个输入框,左侧方框其实就可以调整该输入框的各种元素。

这里我们需要设置两个东西:
- ① 输入框的提示内容;
- ② 输入框的位置;
大家按照图中的操作即可,或者说你按照你想摆放的位置,进行调节。

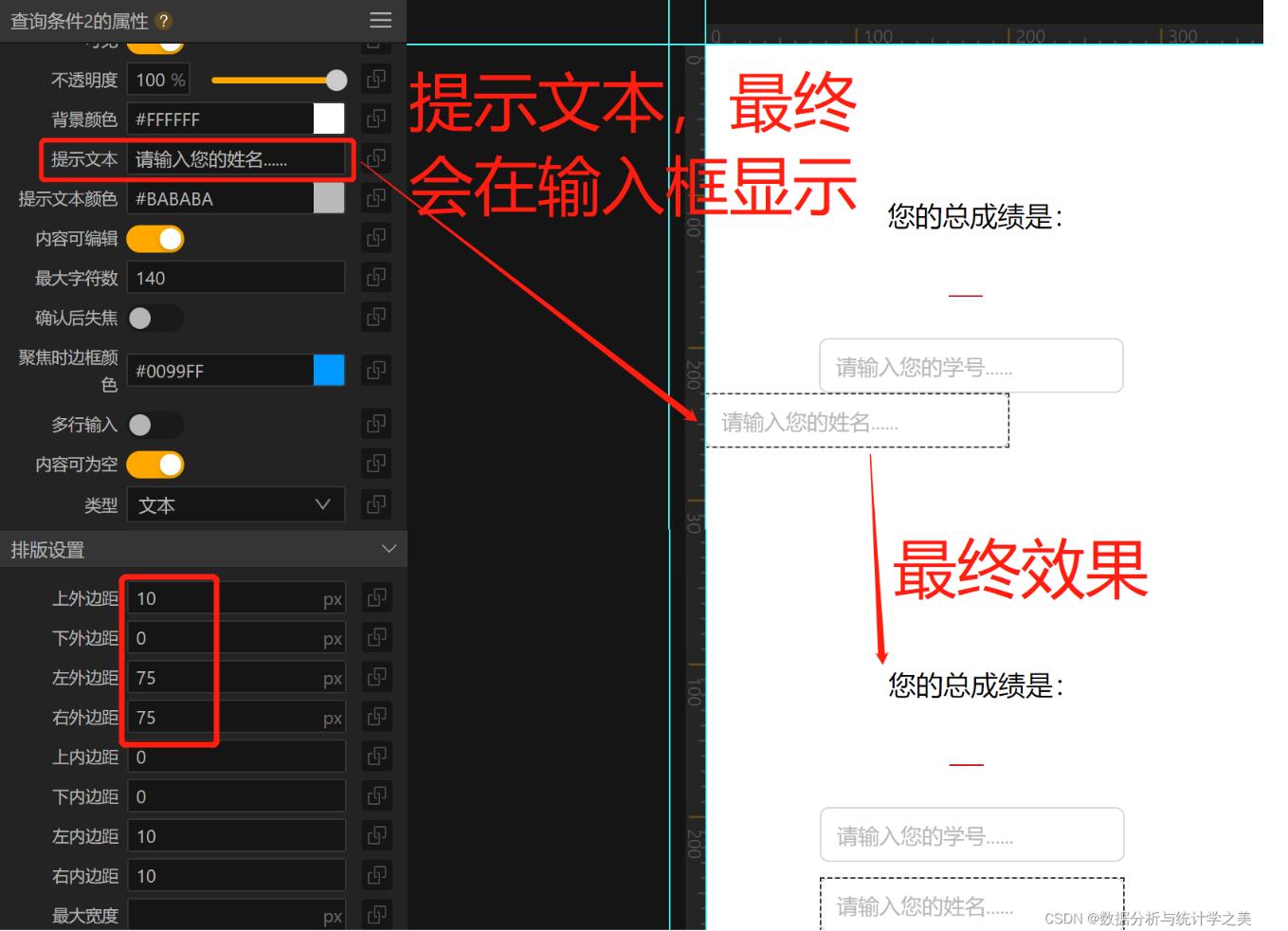
⑤ 调节“查询条件2”输入框的元素
首先,我们选中“查询条件2”这个输入框,左侧方框其实就可以调整该输入框的各种元素。

这里我们需要设置两个东西:
- ① 输入框的提示内容;
- ② 输入框的位置;
大家按照图中的操作即可,或者说你按照你想摆放的位置,进行调节。

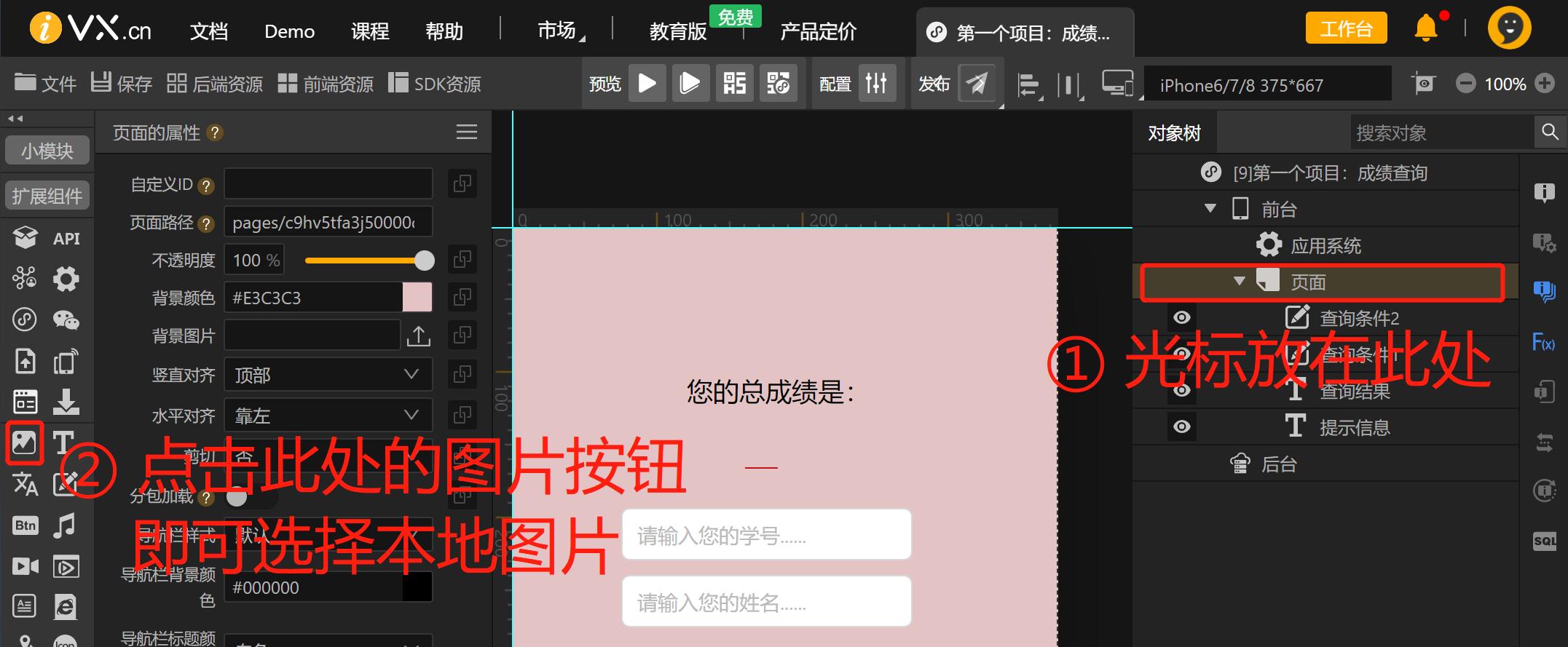
⑥ 插入一个“图片”按钮元素
至此,整个小程序的主界面 ,已经搭建起来。

这里唯独差一个“查询”按钮和“背景色”。
首先,我们先来调整一下“背景色”。按照图中提示,完成图中两个操作。

接下来,我们为“主界面”添加一个“查询”按钮,这是一张图片。

完成上述操作后,最终效果如图所示。

对于“查询”按钮 元素,我们需要设置4个内容。
- ① 修改元素名称;
- ② 设置等比缩放;
- ③ 调整图片大小;
- ④ 调整图片摆放位置;
完成上述操作后,最终效果如图所示。

此时,整个效果图出来了,看着不错吧!

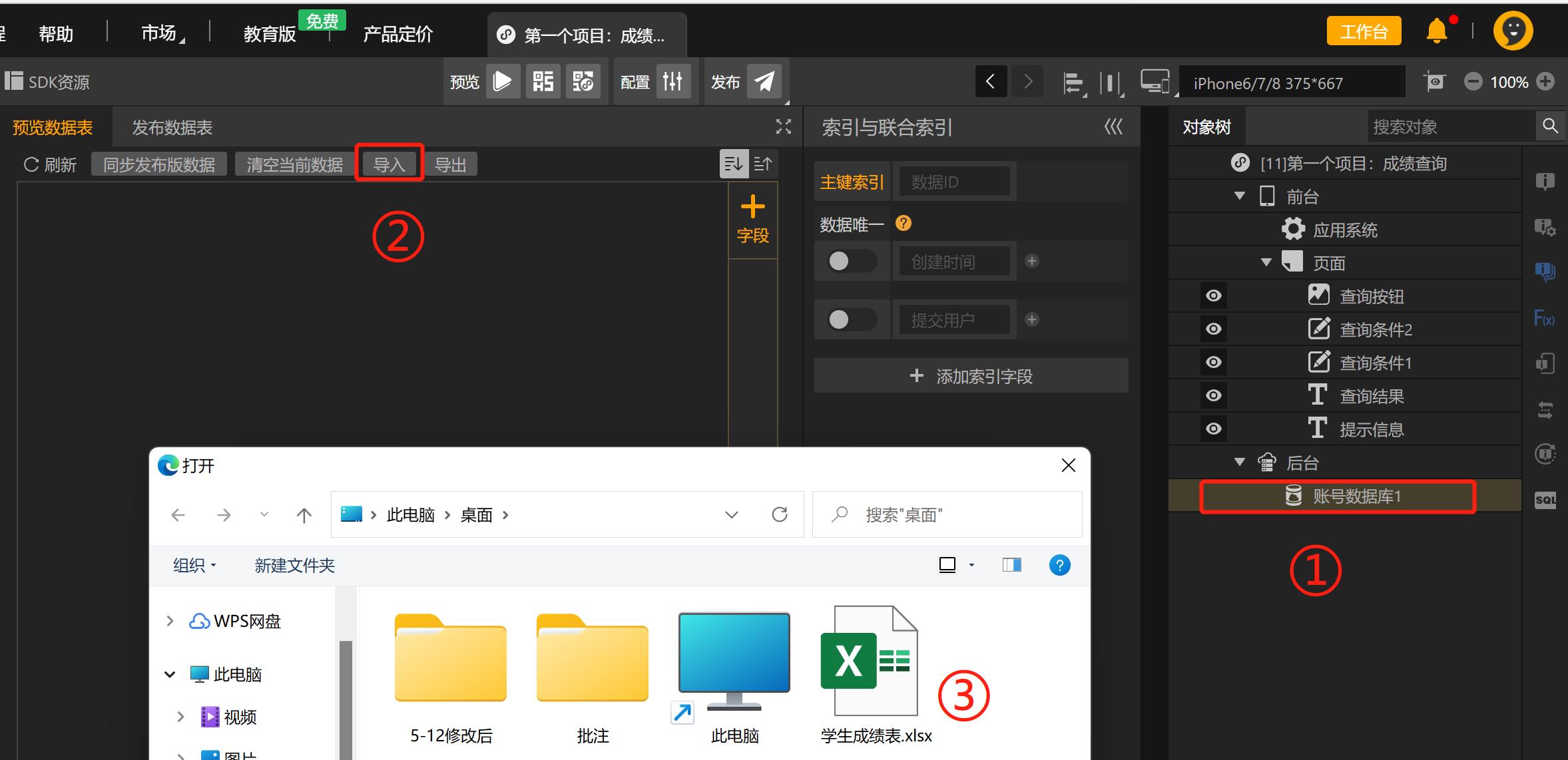
⑦ 选择一个数据库
我们查询的数据哪里来呢?这里我们就利用一个Excel表格,充当我们的数据库。

首先,完成图中的操作。

接着,在完成图中的操作。

最终效果如图所示:

在上图中,我为大家标注了0、1、2,这是每一行每一列元素,所对应的索引。和编程语言一样,你想要获取每个元素,知道索引值就可以。
⑧ 为“查询按钮”添加一个事件
“事件”是什么呢?
它可以看作是一系列的连锁反应,用于连接各部分组件。
此时,我们虽然做出了整个界面的样子,但是他们之间毫无关联,“事件”就是用来建立它们之间的联系。
首先,我们点击图中的按钮。

接着,完成图中的一系列设置。

大致意思是这样的: 每次当我们点击这个“查询按钮”,它会返回“账号数据库1”中的数据,但是要满足两个条件。“学号”等于“查询条件1”中的内容,“姓名”等于“查询条件2”中的内容。每次查询完成后,就给查询结果“赋值”,它的输出结果是“账号数据库1”表格中的0行3列的分数。
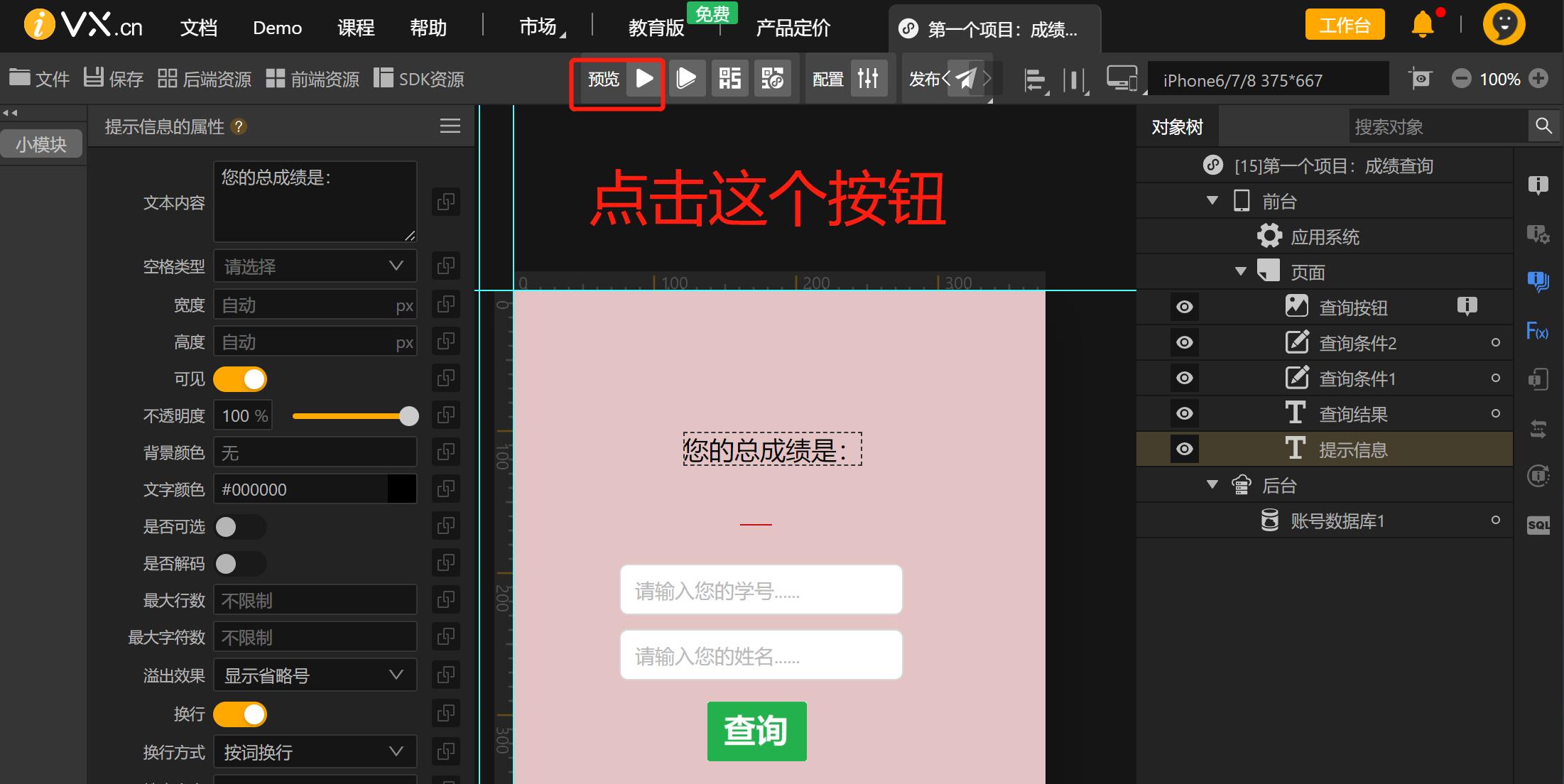
完成上述所有操作后,我们可以预览一下效果:

试验一下:

最后,我们就可以发布我们的“微信小程序”了。

以上是关于不用写一行代码,就能用ivx制作一个“微信小程序“,超牛逼的主要内容,如果未能解决你的问题,请参考以下文章