echarts的简单应用之饼图
Posted jylee
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了echarts的简单应用之饼图相关的知识,希望对你有一定的参考价值。
接上一篇文章:
echarts的简单应用之(一)柱形图:https://www.cnblogs.com/jylee/p/9359363.html
本篇文章讲述饼图,撇过折线图不说,是因为折线图与柱形图的数据传递方式一样,能理解柱形图就能理解折线图。
Echarts官网上有实例可以查看到静态的饼图模型,这里只说后台数据的传递格式。
解释: 第一行中的代码中pie是图表的id选择器;
levels: 等级的数组;
brower: 是一个name,value相对应的数组,这也是饼图的数据格式的要求,当然你也可以直接在后台数据中封装好再传到前台。
1 var myChart = echarts.init(pie[0]); 2 3 var levels = []; 4 var brower =[]; 5 // 从后台获取数据 6 $.ajax({ 7 type : "post", 8 url : "getPieInfo.action", 9 dataType: "json", 10 data : {}, 11 success : function(result){ 12 if(result != null && result.length > 0){ 13 for(var i=0; i<result.length; i++){ 14 levels.push(result[i].level); 15 brower.push({ 16 value: result[i].num, 17 name : result[i].level 18 }) 19 } 20 } 21 myChart.setOption({ 22 title : { 23 text: ‘告警级别比例统计‘, 24 // subtext: ‘自定义数据‘, 25 x:‘center‘ 26 }, 27 tooltip : { 28 trigger: ‘item‘, 29 formatter: "{a} <br/>{b} : {c} ({d}%)" // 拖拽重新计算 30 }, 31 legend: { 32 orient : ‘vertical‘, 33 x : ‘left‘, 34 data: levels 35 }, 36 toolbox: { 37 show : true, 38 feature : { 39 mark : {show: true}, 40 dataView : {show: true, readOnly: false}, // 数据视图 41 magicType : { // 动态类型转换 42 show: true, 43 type: [‘pie‘, ‘funnel‘], // 饼图、漏斗形互转 44 option: { 45 funnel: { 46 x: ‘25%‘, 47 width: ‘50%‘, 48 funnelAlign: ‘center‘ // 水平方向上对齐格式 49 } 50 } 51 }, 52 restore : {show: true}, // 还原 53 saveAsImage : {show: true} // 保存图片 54 } 55 }, 56 calculable : true, //拖拽重新计算 57 series : { 58 name:‘访问来源‘, 59 type:‘pie‘, 60 radius : ["45",‘70%‘], // 内半径,外半径 61 // center: [‘50%‘, ‘60%‘], // 圆心坐标 62 data: brower 63 } 64 }); 65 } 66 })
后台是基于SSM框架写的,不多叙述,有问题的话欢迎交流。
数据库如下:

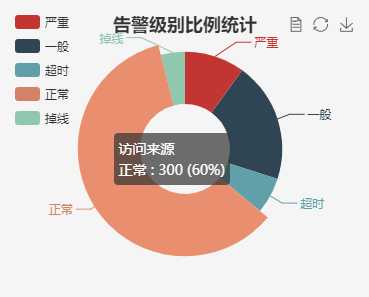
显示结果:

如果文中有什么错误或问题可以和我交流,邮箱[email protected]
以上是关于echarts的简单应用之饼图的主要内容,如果未能解决你的问题,请参考以下文章