echart实现中国地图,并且实现省市级下钻
Posted yizhixiaozhu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了echart实现中国地图,并且实现省市级下钻相关的知识,希望对你有一定的参考价值。
本项目需要用到的时echarts,接下来展示文件目录


接下来展示各个文件的内容
base文件内容:
package three; public class base { String value; String name; public String getValue() { return value; } public void setValue(String value) { this.value = value; } public String getName() { return name; } public void setName(String name) { this.name = name; } }
base1文件内容
package three; public class base1 { String name; String value; public String getName() { return name; } public void setName(String name) { this.name = name; } public String getValue() { return value; } public void setValue(String value) { this.value = value; } }
base3date文件内容:
package three; public class base3date { public static String date; }
Get文件内容:
package three; import java.sql.Connection; import java.sql.PreparedStatement; import java.sql.ResultSet; import java.sql.Statement; import java.util.ArrayList; import java.util.List; import db.DBUtil; public class Get { public static List<base> find(String table,String id) { List<base> list=new ArrayList<base>(); boolean c; String str[]={"辽宁省","吉林省","黑龙江省","河北省","山西省","陕西省","山东省","安徽省","江苏省","浙江省","河南省","湖北省","湖南省","江西省","台湾","福建省","云南省","海南省","四川省","贵州省","广东省","甘肃省","青海省","西藏自治区","新疆维吾尔自治区","广西壮族自治区","内蒙古自治区","宁夏回族自治区 ","北京市","天津市","上海市","重庆市","香港","澳门" }; String str0[]={"辽宁","吉林","黑龙江","河北","山西","陕西","山东","安徽","江苏","浙江","河南","湖北","湖南","江西","台湾","福建","云南","海南","四川","贵州","广东","甘肃","青海","西藏","新疆","广西","内蒙古","宁夏 ","北京","天津","上海","重庆","香港","澳门" }; int num[]=new int[34]; for(int i=0;i<34;i++) { num[i]=0; } Connection conn=DBUtil.getConn(); Statement state=null; try { state=conn.createStatement(); String sql="select * from "+table+" where Date =‘"+id+"‘"; ResultSet rs=state.executeQuery(sql); while(rs.next()) { if(!(rs.getString(3).equals("")||rs.getString(3)==null)&&(rs.getString(4).equals("")||rs.getString(4)==null)) { for(int i=0;i<34;i++) { if(str[i].equals(rs.getString(3))) { int s=Integer.parseInt(rs.getString(5)); num[i]+=s; } } } } rs.close(); state.close(); conn.close(); for(int i=0;i<34;i++) { base b=new base(); b.setName(str0[i]); b.setValue(num[i]+""); list.add(b); } System.out.println("over"); } catch(Exception e) { } return list; } public static List<base1> find(String table,String id,String shengfen) { List<base1> list=new ArrayList<base1>(); boolean c; String str[]={"辽宁省","吉林省","黑龙江省","河北省","山西省","陕西省","山东省","安徽省","江苏省","浙江省","河南省","湖北省","湖南省","江西省","台湾","福建省","云南省","海南省","四川省","贵州省","广东省","甘肃省","青海省","西藏自治区","新疆维吾尔自治区","广西壮族自治区","内蒙古自治区","宁夏回族自治区 ","北京市","天津市","上海市","重庆市","香港","澳门" }; Connection conn=DBUtil.getConn(); Statement state=null; try { state=conn.createStatement(); String sql="select * from "+table+" where Date =‘"+id+"‘ and Province = ‘"+shengfen+"‘"; ResultSet rs=state.executeQuery(sql); System.out.println("城市"); while(rs.next()) { if(!(rs.getString(3).equals("")||rs.getString(3)==null)&&!(rs.getString(4).equals("")||rs.getString(4)==null)) { System.out.println(rs.getString(4)); System.out.println(rs.getString(5)); base1 b=new base1(); b.setName(rs.getString(4)); b.setValue(rs.getString(5)); list.add(b); } } rs.close(); state.close(); conn.close(); System.out.println("over"); } catch(Exception e) { } return list; } }
Province文件内容:
