三十五溢出的文字省略号显示
Posted 上善若水
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了三十五溢出的文字省略号显示相关的知识,希望对你有一定的参考价值。
一、溢出的文字省略号显示

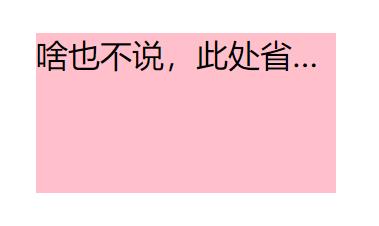
1.1、单行文本溢出显示省略号—必须满足三个条件
/* white-space: normal; */
/* 1.这个单词的意思是如果文字显示不开也必须强制一行内显示 */
white-space: nowrap;
/* 2.溢出的部分隐藏起来 */
overflow: hidden;
/* 3. 文字溢出的时候用省略号来显示 */
text-overflow: ellipsis;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>单行文本溢出显示省略号</title>
<style>
div
width: 150px;
height: 80px;
background-color: pink;
margin: 100px auto;
/* 这个单词的意思是如果文字显示不开自动换行 */
/* white-space: normal; */
/* 1.这个单词的意思是如果文字显示不开也必须强制一行内显示 */
white-space: nowrap;
/* 2.溢出的部分隐藏起来 */
overflow: hidden;
/* 3. 文字溢出的时候用省略号来显示 */
text-overflow: ellipsis;
</style>
</head>
<body>
<div>
啥也不说,此处省略一万字
</div>
</body>
</html>

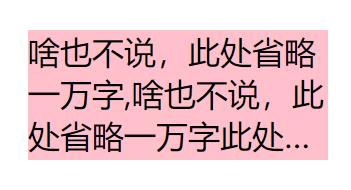
1.2、多行文本溢出显示省略号
多行文本溢出显示省略号,有较大兼容性问题,适合webkit浏览器或移动端(移动端大部分是webkit内核)
overflow: hidden;
text-overflow: ellipsis;
/* 弹性伸缩盒子模型显示 */
display: -webkit-box;
/* 限制在一个块元素显示的文本的行数 */
-webkit-line-clamp: 3;
/* 设置或检索伸缩盒对象的子元素的排列方式 */
-webkit-box-orient: vertical;
更 推 荐 让 后 台 人 员 来 做 这 个 效 果 , 因 为 后 台 人 员 可 以 设 置 显 示 多 少 个 字 , 操 作 更 简 单 。 \\colorred更推荐让后台人员来做这个效果,因为后台人员可以设置显示多少个字,操作更简单。 更推荐让后台人员来做这个效果,因为后台人员可以设置显示多少个字,操作更简单。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>单行文本溢出显示省略号</title>
<style>
div
width: 150px;
height: 65px;
background-color: pink;
margin: 100px auto;
overflow: hidden;
text-overflow: ellipsis;
/* 弹性伸缩盒子模型显示 */
display: -webkit-box;
/* 限制在一个块元素显示的文本的行数 */
-webkit-line-clamp: 3;
/* 设置或检索伸缩盒对象的子元素的排列方式 */
-webkit-box-orient: vertical;
</style>
</head>
<body>
<div>
啥也不说,此处省略一万字,啥也不说,此处省略一万字此处省略一万字
</div>
</body>
</html>

以上是关于三十五溢出的文字省略号显示的主要内容,如果未能解决你的问题,请参考以下文章