全网最全的博客美化系列教程08.自定义地址栏Logo
Posted ecjtuacm-873284962
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了全网最全的博客美化系列教程08.自定义地址栏Logo相关的知识,希望对你有一定的参考价值。
全网最全的博客美化系列教程相关文章目录
【全网最全的博客美化系列教程】01.添加Github项目链接
【全网最全的博客美化系列教程】03.给博客添加一只萌萌哒的小仓鼠
【全网最全的博客美化系列教程】05.公告栏个性时间显示的实现
【全网最全的博客美化系列教程】06.推荐和反对炫酷样式的实现
【全网最全的博客美化系列教程】09.添加"扩大/缩小浏览区域大小" 按钮
【全网最全的博客美化系列教程】10.小火箭置顶特效的实现
【全网最全的博客美化系列教程】11.鼠标点击爱心特效的实现
【全网最全的博客美化系列教程】12.修改鼠标图案
【全网最全的博客美化系列教程】13.鼠标点击效果升级的实现
【全网最全的博客美化系列教程】14.代码高亮设置的实现
【全网最全的博客美化系列教程】15.动画幻灯效果的实现
【全网最全的博客美化系列教程】16.给博客添加一个打赏的实现
【全网最全的博客美化系列教程】17.博客背景刷新切换效果的实现
【全网最全的博客美化系列教程】18.数学之美---动态几何线条的实现
【全网最全的博客美化系列教程】19.旋转立方体的实现
【全网最全的博客美化系列教程】20.给博客添加一个萌萌哒的看板娘
【全网最全的博客美化系列教程】21.给博客添加一个夜间模式吧
【全网最全的博客美化系列教程】22.添加一个文章目录特效
【全网最全的博客美化系列教程】23.图片水纹特效的实现
【全网最全的博客美化系列教程】24.给博客增加一个音乐播放器特效
【全网最全的博客美化系列教程】25.给博客增加一个音乐播放器特效
【全网最全的博客美化系列教程】26.评论头像旋转的实现
【全网最全的博客美化系列教程】27.IP地址定位及天气预报的实现
【全网最全的博客美化系列教程】28.3D标签云动画的实现
【全网最全的博客美化系列教程】29.自制html源码运行javascript特效
【全网最全的博客美化系列教程】30.博客文章实现markdown书写机制
【全网最全的博客美化系列教程】31.用Canvas和requestAnimFrame做动画特效
【全网最全的博客美化系列教程】32.公告栏添加自己的头像
【全网最全的博客美化系列教程】33.添加一只舞动的小知音
【全网最全的博客美化系列教程】34.皮肤背景的选择与定制
自定义地址栏Logo

效果如上图所示~
那么我们如何去自定义地址栏logo呢?
首先,我们得准备一个icon类型的文件~
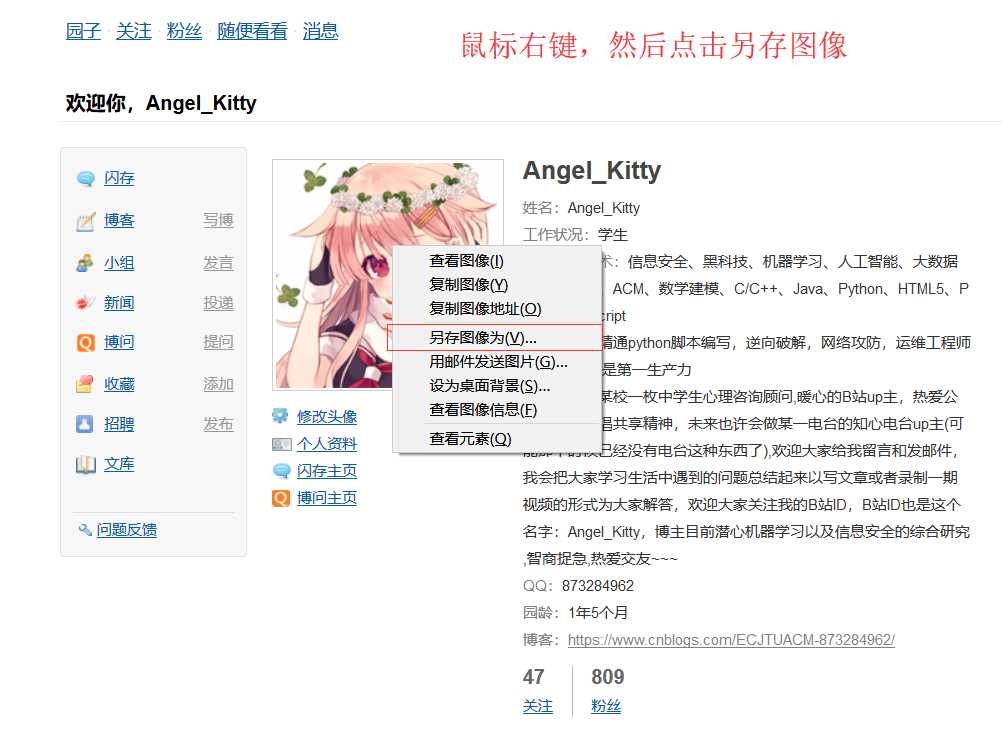
首先你得准备一张png或者jpg/jepg的图片,这个时候你可能会想要你的博客头像作为图片,你只需要这样子:

然后保存好了图像之后,上传到在线生成icon的网站:https://tool.lu/favicon/
上传成功后点击下载icon图标

进入自己的博客后台管理->文件->选择文件->上传,然后点击已上传的文件,copy这个文件的网络地址
比如这是我的地址:https://files.cnblogs.com/files/ECJTUACM-873284962/favicon.ico
然后再进入自己的博客园->设置,将以下JavaScript代码添加到“页脚Html代码”
<script type="text/javascript" language="javascript"> //Setting ico for cnblogs var linkObject = document.createElement(‘link‘); linkObject.rel = "shortcut icon"; linkObject.href = "https://files.cnblogs.com/files/ECJTUACM-873284962/favicon.ico"; document.getElementsByTagName("head")[0].appendChild(linkObject); </script>
将href种的地址路径替换成你自己的就好了~
保存设置后,刷新页面,就会看到地址栏的图标变了:

以上是关于全网最全的博客美化系列教程08.自定义地址栏Logo的主要内容,如果未能解决你的问题,请参考以下文章