package three; import java.io.IOException; import java.util.List; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import net.sf.json.JSONArray; import two.base2date; /** * Servlet implementation class Province */ @WebServlet("/Province") public class Province extends HttpServlet { private static final long serialVersionUID = 1L; /** * @see HttpServlet#HttpServlet() */ public Province() { super(); // TODO Auto-generated constructor stub } protected void service(HttpServletRequest arg0, HttpServletResponse arg1) throws ServletException, IOException { arg1.setContentType("text/html;charset=utf-8"); arg0.setCharacterEncoding("utf-8"); arg1.setCharacterEncoding("utf-8"); String str[]={"辽宁省","吉林省","黑龙江省","河北省","山西省","陕西省","山东省","安徽省","江苏省","浙江省","河南省","湖北省","湖南省","江西省","台湾","福建省","云南省","海南省","四川省","贵州省","广东省","甘肃省","青海省","西藏自治区","新疆维吾尔自治区","广西壮族自治区","内蒙古自治区","宁夏回族自治区 ","北京市","天津市","上海市","重庆市","香港","澳门" }; String str0[]={"辽宁","吉林","黑龙江","河北","山西","陕西","山东","安徽","江苏","浙江","河南","湖北","湖南","江西","台湾","福建","云南","海南","四川","贵州","广东","甘肃","青海","西藏","新疆","广西","内蒙古","宁夏 ","北京","天津","上海","重庆","香港","澳门" }; System.out.println("!!!!!!!"); String shengfen=arg0.getParameter("shengfen"); String date=base3date.date; String shengfen0=arg0.getParameter("shengfen0"); System.out.println(shengfen); System.out.println(shengfen0); for(int i=0;i<34;i++) { if(shengfen.equals(str0[i])) { shengfen=str[i]; break; } } List<base1> list = Get.find("info", date, shengfen); arg0.setAttribute("mapDataJson", JSONArray.fromObject(list)); arg0.setAttribute("province", shengfen0); arg0.getRequestDispatcher("Three/NewFile1.jsp").forward(arg0, arg1); } /** * @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response) */ protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub response.getWriter().append("Served at: ").append(request.getContextPath()); } /** * @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response) */ protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub doGet(request, response); } }
Three文件内容:
package three; import java.io.IOException; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import com.google.gson.Gson; import two.Get; import two.TwoBean; import two.base2date; /** * Servlet implementation class Three */ @WebServlet("/Three") public class Three extends HttpServlet { private static final long serialVersionUID = 1L; /** * @see HttpServlet#HttpServlet() */ public Three() { super(); // TODO Auto-generated constructor stub } protected void service(HttpServletRequest arg0, HttpServletResponse arg1) throws ServletException, IOException { arg0.setCharacterEncoding("utf-8"); arg1.setCharacterEncoding("utf-8"); String str[]={"辽宁省","吉林省","黑龙江省","河北省","山西省","陕西省","山东省","安徽省","江苏省","浙江省","河南省","湖北省","湖南省","江西省","台湾","福建省","云南省","海南省","四川省","贵州省","广东省","甘肃省","青海省","西藏自治区","新疆维吾尔自治区","广西壮族自治区","内蒙古自治区","宁夏回族自治区 ","北京市","天津市","上海市","重庆市","香港","澳门" }; String str0[]={"辽宁","吉林","黑龙江","河北","山西","陕西","山东","安徽","江苏","浙江","河南","湖北","湖南","江西","台湾","福建","云南","海南","四川","贵州","广东","甘肃","青海","西藏","新疆","广西","内蒙古","宁夏 ","北京","天津","上海","重庆","香港","澳门" }; String shengfen = arg0.getParameter("shengfen"); System.out.println("生风:"+shengfen); TwoBean tb=new TwoBean(); Get g=new Get(); for(int i=0;i<32;i++) { if(shengfen.equals(str0[i])) { tb=g.find1("info", base2date.date, str[i]); } } System.out.println(tb.getQuezhen()); Gson gson = new Gson(); String json = gson.toJson(tb); try { arg1.getWriter().println(json); } catch (Exception e) { e.printStackTrace(); } finally { arg1.getWriter().close(); } /* * map = new HashMap<String, Object>(); map.put("name","河北"); * map.put("value",2400); list.add(map); */ } /** * @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response) */ protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub response.getWriter().append("Served at: ").append(request.getContextPath()); } /** * @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response) */ protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub doGet(request, response); } }
ThreeServlet文件内容:
package three; import java.io.IOException; import java.util.List; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import net.sf.json.JSONArray; /** * Servlet implementation class ThreeServlet */ @WebServlet("/ThreeServlet") public class ThreeServlet extends HttpServlet { private static final long serialVersionUID = 1L; /** * @see HttpServlet#HttpServlet() */ public ThreeServlet() { super(); // TODO Auto-generated constructor stub } protected void service(HttpServletRequest arg0, HttpServletResponse arg1) throws ServletException, IOException { arg1.setContentType("text/html;charset=utf-8"); arg0.setCharacterEncoding("utf-8"); arg1.setCharacterEncoding("utf-8"); String date=arg0.getParameter("date"); base3date.date=date; List list=Get.find("info", date); arg0.setAttribute("mapDataJson", JSONArray.fromObject(list)); /* * List<TwoBean> all=Get.find1("info", date); Gson gson = new Gson(); String * json = gson.toJson(all); arg0.setAttribute("message", json); */ arg0.getRequestDispatcher("Three/NewFile.jsp").forward(arg0, arg1); /*map = new HashMap<String, Object>(); map.put("name","河北"); map.put("value",2400); list.add(map);*/ } /** * @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response) */ protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub response.getWriter().append("Served at: ").append(request.getContextPath()); } /** * @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response) */ protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub doGet(request, response); } }
NewFile文件内容:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <script src="${pageContext.request.contextPath}/js/echarts.min.js"></script> <script src="${pageContext.request.contextPath}/js/jquery-1.8.3.js"></script> <script src="http://echarts.baidu.com/build/dist/echarts.js"></script> <div id="mainMap" style="height:300px;width:600px;"></div> <form action="${pageContext.request.contextPath}/ThreeServlet"method="post"style="margin-top:450px"> <p>请按照给定的样例输入<input type="text"placeholder="2020-02-08 02:28:59"name="date"style="width:300px;height:80"><span><input type="submit" value="查询"style="width:120px;height:35px;margin-left:400px;background-color:#bdd7f2"></span></p> </form> <script type="text/javascript"> var str0=["辽宁","吉林","黑龙江","河北","山西","陕西","山东","安徽","江苏","浙江","河南","湖北","湖南","江西","台湾","福建","云南","海南","四川","贵州","广东","甘肃","青海","西藏","新疆","广西","内蒙古","宁夏 ","北京","天津","上海","重庆","香港","澳门"]; var str1=["liaoning","jilin","heilongjiang","hebei","shanxi","shanxi1","shandong","anhui","jiangsu","zhejiang","henan","hubei","hunan","jiangxi","taiwan","fujian","yunnan","hainan","sichuan","guizhou","guangdong","gansu","qinghai","xizang","xinjiang","guangxi","neimenggu","ningxia","beijing","tianjin","shanghai","chongqing","xianggang","aomen"]; var province; var