一个让echarts中国地图包含省市轮廓的技巧
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一个让echarts中国地图包含省市轮廓的技巧相关的知识,希望对你有一定的参考价值。
背景知识及应用简介
本文主要介绍一个使用ECharts地图组件的取巧方法,该技巧源于实际需求中遇到的问题,一般没有该需求的话这个技巧也是用不到的。有前端基础和以及对ECharts有了解的人基本可以读懂本文。
可能官方也提供过整体的地图库,但可能个人能力有限,并没有找到相关信息或者其他解决方案,如果知道的园友请告诉我。
ECharts,一个纯 javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖轻量级的 Canvas 类库 ZRender,提供直观,生动,可交互,可高度个性化定制的数据可视化图表。
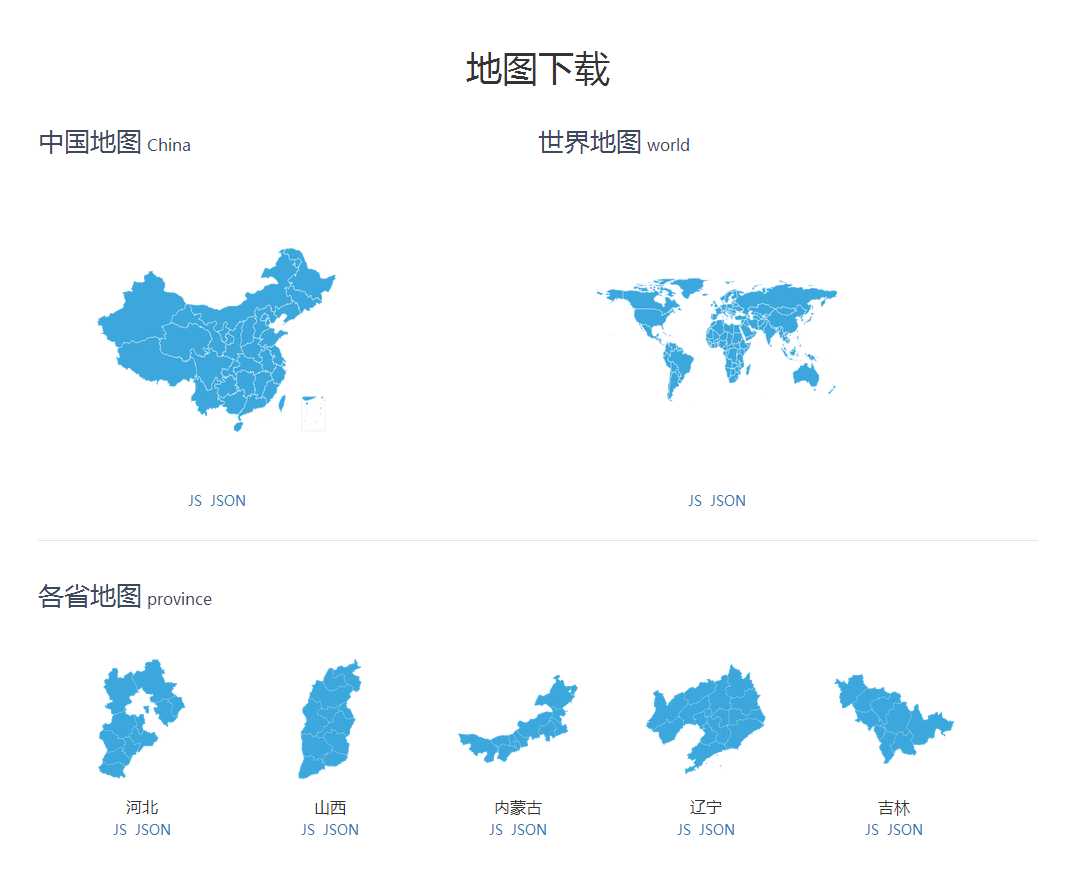
上句话摘自ECharts的官方文档。ECharts支持许多图表类型,而在用到其中的地图组件时,官方提供了许多地图库数据,每种地图数据都提供了Js和JSON两种存储方式,下载地址:http://echarts.baidu.com/download-map.html
如果链接失效自行去Echarts官网找吧。

