新手快速入门之vue-cli项目router的使用
Posted crystal827
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了新手快速入门之vue-cli项目router的使用相关的知识,希望对你有一定的参考价值。
首先安装好nodejs和npm环境后,创建一个基于webpack模板的新项目,在Windows的cmd命令行模式或者node环境下新建命令:
$ vue init webpack project-name
cd project-name
npm install
npm run dev
以上命令则可创建一个新项目(项目名称project-name可自己输入),并运行。
以下是关于vue-cli中文件的执行顺序:
在运行项目后,
1、首先进入index.html页面中,
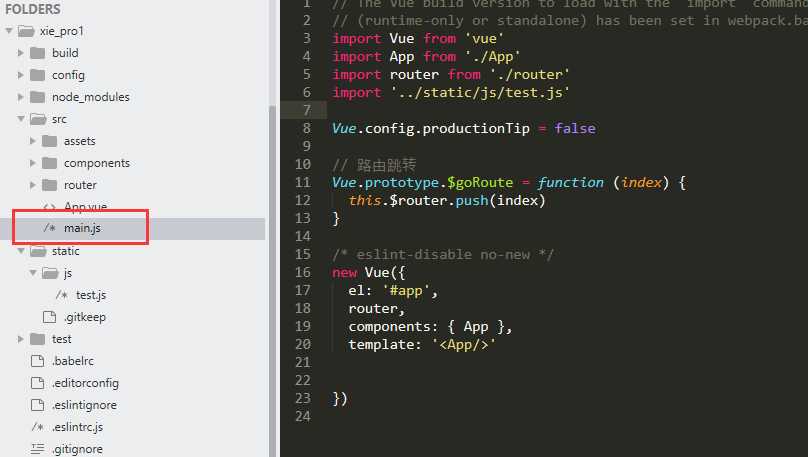
2、继而运行main.js,进行vue挂载

3、main.js中import了App.vue以及router文件,可将这些文件中的export default(默认输出)输出到页面上。
路由配置:
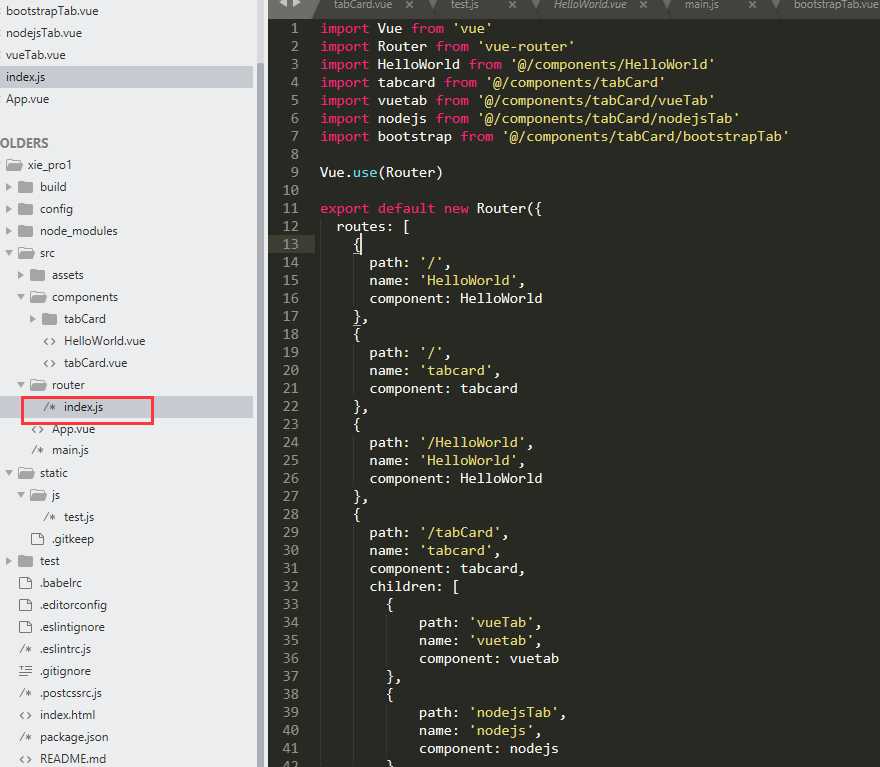
以上,再看router下的index.js文件,该文件用于引入vue组件,使用import语句,import后一个单词是该组件的命名,在后面则可直接用该名称代替vue组件,from后是组件路径。
在routes中配置组件,包括组件path(路径)、name(名称)、component(组件名)
path和name可以保持一致,name的作用可参考该链接:
其中,routes下的第一个配置,path:‘/‘表示根页面显示的组件(即服务器启动时的展示页面内容是该组件定义的)
其余都是页面中用到的组件,新添加的组件都必须在这里引入,否则页面会报错

