1.7 博客系统| 系统首页的导航区域| 主体布局| admin |首页文章列表的渲染
Posted shengyang17
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了1.7 博客系统| 系统首页的导航区域| 主体布局| admin |首页文章列表的渲染相关的知识,希望对你有一定的参考价值。
设置系统首页(文章列表渲染)
index.html
bootstrap里边的导航组件:https://v3.bootcss.com/components/
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="/static/blog/bootstrap/css/bootstrap.css"> <script src="/static/js/jquery-3.2.1.min.js"></script> <script src="/static/blog/bootstrap/js/bootstrap.min.js"></script> <style> #user_icon { font-size: 18px; margin-right: 10px; vertical-align: -3px; } </style> </head> <body> {#<h3>{{ request.user.username}}</h3>#} <nav class="navbar navbar-default"> <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">博客园</a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li class="active"><a href="#">随笔 <span class="sr-only">(current)</span></a></li> <li><a href="#">新闻</a></li> <li><a href="#">博文</a></li> {# <li class="dropdown">#} {# <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>#} {# <ul class="dropdown-menu">#} {# <li><a href="#">Action</a></li>#} {# <li><a href="#">Another action</a></li>#} {# <li><a href="#">Something else here</a></li>#} {# <li role="separator" class="divider"></li>#} {# <li><a href="#">Separated link</a></li>#} {# <li role="separator" class="divider"></li>#} {# <li><a href="#">One more separated link</a></li>#} {# </ul>#} {# </li>#} </ul> {# <form class="navbar-form navbar-left">#} {# <div class="form-group">#} {# <input type="text" class="form-control" placeholder="Search">#} {# </div>#} {# <button type="submit" class="btn btn-default">Submit</button>#} {# </form>#} <ul class="nav navbar-nav navbar-right"> {% if request.user.is_authenticated %} <li><a href="#"><span id="user_icon" class="glyphicon glyphicon-user"></span>{{ request.user.username }}</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">修改密码</a></li> <li><a href="#">修改头像</a></li> <li><a href="/logout/">注销</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </li> {% else %} <li><a href="/login/">登录</a></li> <li><a href="/register/">注册</a></li> {% endif %} </ul> </div><!-- /.navbar-collapse --> </div><!-- /.container-fluid --> </nav> </body> </html>