遇到的问题
百度提供的地图组件支持放大缩小,而本人遇到的需求是,在中国地图放大后能在中国地图轮廓内看到省内的轮廓信息。而无论是上面的预览图还是地图的实际效果,都是:世界地图有所有国家的轮廓,但没有每个国家内的轮廓信息;中国地图有省级行政区的轮廓,但没有省级行政区内进一步的轮廓信息。
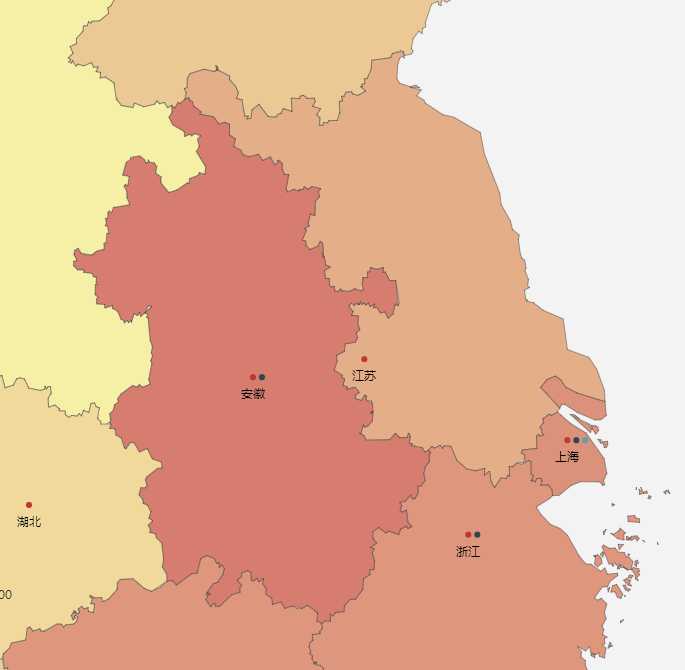
具体点的例子,如果载入是中国地图数据,放大后如下图:

图中能看到江苏省和上海市的轮廓图,但是想进一步看江苏省内各市或者上海市内各区的轮廓那就做不到了,除非重新载入省市的地图,但这样就脱离了中国的大地图轮廓。
解决方案
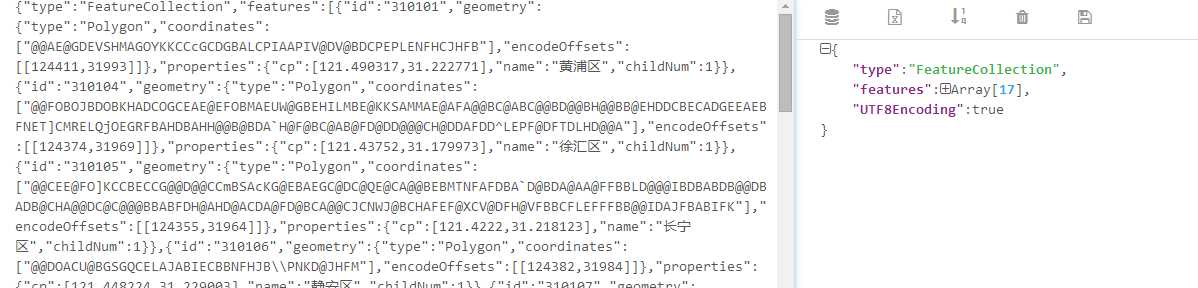
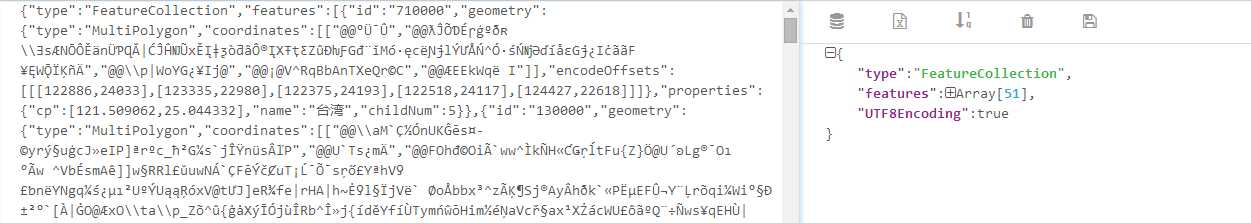
没找到其他方案最后转为研究地图数据本身来,这里我用了上海的地图数据,分别打开了china.json和shanghai.json,这两个文件都可以从ECharts的地图库数据页面上下载到。对比其中的Json数据结构。(这里我使用了在线Json工具网站json.cn)
(左边是json原数据,右边是折叠过的数据结构)
china.json

shanghai.json

从两张图可以发现其数据是类似的,其中china.json的features有34条数据,应该是代表中国34个省级行政区;shanghai.json的features有17条数据,代表上海17个区域。
于是,我不关心features里面每一项的结构是什么,把两个json合并一下(features的数据合并一下)。

