css的三个特性 背景透明设置
Posted v-zqw
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css的三个特性 背景透明设置相关的知识,希望对你有一定的参考价值。
关于行内元素(补充一点)
行内元素只能容纳文本或其他行内元素。(a特殊a里面可以放块级元素)
例子:

关于行高tip:
选择器的嵌套层级不应大于3级,位置靠后的限定条件应尽可能的精确。
属性定义必须另起一行。
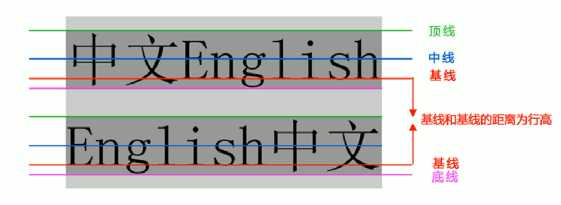
关于行高的测量:

css的三大特性(层叠 优先 继承)
a、层叠性:多种css样式的叠加
是浏览器处理冲突的一种能力,如果一个属性通过两个相同选择器设置在同一个元素上,那么这个时候一个属性会将另外一个属性层叠掉。
一般情况下,如果出现样式冲突,则会按照css书写的顺序,以最后的样式为准。
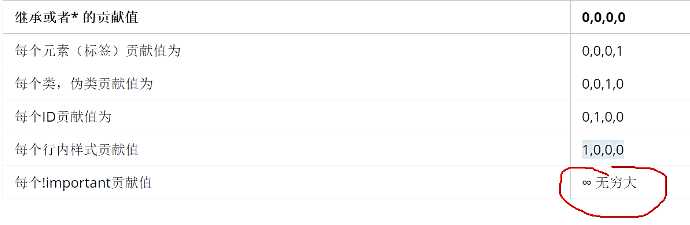
b、优先性
定义css样式时,经常会出现两个或更多规则应在同一元素上,这时就会出现优先级的问题。
样式的权重可以叠加
一般来说
行内标签 > ID选择器 > 类标签 > 标签选择器 > 通配选择器(没有权重)

tip:背景半透明的设置background:rgba(0,0,0,3);
最后一个参数是alpha透明度 取值范围在0-1之间
注意:背景半透明是指盒子背景半透明,盒子里面的内容不受影响。
以上是关于css的三个特性 背景透明设置的主要内容,如果未能解决你的问题,请参考以下文章