7. 爬虫训练场项目,首页布局构建,完整版
Posted 梦想橡皮擦
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了7. 爬虫训练场项目,首页布局构建,完整版相关的知识,希望对你有一定的参考价值。
爬虫训练场
本篇博客将带着大家实现爬虫训练场首页布局,跟进前需要 Bootstrap 相关知识,如果有遗漏,可以查看下述文章。
- 爬虫训练场项目,1 小时掌握 Bootstrap 网格系统
- 爬虫训练场项目前端基础,Bootstrap5 排版、表格、图像
- 爬虫训练场项目前端之 Bootstrap 信息提示框,按钮与按钮组,徽章,进度条
- 爬虫训练场基础铺垫,BT 加载器,分页,列表组,卡片,下拉菜单一文掌握
- 爬虫训练场项目重要组件,导航栏+轮播图
首页布局主要分为四大区域,分别是导航栏,轮播图,主卡片区,底部版权。
爬虫训练场导航栏
导航栏部分由 nav 标签实现,注意使用 .navbar 类进行配置,在项目 app/templates 文件中建立 index.html 文件,并输入如下代码。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>爬虫训练场,版权:梦想橡皮擦</title>
<link
rel="stylesheet"
href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css"
/>
</head>
<body>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>
该文件主要用于导入 Bootstrap 包需要的 CSS 文件和 JS 文件,然后在 routes.py 文件中,增加首页路由设置。
app/routes.py 文件代码
@app.route('/')
@app.route('/index')
def index():
item =
"msg": "后台传递信息"
return render_template('index.html', title="梦想橡皮擦", item=item)
启动项目,访问 localhost:8888/index ,得到如下界面。

接下来增加头部导航,示例代码如下所示。
app/templates/index.html
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<div class="container-fluid">
<ul class="navbar-nav">
<li class="nav-item">
<a href="#" class="nav-link">案例场</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">爬虫博客</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">社群</a>
</li>
</ul>
</div>
</nav>
上述代码得到的效果如下。

继续在页面增加 Logo 配置,添加如下代码。
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<div class="container-fluid">
<a href="#" class="navbar-brand">
<img
src="/static/images/sucai.png"
style="width:2rem;"
class="rounded-pill"
alt=""
/>爬虫训练场</a
>
<ul class="navbar-nav">
<li class="nav-item">
<a href="#" class="nav-link">案例场</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">爬虫博客</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">社群</a>
</li>
</ul>
</div>
</nav>
上述 LOGO,添加到 .container-fluid 类所在的 div 头部,使用 a 标签添加 img 标签实现 LOGO 展示,并且给 img 标签增加 .rounded-pill 类,使其转换为圆形 LOGO。

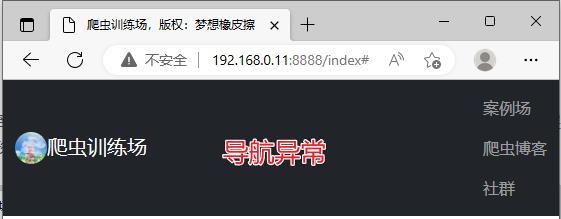
此时还需要增加响应式效果,否则拖拉浏览器,会产生导航错位异常。

在 Logo 标签后追加一个按钮标签,代码如下。
<button
class="navbar-toggler"
type="button"
data-bs-toggle="collapse"
data-bs-target="#collapsibleNavbar"
>
<span class="navbar-toggler-icon"></span>
</button>
注意其 data-bs-target 属性绑定的 ID,然后给导航链接 ul 标签,添加一个包裹 div,代码如下。
<div class="collapse navbar-collapse" id="collapsibleNavbar">
<ul class="navbar-nav">
ul 内容省略
</ul>
</div>
此时实现响应式导航菜单。