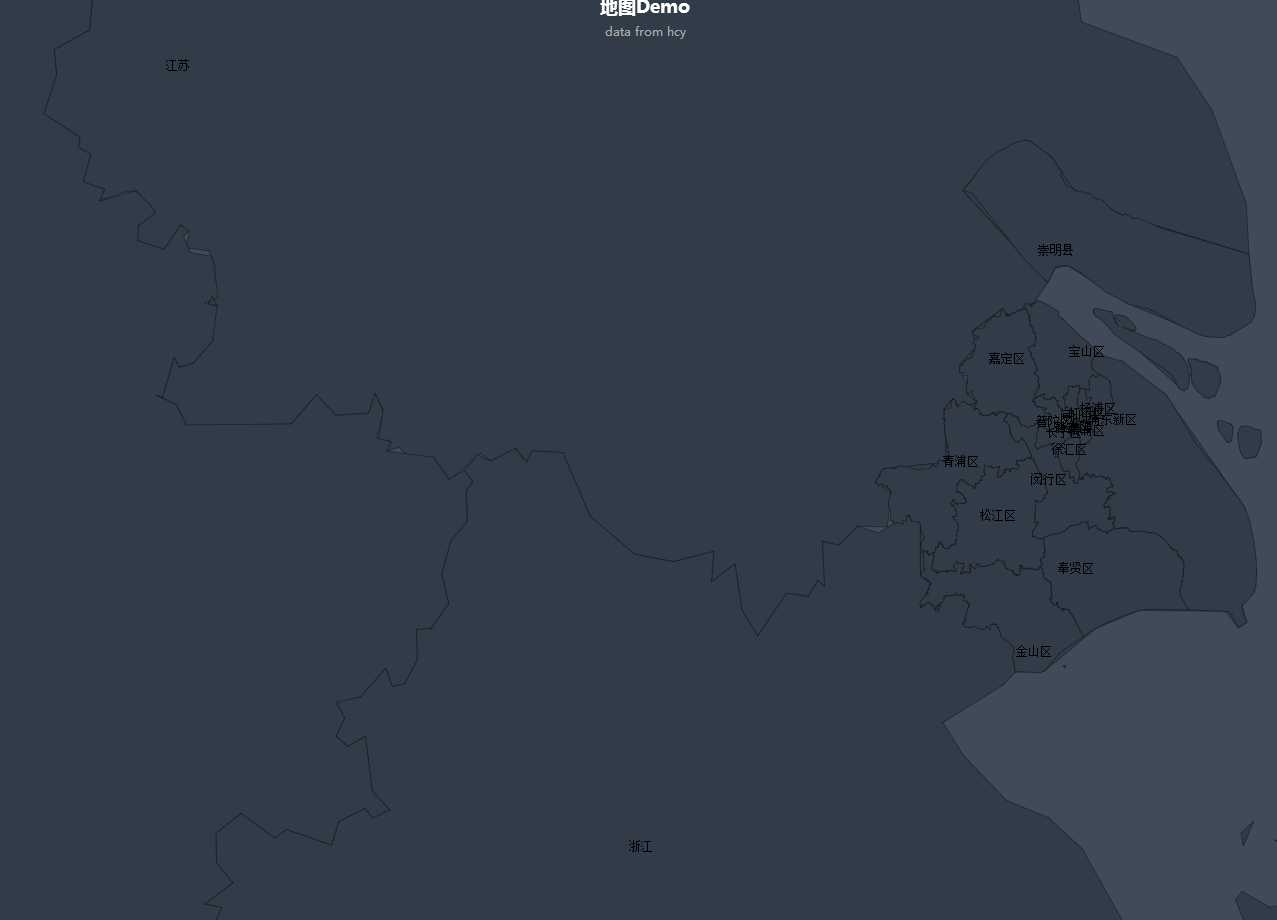
现在是51条数据,那么载入这个地图数据,放大上海区域看看效果:

看起来可以了。(除了边缘,边缘问题是上海地图和中国地图在上海部分并不能完全重合的原因吧)(文字密集问题先忽略吧,可以用其他方法规避)
同理,如果想要弄其他省市信息,就要下载其他省市的地图数据,合并到china.json中。
这样做虽然解决了问题,但还是有些缺点:
1.地图数据会过大
2.部分边缘重合问题
3.多级行政层都合并到第一层(也许算优点)
以上是关于一个让echarts中国地图包含省市轮廓的技巧的主要内容,如果未能解决你的问题,请参考以下文章