注意事项:
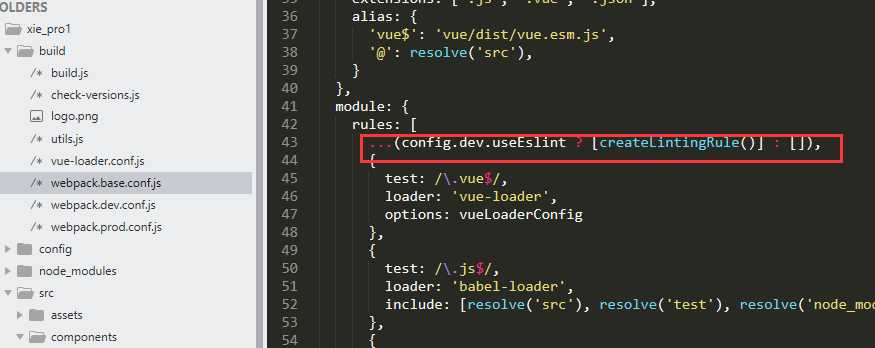
1、在编写代码时,总是会报很多错,可能是因为开启了vue-li模板中的严格开发eslint。
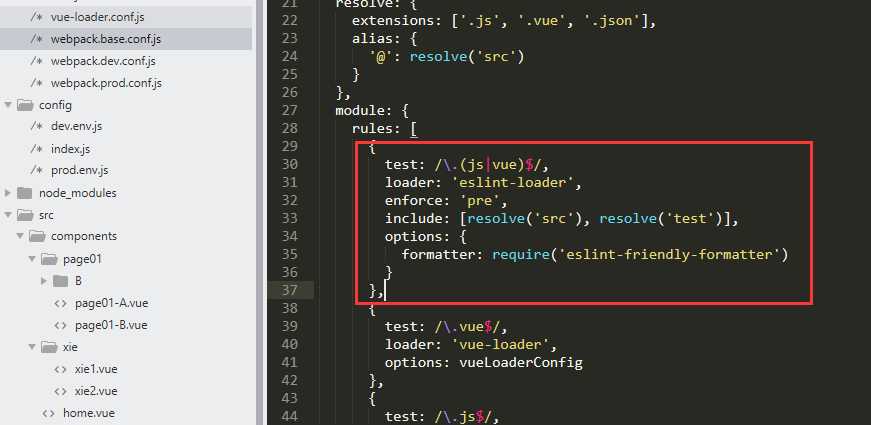
关闭eslint的方法是:在build/webpack.base.conf.js中注释rules下的第一块代码,代码有以下两种情况


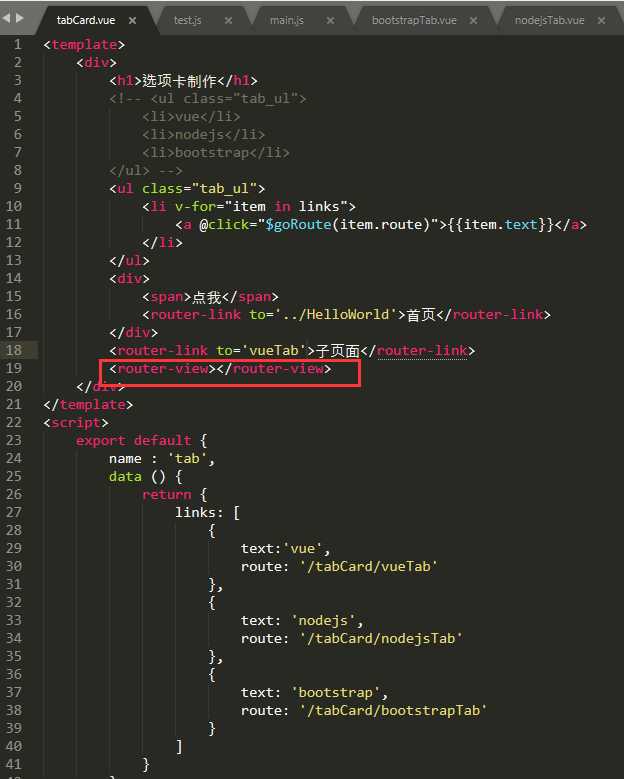
2、在vue文件中标签<template>下只能包含一个大的根标签,即所有元素都需要包裹在一个元素中,如都包在一个div中
3、在vue文件中使用<router-view>标签渲染子页面的内容

以上是关于新手快速入门之vue-cli项目router的使用的主要内容,如果未能解决你的问题,请参考以下文章
Vue-Router路由Vue-CLI脚手架和模块化开发 之 Vue-CLI 2.x脚手架工具基于webpack simple模板与基于webpack模板构建项目
vue 快速入门 系列 —— 使用 vue-cli 3 搭建一个项目(上)