ES6 Class类
Posted zsh-blogs
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ES6 Class类相关的知识,希望对你有一定的参考价值。
在ES6中,class (类)作为对象的模板被引入,可以通过 class 关键字定义类。
class 的本质是 function。
它可以看作一个语法糖,让对象原型的写法更加清晰、更像面向对象编程的语法
类定义class 以及 构造方法 constructor
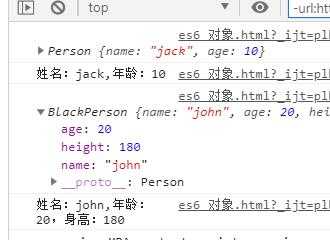
// 通过class定义类 class Person{ // constructor类构造方法 constructor(name,age){ this.name=name; this.age=age; } // 普通方法 getInfo(){ return `姓名:${this.name},年龄:${this.age}` } } let person=new Person(‘jack‘,10); // 实例化 console.log(person) console.log(person.getInfo());

用extends实现继承以及方法重载
// 用extends实现继承 class BlackPerson extends Person{ constructor(name,age,height){ super(name,age); // 调用父类构造方法 this.height=height; } // 方法重写 getInfo(){ return `姓名:${this.name},年龄:${this.age},身高:${this.height}` } } let xiaoHei=new BlackPerson(‘john‘,20,180); console.log(xiaoHei) console.log(xiaoHei.getInfo())

以上是关于ES6 Class类的主要内容,如果未能解决你的问题,请参考以下文章