VS Code如何更换主题皮肤?
Posted dawnwill
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VS Code如何更换主题皮肤?相关的知识,希望对你有一定的参考价值。
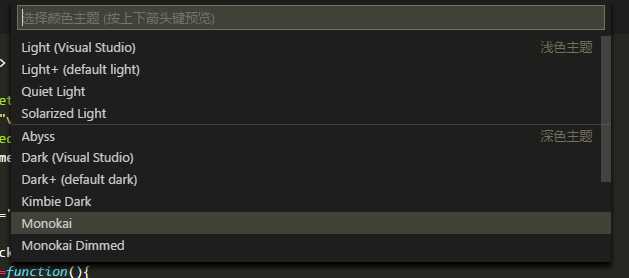
1、系统主题选择
“ 文件 → 首选项 → 颜色主题”
快捷键:[ Ctrl+K Ctrl+T ]

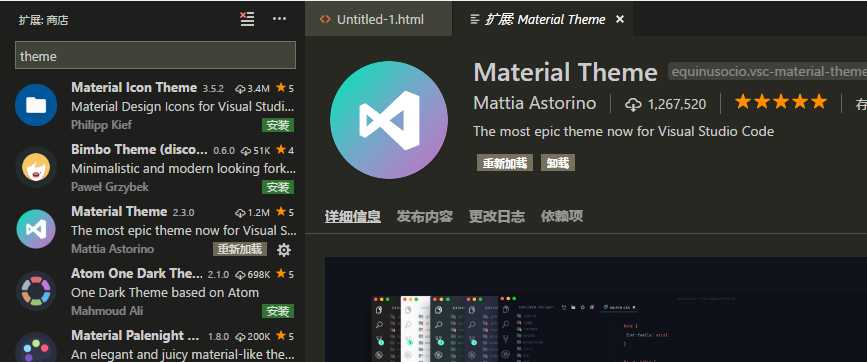
2、安装主题
[ Ctrl+K Ctrl+M ] 打开扩展,搜索 theme,选择安装

点击“重新加载”

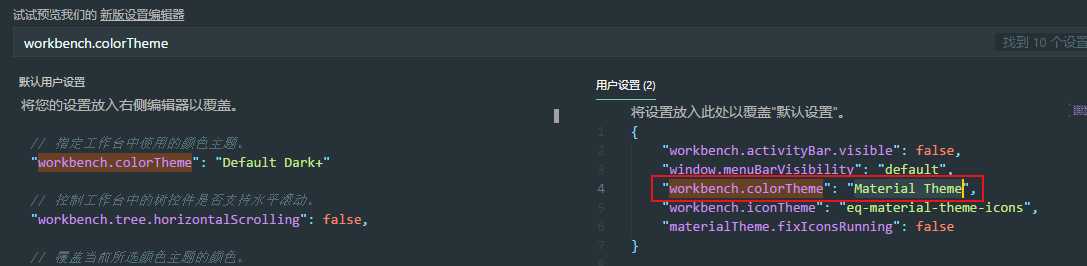
3、“ 文件 → 首选项 → 设置”
输入“ workbench.colorTheme ”
换成刚安装的主题名

右键“ Run Code ”,大功告成

以上是关于VS Code如何更换主题皮肤?的主要内容,如果未能解决你的问题,请参考以下文章