主体其他部分
index.html <div class="container-fluid"> <div class="row"> <div class="col-md-3"> <div class="panel panel-warning"> <div class="panel-heading">Panel heading without title</div> <div class="panel-body"> Panel content </div> </div> <div class="panel panel-info"> <div class="panel-heading">Panel heading without title</div> <div class="panel-body"> Panel content </div> </div> <div class="panel panel-danger"> <div class="panel-heading">Panel heading without title</div> <div class="panel-body"> Panel content </div> </div> </div> <div class="col-md-6">222</div> <div class="col-md-3"> <div class="panel panel-primary"> <div class="panel-heading">Panel heading without title</div> <div class="panel-body"> Panel content </div> </div> <div class="panel panel-default"> <div class="panel-heading">Panel heading without title</div> <div class="panel-body"> Panel content </div> </div> </div> </div> </div> </body> </html>
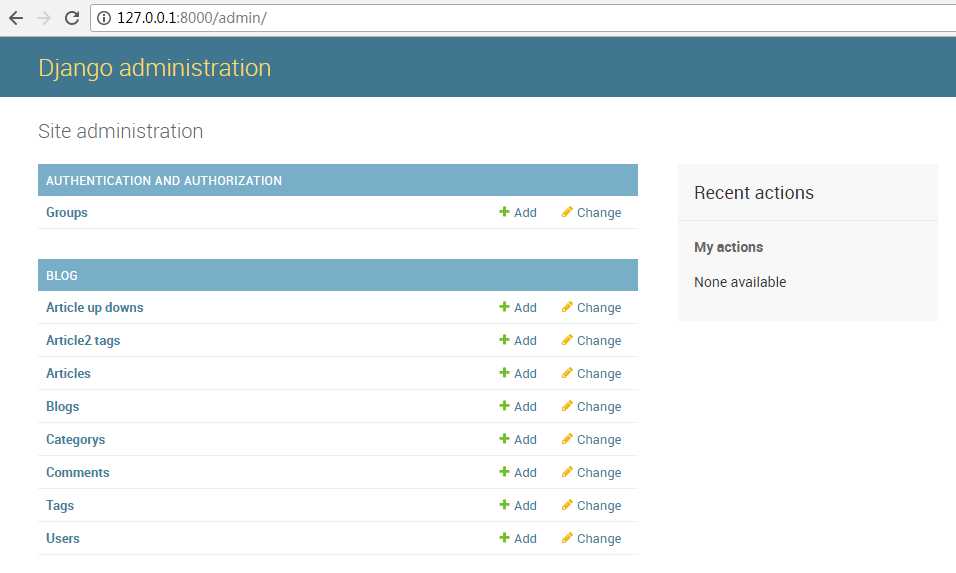
admin:(不是必须的)
Django内部的一个组件:后台数据管理组件(web页面)
python manage.py createsuperuser 针对用户认证组件对应的用户表
必须用超级用户才能登录admin(django自动创建的)
admin.py
from django.contrib import admin # Register your models here. #登录之后写注册信息;8张表 from blog import models admin.site.register(models.UserInfo) admin.site.register(models.Blog) admin.site.register(models.Category) admin.site.register(models.Tag) admin.site.register(models.Article) admin.site.register(models.ArticleUpDown) admin.site.register(models.Article2Tag) admin.site.register(models.Comment)

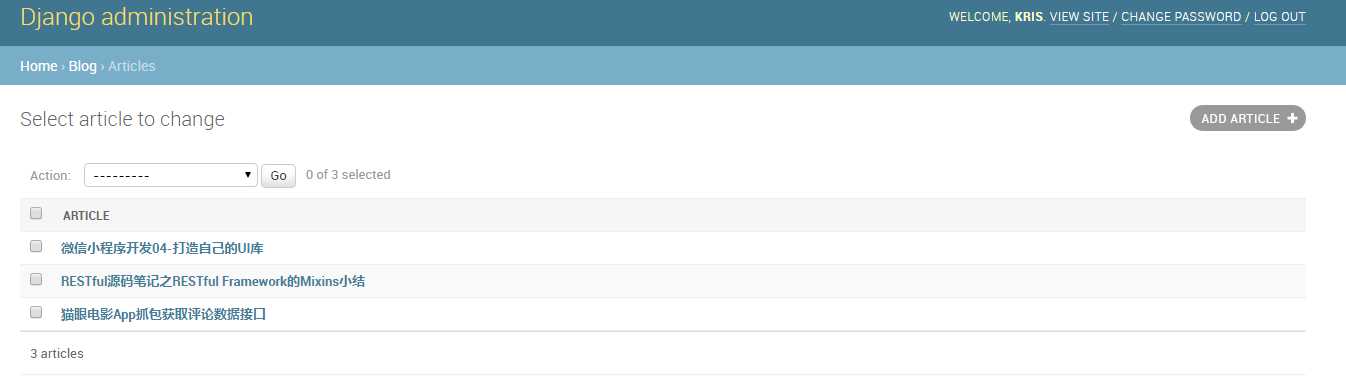
基于admin录入文章数据
直接在admin里边操作,在Articles里边添加三篇文章

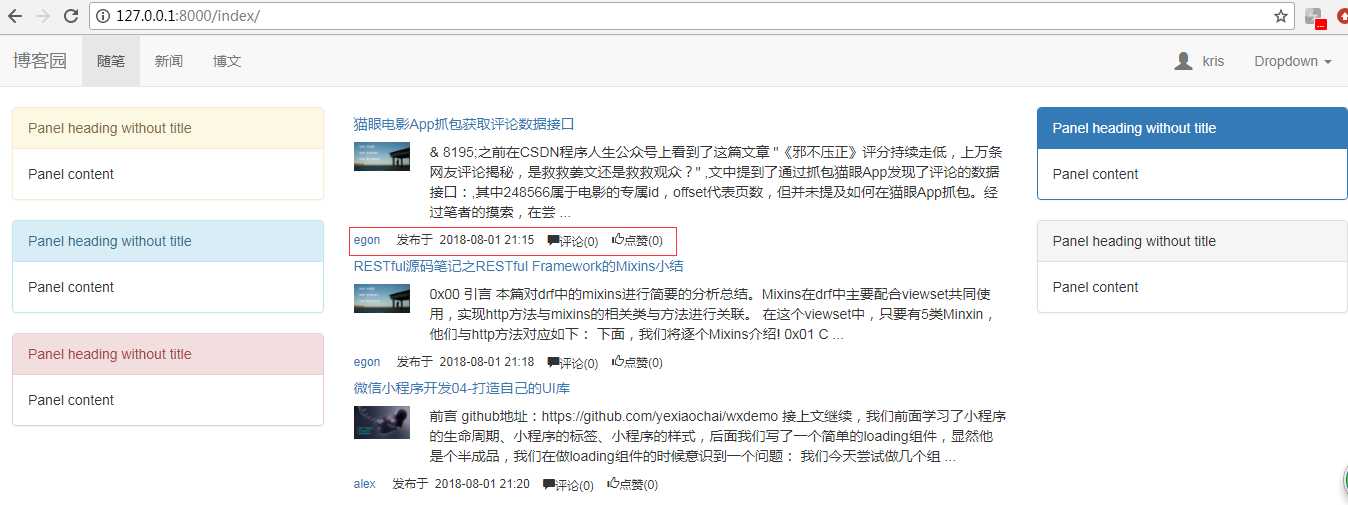
首页的文章列表的渲染
views.py
def index(request): article_list = models.Article.objects.all() #拿到数据 return render(request, "index.html", {"article_list": article_list}) #传到模板里边
