CSS怎么设置让背景颜色透明,而文字不透明
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS怎么设置让背景颜色透明,而文字不透明相关的知识,希望对你有一定的参考价值。
html:
<article>
<p>文字</p>
</article>
css:
article
background-color:black;//不能读懂rgb(0,0,0,0.8)这样写整个背景都透明了
opacity:0.8;//不能读懂filter:Alpha(opacity:80);
position:static;
article p
color:white;
position:relitave;
这样背景和文字都透明了,怎么只让文字透明?
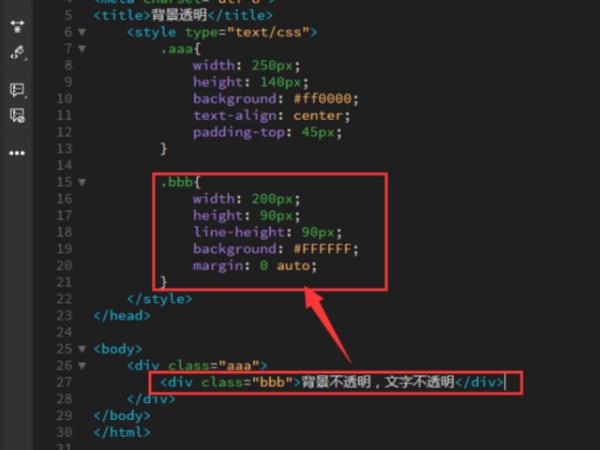
1、首先我们新建一个html文件,添加一个DIV,设置宽度和高度,以及背景色填充为红色。

2、然后在父级DIV中插入一个子DIV,定义它的宽高,以及背景色。

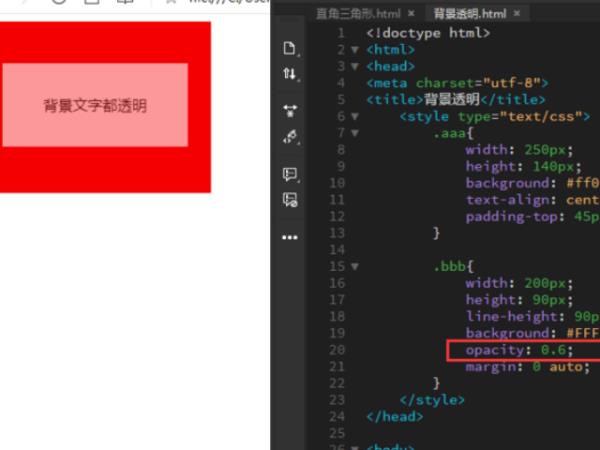
3、然后我们添加一个透明度的代码(opacity:0.6)。

4、在图层的上方,有个不透明度,我们把PS中图层不透明度设置为60%。

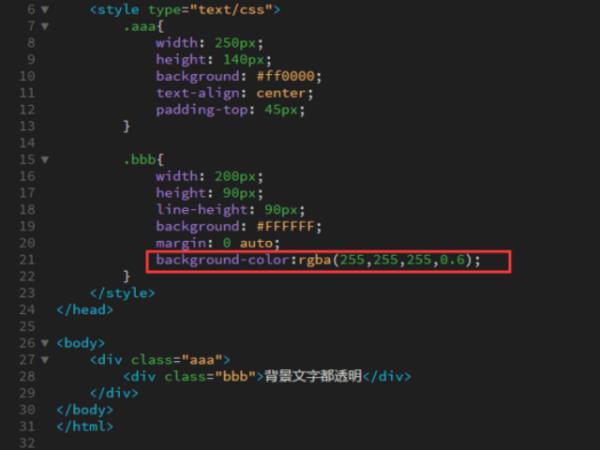
5、把刚才的背景色和不透明度代码删除,换个代码【background-color:rgba(255,255,255,0.6);】。

6、其中255,255,255就是PS中的拾色器里的数值。

需要准备的材料分别有:电脑、浏览器、html编辑器。
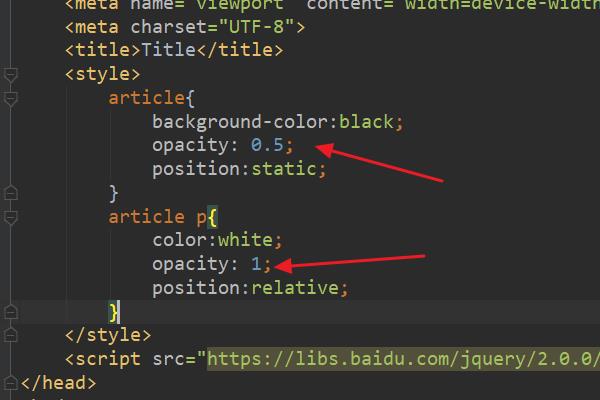
1、首先,打开html编辑器,新建html文件,例如:index.html,编写问题基础代码。

2、在index.html中的<style>标签中,对“article”添加样式:opacity: 0.5;,对“article p
”添加样式:opacity: 1;。

3、浏览器运行index.html页面,此时背景是50%透明度,但字体是不透明的。

background-color:rgba(0,0,0,0.8); //注意,是rgba,不是rgb !!!
position:static;
article p
color:white;
position:relitave;
本回答被提问者和网友采纳
CSS实现背景透明而背景上的文字不透明
在我们设计制作一些网页的时候可能会用到半透明的效果,首先我们可能会想到用PNG图片处理,当然这是一个不错的办法,唯一的兼容性问题就是ie6下的BUG,但这也不困难,加上一段js处理就行了。但假如我们需要一个半透明遮罩的弹出层,如登陆框、注册框、提示等,这时可能需要整个页面都要被半透明的遮罩层覆盖,那么如用背景平铺的话,此时此刻也许就不是一个好办法了,图片大了会影响加载速度,图片小了同样会增加页面的渲染计算量,那么这时也许就需要用CSS滤镜了。
假如有这样一个例子:“有一个DIV块,此DIV是黑色半透明的,但此DIV里面的内容要保持原状,不能透明”,那么我们该怎么做呢?
假如HTML部分我们这样写的
|
1
2
3
4
5
6
7
8
9
10
11
|
<div class="touMingDiv"> <div> <h1>这是透明的层这是透明的层这是透明的层这是透明的层 这是透明的层这是透明的层这是透明的层这是透明的层这是透明的层 </h1> </div> <p> 这是透明的层,但上边的文字和图片均不透明,兼容ie7,ie8,ie9,ie10,FF,Chrome </p> <img src="bg.jpg"/></div> |
对于CSS我们也许就这样写了
|
1
2
3
4
|
.touMingDiv{ filter:Alpha(opacity=60); opacity:0.6;} |
但经过测试我们发现,不仅div容器半透明了,连div里面的文字和图片都把透明了。由于这些滤镜的属性已经继承给了子元素,所以会出现这种效果。
我们可以用下面这种发法来实现
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
.touMingDiv{ width:800px; min-height:300px; color:#fff; background:rgba(0,0,0,0.6); background:#000 9;/*CSS Hack,只能对ie9以下浏览器ie6,ie7,ie8有效,否侧ie10,FF,Cherome会失去透明效果*/ filter:Alpha(opacity=60);/*只对ie7,ie8有效*/}.touMingDiv p,.touMingDiv div,.touMingDiv img{ position:relative; /*或者是absolute,都可以使文字不透明,这样做还是为了 兼容ie9,ie8,ie7下背景透明而而背景上的文字不透明的效果*/} |
注意,上面background:rgba(0,0,0,0.6);只对ie9,ie10,FF,Chrome...等有效,不包括ie6,ie7,ie8,所以有了这几句代码:
|
1
2
|
background:#000 9;/*CSS Hack,只能对ie9以下浏览器ie6,ie7,ie8有效,否侧ie10,FF,Cherome会失去透明效果*/filter:Alpha(opacity=60);/*只对ie7,ie8有效*/ |
另外还要对子级元素设置relative或者absolute属性,这样才能出现背景透明而背景上面的文字和图片正常显示的效果。
但这里的代码毅然不适合ie6,建议对于ie6就用png图片吧,然后用js做一下处理
以上是关于CSS怎么设置让背景颜色透明,而文字不透明的主要内容,如果未能解决你的问题,请参考以下文章