爬虫训练场主卡片区
轮播图区域我们先省略掉,后续再配置,下面实现主卡片区,默认每行展示 4 个卡片,实现代码如下所示。
<div class="container">
<div class="row">
<div class="col-sm-6 col-md-3">卡片1</div>
<div class="col-sm-6 col-md-3">卡片2</div>
<div class="col-sm-6 col-md-3">卡片3</div>
<div class="col-sm-6 col-md-3">卡片4</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-3">卡片1</div>
<div class="col-sm-6 col-md-3">卡片2</div>
<div class="col-sm-6 col-md-3">卡片3</div>
<div class="col-sm-6 col-md-3">卡片4</div>
</div>
</div>
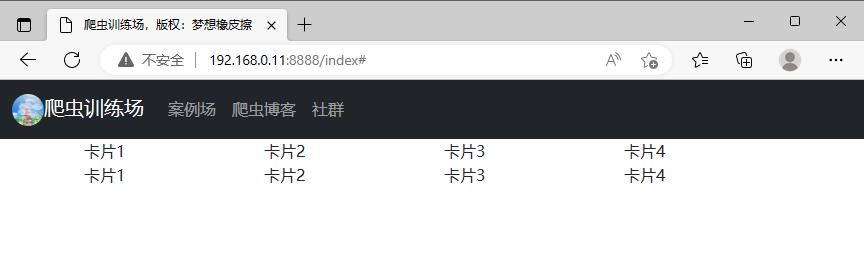
代码运行效果如下所示。

然后丰富卡片内容,使其包含标题,描述,案例明细链接等内容。
<div class="col-sm-6 col-md-3">
<div class="card">
<div class="card-body">
<h4 class="card-title">单页爬虫</h4>
<p class="card-text">单独一个网页数据展示,可直接采集</p>
</div>
</div>
</div>

该卡片还缺少一些细节,例如上下边距,详情链接,角标等内容,我们依次补齐。
<div class="col-sm-6 col-md-3">
<div class="card border-secondary rounded-5 shadow-sm">
<div class="card-body ">
<h4 class="card-title">单页爬虫</h4>
<p class="card-text">单独一个网页数据展示,可直接采集</p>
<a href="#" class="card-link">学习博客</a>
<a href="#" class="card-link">案例详情</a>
</div>
</div>
</div>

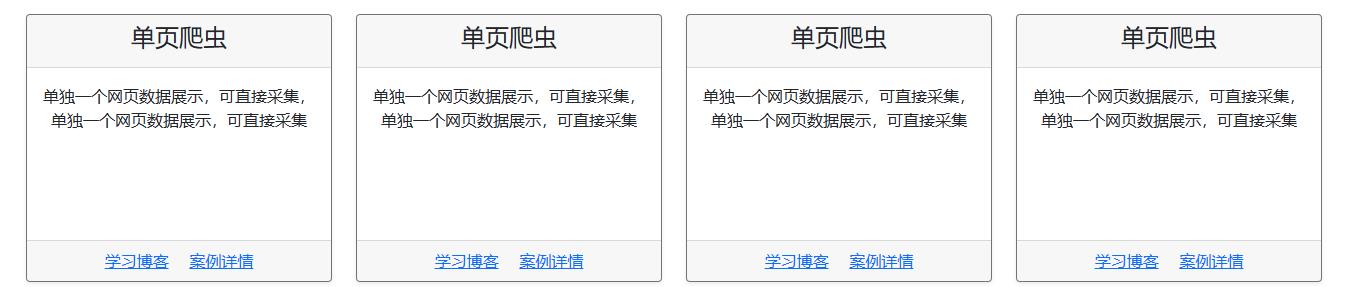
在此基础上,我们继续优化卡片样式。
<div class="col-sm-6 col-md-3 mt-2">
<div
class="card text-center border-secondary rounded-5 shadow-sm"
style="height:268px;"
>
<div class="card-header">
<h4 class="card-title">单页爬虫</h4>
</div>
<div class="card-body">
<p class="card-text">
单独一个网页数据展示,可直接采集,单独一个网页数据展示,可直接采集
</p>
</div>
<div class="card-footer">
<a href="#" class="card-link">学习博客</a>
<a href="#" class="card-link">案例详情</a>
</div>
</div>
</div>

添加页面分组标记。
<h3>普通爬虫</h3>
<hr />

添加版权信息。
<div class="container-fluid text-center text-muted">
<hr />
<p>爬虫训练场 Copyright © 梦想橡皮擦</p>
</div>

完成到这里,首页布局已经完成,代码已经上传到 gitcode,请查阅。
以上是关于7. 爬虫训练场项目,首页布局构建,完整版的主要内容,如果未能解决你的问题,请参考以下文章