index,html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="/static/blog/bootstrap/css/bootstrap.css"> <script src="/static/js/jquery-3.2.1.min.js"></script> <script src="/static/blog/bootstrap/js/bootstrap.min.js"></script> <style> #user_icon { font-size: 18px; margin-right: 10px; vertical-align: -3px; } .pub_info{ margin-top: 10px; } .pub_info .glyphicon-comment{ vertical-align: -1px; } </style> </head> <body> ..................... <div class="container-fluid"> <div class="row"> <div class="col-md-3"> <div class="panel panel-warning"> <div class="panel-heading">Panel heading without title</div> <div class="panel-body"> Panel content </div> </div> <div class="panel panel-info"> <div class="panel-heading">Panel heading without title</div> <div class="panel-body"> Panel content </div> </div> <div class="panel panel-danger"> <div class="panel-heading">Panel heading without title</div> <div class="panel-body"> Panel content </div> </div> </div> <div class="col-md-6"> <div class="article_list"> {% for article in article_list %} <div class="article-item"> <h5><a href="">{{ article.title }}</a> </h5> <div class="article-desc"> <span class="media-left"> <a href=""><img width="56" src="media/{{ article.user.avatar }}" alt=""> </a> </span> <span class="media-right"> {{ article.desc }} </span> </div> <div class="small pub_info"> <span><a href="">{{ article.user.username }}</a> </span> <span>发布于 {{ article.create_time|date:"Y-m-d H:i" }}</span> <span class="glyphicon glyphicon-comment">评论({{ article.comment_count }})</span> <span class="glyphicon glyphicon-thumbs-up">点赞({{ article.up_count }})</span> </div> </div> {% endfor %} </div> </div> <div class="col-md-3"> <div class="panel panel-primary"> <div class="panel-heading">Panel heading without title</div> <div class="panel-body"> Panel content </div> </div> <div class="panel panel-default"> <div class="panel-heading">Panel heading without title</div> <div class="panel-body"> Panel content </div> </div> </div> </div> </div> </body> </html>

以上是关于1.7 博客系统| 系统首页的导航区域| 主体布局| admin |首页文章列表的渲染的主要内容,如果未能解决你的问题,请参考以下文章
CSSflex实战 - 移动版携程网首页制作 - CSS3 - flex布局
Vue开发实例(05)之搭建项目主页面头部导航主体等页面布局
Android 9.0系统源码_SystemUIPhoneWindowManager构建状态栏和导航栏视图窗口区域坐标的流程解析