province0; var mapDataJson=‘${mapDataJson}‘; var json=JSON.parse(mapDataJson); var quezhen; var yisi; var zhiyu; var siwang; // 路径配置 require.config({ paths: { echarts: ‘http://echarts.baidu.com/build/dist‘ } }); // 使用 require( [ ‘echarts‘, ‘echarts/chart/map‘ // 使用柱状图就加载bar模块,按需加载 ], function (ec) { // 基于准备好的dom,初始化echarts图表 var myChart_map = ec.init(document.getElementById(‘mainMap‘)); var itemStyle = { normal:{label:{ show:true, formatter:‘{b}‘, textStyle: {fontSize: 10,fontWeight : ‘bold‘} }}, emphasis:{label:{show:true}} }; var option_map = { title : { text: ‘‘, subtext: ‘应用使用次数‘, x:‘center‘ }, tooltip : { trigger: ‘item‘ }, legend: { orient: ‘vertical‘, x:‘left‘, data:[‘次数‘] }, dataRange: { min: 0, max: 2500, x: ‘left‘, y: ‘bottom‘, text:[‘高‘,‘低‘], // 文本,默认为数值文本 calculable : true }, series : [ { name: ‘总数‘, type: ‘map‘, mapType: ‘china‘, roam: false, // itemStyle:{ // normal:{label:{show:true}}, // emphasis:{label:{show:true}} // }, itemStyle: itemStyle, data:getData() } ] }; //option_map.series[0].data=json; // 为echarts对象加载数据 myChart_map.setOption(option_map); myChart_map.on(‘click‘, function (params) { var city = params.name; alert(city); var now=new Date().getTime(); var params = {}; params["shenfen"] = city; var option = myChart_map.getOption(); option.series[0].map = city; for(var i=0;i<34;i++) { if(str0[i]==city) { province0=str1[i]; province=str0[i]; break; } } var url="Province?shengfen0="+province0+"&shengfen="+province; window.location.href = url; /* $.getJSON("Message", { shengfen: city}, function(json){ alert("确诊人数:"+json.quezhen+" 疑似人数:"+json.yisi+" 治愈人数:"+json.zhiyu+" 死亡人数:"+json.siwang); }); */ }); } ); function getData(){ return json; } </script> </body> </html>
NewFile1文件内容:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset=utf-8> <meta name=viewport content="width=device-width,initial-scale=1"> <title>Echarts Map</title> <style> #app{ width: 1000px; height: 500px; } </style> </head> <body> <div id="app"></div> <script src="https://cdnjs.cloudflare.com/ajax/libs/echarts/4.1.0/echarts.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/axios/0.18.0/axios.min.js"></script> <script> var mapDataJson=‘${mapDataJson}‘; var json=JSON.parse(mapDataJson); var province=‘<%=request.getAttribute("province")%>‘; axios.get(‘json/‘+province+‘.json‘).then((data) => { echarts.registerMap(province, data.data) let chart = echarts.init(document.getElementById(‘app‘)) var itemStyle = { normal:{label:{ show:true, formatter:‘{b}‘, textStyle: {fontSize: 10,fontWeight : ‘bold‘} }}, emphasis:{label:{show:true}} }; var option_map = { title : { text: ‘‘, subtext: ‘确诊人数‘, x:‘center‘ }, tooltip : { trigger: ‘item‘ }, legend: { orient: ‘vertical‘, x:‘left‘, data:[‘次数‘] }, dataRange: { min: 0, max: 2500, x: ‘left‘, y: ‘bottom‘, text:[‘高‘,‘低‘], // 文本,默认为数值文本 calculable : true }, series : [ { name: ‘总数‘, type: ‘map‘, map: province, roam: false, // itemStyle:{ // normal:{label:{show:true}}, // emphasis:{label:{show:true}} // }, itemStyle: itemStyle, data:getData() } ] }; //option_map.series[0].data=json; // 为echarts对象加载数据 chart.setOption(option_map); }); function getData(){ return json; } </script> </body> </html>
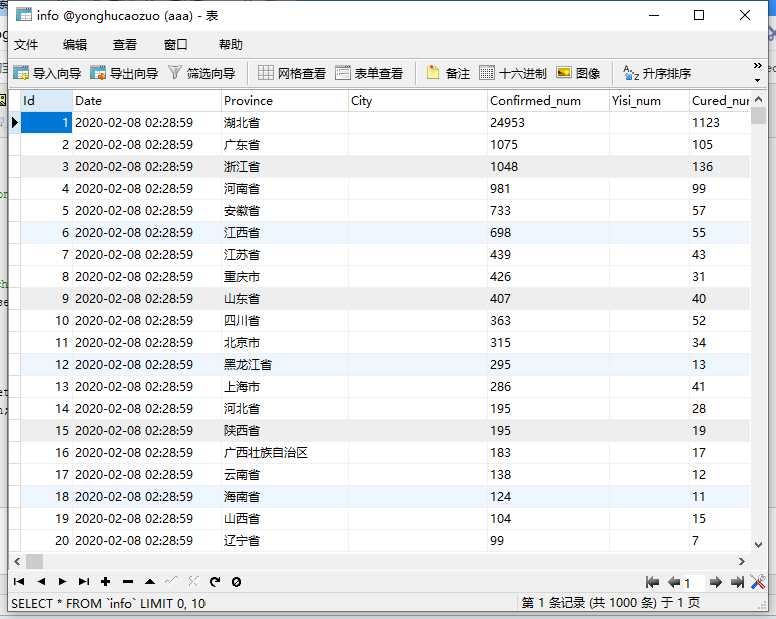
数据库部分内容截图:

在实现了柱状图和普通地图之后这个下钻就是在普通地图的基础之上添加一个点击事件然后进行更新跳转。
还有就是echarts没有自带市级的地图所以我们还要从网上找他的js文件或者json文件我就是找了大半天看到的。
以上是关于echart实现中国地图,并且实现省市级下钻的主要内容,如果未能解决你的问题,请参考以下文章