文字溢出时,实现在末尾显示三个点省略效果
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了文字溢出时,实现在末尾显示三个点省略效果相关的知识,希望对你有一定的参考价值。
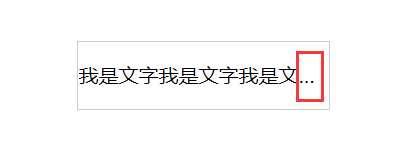
有时我们会有这样的需求:当文本内容较多,宽度超出父容器时,就在最后显示三个点,代表还有东西被折叠起来了。如下图

具体实现
html 如下
1 <div> 2 <p>我是文字我是文字我是文字我是文字</p> 3 </div>
div 样式如下
1 div { 2 width: 200px; 3 margin: 100px auto; 4 border: 1px solid #CCCCCC; 5 }
简单加了个边框,然后居中方便截图,然后给了个宽度,作为文本宽度的限制
p 的样式如下
1 p { 2 white-space: nowrap; 3 text-overflow: ellipsis; 4 overflow: hidden; 5 }
第 2 行表示强制在一行显示,如果不强制在一行显示,超出容器宽度的内容换行显示,父容器直接被撑高,就没有溢出了;
第 3 行表示在溢出时显示省略标记,也就是图中红线圈出来的三个点,这个就没啥好说的了;
第 4 行表示溢出部分内容隐藏,不溢出隐藏的话.... 第 3 行的溢出设置还有啥用,我都直接显示到父容器外面了啊喂!
END~~~≥ω≤
以上是关于文字溢出时,实现在末尾显示三个点省略效果的主要内容,如果未能解决你的问题,请参考以下文章