三角形宽高设置
Posted muyuenansheng
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了三角形宽高设置相关的知识,希望对你有一定的参考价值。
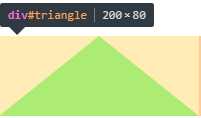
例如,三角形。设置的底边边框的长度是三角形的高度,设置的左边框和右边框之和等于三角形底边的长度。
#triangle{
width: 0;
height: 0;
border-bottom: 80px solid #1eff00;
border-left: 100px solid transparent;
border-right: 100px solid transparent;
}

以上是关于三角形宽高设置的主要内容,如果未能解决你的问题,请参考以下文章