Blazor 修仙之旅 - Ant Design of Blazor
Posted stulzq
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Blazor 修仙之旅 - Ant Design of Blazor相关的知识,希望对你有一定的参考价值。
一.前言
这是《Blazor 修仙之旅》的第三篇,前面两分别是《初次尝试》、《组件与数据绑定》,直接到这里上 Ant Design 确实连不起来,跨度比较大,其实我也是在边学边写,看的是官方文档,我觉得中间这部分重复写博客的意义不大,所以我建议去看官方文档,传送门:点我。如果看过我的前两篇,我建议您从这里开始看:点我。不用每篇都深刻理解,但需要有一个基本概念。好了,下面进入正题。
二. Ant Design of Blazor 介绍
ant-design-blazor 是国内开发者 ElderJames 创建的一个开源项目。在前不久的微软Build大会也见到了它的身影,受到了微软官方推荐,点赞!顾名思义,ant-design-blazor 是 Ant Design 的 Blazor 实现,开发和服务于企业级后台产品。
? 特性
- ?? 提炼自企业级中后台产品的交互语言和视觉风格。
- ?? 开箱即用的高质量 Razor 组件,可在多种托管方式共享。
- ?? 支持基于 WebAssembly 的客户端和基于 SignalR 的服务端 UI 事件交互。
- ?? 支持渐进式 Web 应用(PWA)
- ?? 使用 C# 构建,多范式静态语言带来高效的开发体验。
- ?? 基于 .NET Standard 2.1,可直接引用丰富的 .NET 类库。
- ?? 可与已有的 ASP.NET Core MVC、Razor Pages 项目无缝集成。
从
ant-design-blazorREADME 摘点内容撑一撑篇幅(手动滑稽)
三.使用
直接新建一个 Blazor WebAssembly 项目,或者使用前两篇文章中的 Demo。
通过 Nuget 安装:
dotnet add package AntDesign --version 0.1.0-*
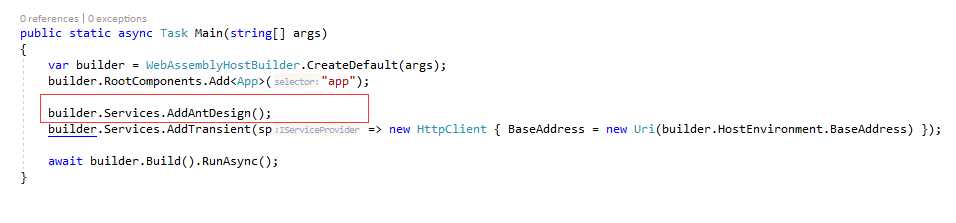
注册:

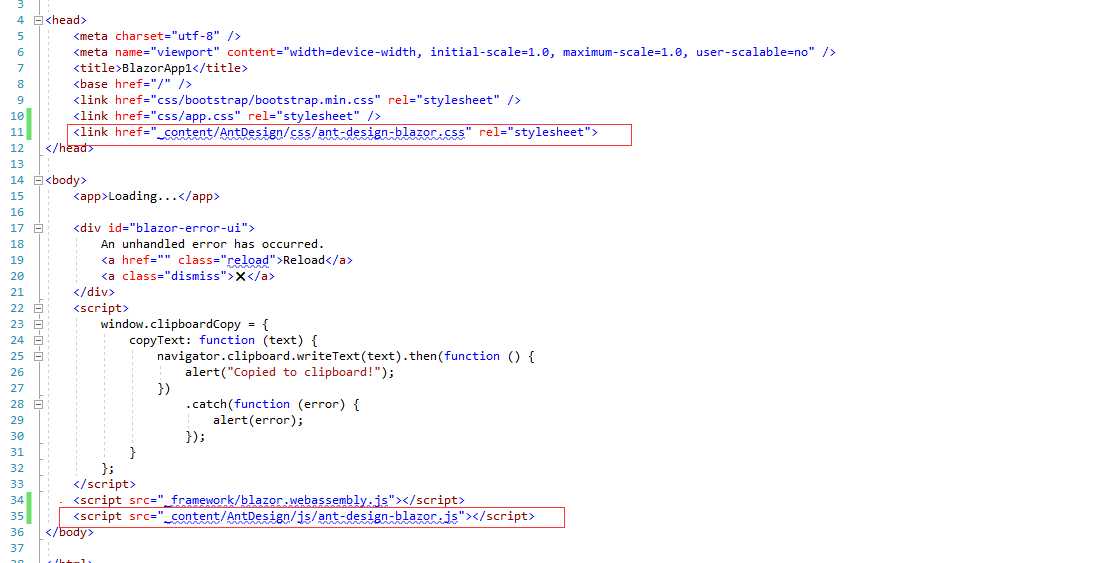
wwwroot/index.html 中引用:

在 _Imports.razor 中加入命名空间
@using AntDesign
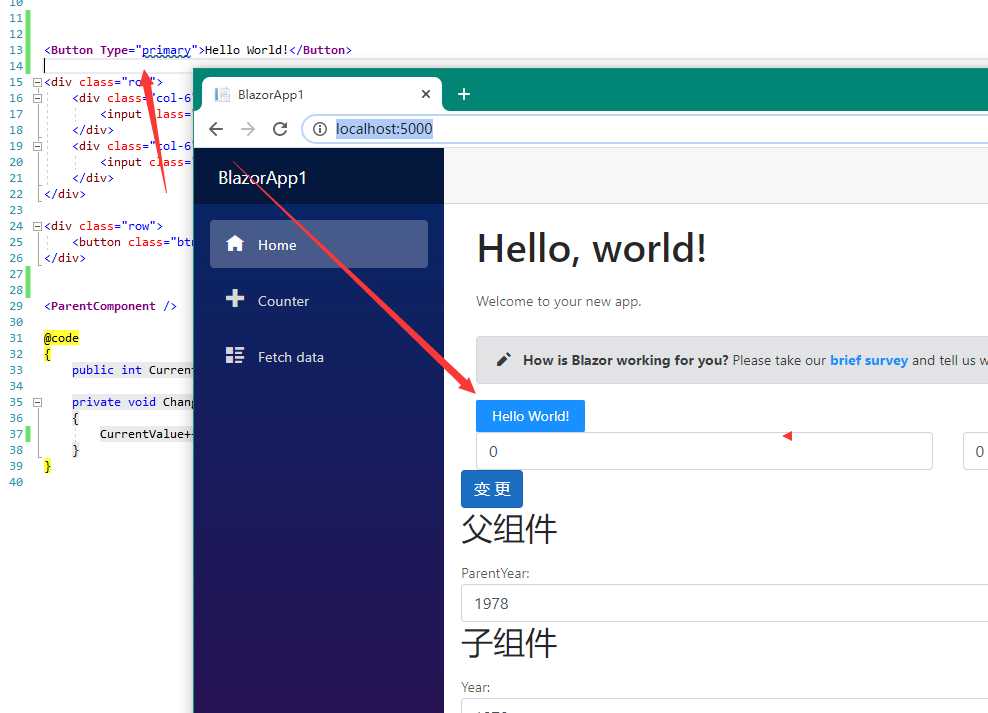
在 Index.razor中添加:
<Button Type="primary">Hello World!</Button>
运行:

四.Ant Design of Blazor 资料
以上是关于Blazor 修仙之旅 - Ant Design of Blazor的主要内容,如果未能解决你的问题,请参考以下文章
Blazor 修仙之旅 - Ant Design of Blazor