34-Cookie-based认证实现
Posted qinzb
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了34-Cookie-based认证实现相关的知识,希望对你有一定的参考价值。
新建MVC项目,然后用VSCode打开
dotnet new mvc --name MvcCookieAuthSample
在Controllers文件夹下新建AdminController.cs
using System; using System.Collections.Generic; using System.Diagnostics; using System.Linq; using System.Threading.Tasks; using Microsoft.AspNetCore.Mvc; using MvcCookieAuthSample.Models; namespace MvcCookieAuthSample.Controllers { public class AdminController : Controller { public IActionResult Index() { return View(); } } }
在Views文件夹下新建Admin文件夹,并在Admin文件夹下新建Index.cshtml
@{ ViewData["Title"] = "Admin"; } <h2>@ViewData["Title"]</h2> <p>Admin Page</p>
运行结果:

Cookie-based认证实现
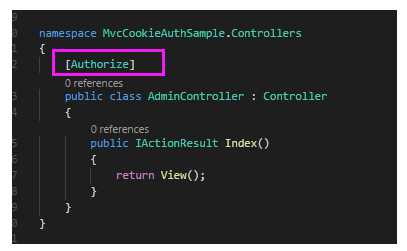
在AdminController中添加引用
using Microsoft.AspNetCore.Authorization;
然后我们可以给AdminController添加 [Authorize] 标签

接下来我们需要把认证和授权引用进来,我们使用的是cookie的认证方式,所以在Startup.cs中添加认证的引用
using Microsoft.AspNetCore.Authentication; using Microsoft.AspNetCore.Authentication.Cookies;
然后在Startup方法中进行cookie的依赖注入
services.AddAuthentication(CookieAuthenticationDefaults.AuthenticationScheme) .AddCookie(options=>{//自定义登陆地址,不配置的话则默认为http://localhost:5000/Account/Login options.LoginPath="/Account/MyLogin"; });
然后我们要在Configure方法中把cookie中间件也添加进来,否则认证授权是不会生效的
app.UseAuthentication();
这时候我们再运行一下:

发现已经自动跳转到登陆地址了。
模拟登陆
我们暂时不做登陆的,只是模拟一下登陆,首先我们创建一个AccountController.cs
然后添加引用
using Microsoft.AspNetCore.Authentication; using Microsoft.AspNetCore.Authorization; using Microsoft.AspNetCore.Authentication.Cookies; using System.Security.Claims;
添加两个API用于登陆和登出
//登陆 public IActionResult MakeLogin() { var claims=new List<Claim>(){ new Claim(ClaimTypes.Name,"wangyuting"), new Claim(ClaimTypes.Role,"admin") }; //必须要加CookieAuthenticationDefaults.AuthenticationScheme,不然无法解析 var claimsIdentity=new ClaimsIdentity(claims,CookieAuthenticationDefaults.AuthenticationScheme); HttpContext.SignInAsync(CookieAuthenticationDefaults.AuthenticationScheme,new ClaimsPrincipal(claimsIdentity)); return Ok(); } //登出 public IActionResult Logout() { HttpContext.SignOutAsync(CookieAuthenticationDefaults.AuthenticationScheme); return Ok(); }
访问http://localhost:5000/admin会跳转到http://localhost:5000/Account/MyLogin?ReturnUrl=%2Fadmin页面

然后我们访问http://localhost:5000/Account/MakeLogin模拟登陆,然后再访问http://localhost:5000/admin

最后访问http://localhost:5000/Account/logout登出,然后再访问http://localhost:5000/admin发现又跳转到我们自定义的登陆页面。
以上是关于34-Cookie-based认证实现的主要内容,如果未能解决你的问题,请参考以下文章
Express实战 - 应用案例- realworld-API - 路由设计 - mongoose - 数据验证 - 密码加密 - 登录接口 - 身份认证 - token - 增删改查API(代码片段