placeholder是html5<input>的属性之一,在不同的浏览器( 支持HTML5的现代浏览器 )中会有略微不同的显示效果:
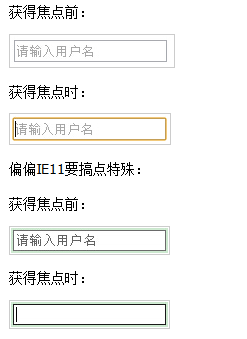
在Chrome( v31.0.1650.63 m)、Firefox( v21.0 )、360安全( v6.3 极速模式 )中,输入栏获得焦点后,提示文字并不消失,如图( Chrome ):
也就是说获得焦点时提示的文字会消失。
非现代浏览器( 例如 IE6-IE9 )是不支持placeholder属性的。现在用jQuery来使这些非现代浏览器也同样能能实现placeholder的显示效果,第一种方法实现的是IE11这种效果,也就是输入框获得焦点时提示文字会消失;如果要想获得类似Chrome的效果,即输入框获得焦点时提示文字并不消失,可以使用第二种方法。
方法一
效果预览:
http://jsfiddle.net/L57b25yr/...
思路是,首先判断浏览器是否支持placeholder属性,如果不支持的话,就遍历所有input输入框,获取placeholder属性的值填充进输入框作为提示信息,同时字体设置成灰色。
当输入框获得焦点( focus )同时输入框内文字等于设置的提示信息时,就把输入框内清空;
当输入框失去焦点( blur )同时输入框内文字为空时,再把获取的placeholder属性的值填充进输入框作为提示信息,同时字体设置成灰色;
当输入框内有输入( keydown )时,此时输入框内的提示信息已经由focus事件清除,此时只需要把字体再恢复成黑色即可。
此方法的缺点是,不适用于加载完DOM时即获得焦点的输入框,因为在用户的角度,加载完页面时看到的获得焦点的那个输入框,它的提示文字是看不到的。
HTML:
<input type="text" id="uname" name="uname" placeholder="请输入用户名"/>
CSS:
.phcolor{ color:#999;}
JS:
$(function(){
//判断浏览器是否支持placeholder属性
supportPlaceholder=‘placeholder‘in document.createElement(‘input‘),
placeholder=function(input){
var text = input.attr(‘placeholder‘),
defaultValue = input.defaultValue;
if(!defaultValue){
input.val(text).addClass("phcolor");
}
input.focus(function(){
if(input.val() == text){
$(this).val("");
}
});
input.blur(function(){
if(input.val() == ""){
$(this).val(text).addClass("phcolor");
}
});
//输入的字符不为灰色
input.keydown(function(){
$(this).removeClass("phcolor");
});
};
//当浏览器不支持placeholder属性时,调用placeholder函数
if(!supportPlaceholder){
$(‘input‘).each(function(){
text = $(this).attr("placeholder");
if($(this).attr("type") == "text"){
placeholder($(this));
}
});
}
});
经过测试可以达到IE11placeholder的显示效果。
方法二
此方法的思路是做一张含有提示文字的图片作为input输入框的背景图,初始时获得焦点同时加载背景图;
背景图如下:
当输入框不为空时,去掉背景图;
当输入框为空时,加载背景图;
当用户键盘按键且输入框不为空( 输入字符 )时,去掉背景图;
当用户键盘按键且输入框为空( 删除字符 )时,加载背景图。
此方法的缺点是:需要为每一个提示文字不同的input制作背景图片,并且设置input的样式。
HTML代码不变。
CSS:
.phbg{ background:url(img/bg.jpg) 0 0 no-repeat;}
JS:
$(function(){
//判断浏览器是否支持placeholder属性
supportPlaceholder=‘placeholder‘ in document.createElement(‘input‘);
if(!supportPlaceholder){
//初始状态添加背景图片
$("#uname").attr("class","phbg");
//初始状态获得焦点
$("#uname").focus;
function destyle(){
if($("#uname").val() != ""){
$("#uname").removeClass("phbg");
}else{
$("#uname").attr("class","phbg");
}
}
//当输入框为空时,添加背景图片;有值时去掉背景图片
destyle();
$("#uname").keyup(function(){
//当输入框有按键输入同时输入框不为空时,去掉背景图片;有按键输入同时为空时(删除字符),添加背景图片
destyle();
});
$("#uname").keydown(function(){
//keydown事件可以在按键按下的第一时间去掉背景图片
$("#uname").removeClass("phbg");
});
}
});
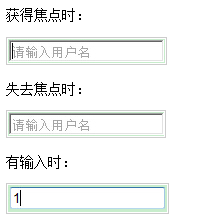
此方法至此结束。
此方法在IETester的IE8下显示效果: