JavaScript——冒泡排序和选择排序详解
Posted coderao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript——冒泡排序和选择排序详解相关的知识,希望对你有一定的参考价值。
冒泡排序:比较相邻两个项,若 第一个项 大于 第二个项,那么交换他们,元素向上移动一次,直到遍历结束。
来实现一下
function bubbleSort(arr) {
// 提前存储数组的长度 避免每次遍历都读这个值
let { length } = arr
// 开始一个外层循环,代表每次取下标为 i 的元素作为第一项
for (let i = 0; i < length; i++) {
// 开始一个内循环,代表每次取下标为 j 的元素作为第二项; 直至内循环迭代完,外循环迭代一次,再进入内循环迭代一轮, 首次跳过第一项
for (let j = 0; j < length - 1; j++) {
// 内循环在迭代的过程中,若发现有比下标为 i 还小的元素 ,则对他们进行调换
if (arr[i] < arr[j]) {
// let temp = arr[j]
// arr[j] = arr[j + 1]
// arr[j + 1] = temp //经典方式 es5 之前 ??
[arr[i], arr[j]] = [arr[j], arr[i]] // 这个是 es6之后 解构赋值写法
}
}
}
return arr
}
console.log(bubbleSort([11, 423, 534, 1223, 5345, 745, 73, 123])) // 输出 [11, 73, 123, 423, 534, 745, 1223, 5345]
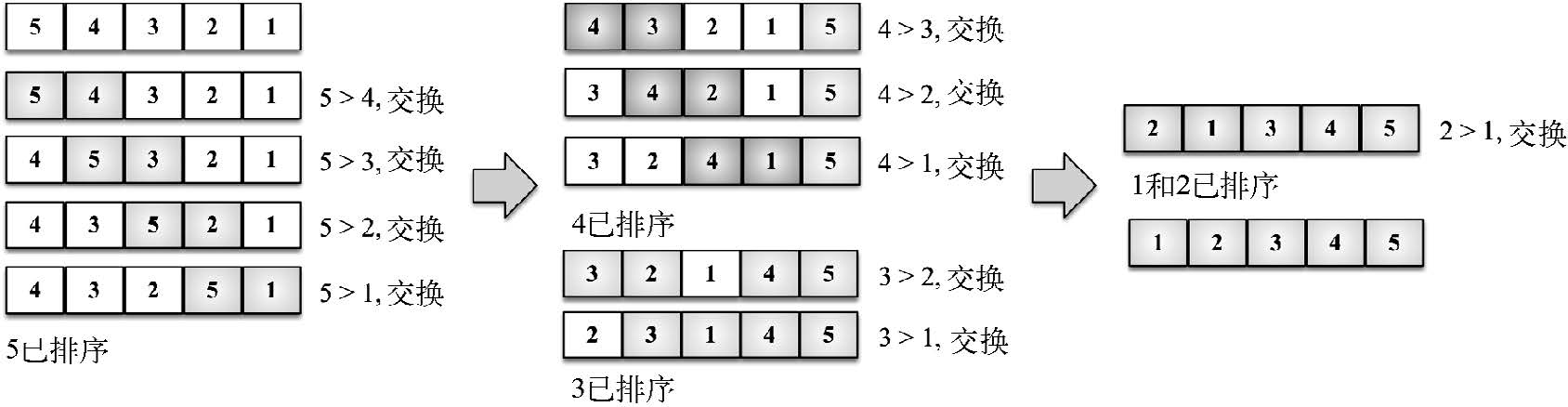
下面这个示意图展示了改进后的冒泡排序算法是如何执行的。

注意,已经在正确位置上的数字没有被比较。即便我们做了这个小改变来改进冒泡排序算法,
但还是不推荐该算法,它的复杂度是O(n2)。
选择排序:选择排序的思路大致是,找到数据结构中最小的,放到第一位;找到第二小的,放到第二位··· 以此类推
来实现一下选择排序
function selectionSort(arr){
const {length} = arr
let indexMin
// 开始一个内循环,从第 i 个下标开始;由于总是从 0 开始,**所以第一轮在寻找的是 最小的值,并要将找到的值放入第一位;此后的每轮都是再找 第 i 大的值 ,并放入第 i 位**
for(let i = 0;i<length - 1; i++){
// 假设第 i 大的值为 i ,并约定一个变量存储
indexMin = i
// 开始一个内循环,从第 i 个下标开始
for(let j = i; j < length; j++){
if(arr[i]>arr[j]){
// 若下标为 i 的元素大于下标为 j 的元素,那么将** j **下标赋值给**约定的变量**
indexMin = j
}
}
// 结束一轮循环, 判断下标i和indexMin是否为相等 若不相等才进行交换;此举可以跳过第一个元素 与 第一个元素的比较
if(i !== indexMin){
[ arr[i],arr[indexMin] ] = [ arr[indexMin],arr[i] ]
}
}
return arr
}
array = selectionSort([11, 423, 534, 1223, 5345, 745, 73, 123]) // 11,73,123,423,534,745,1223,5345
console.log(array.join())
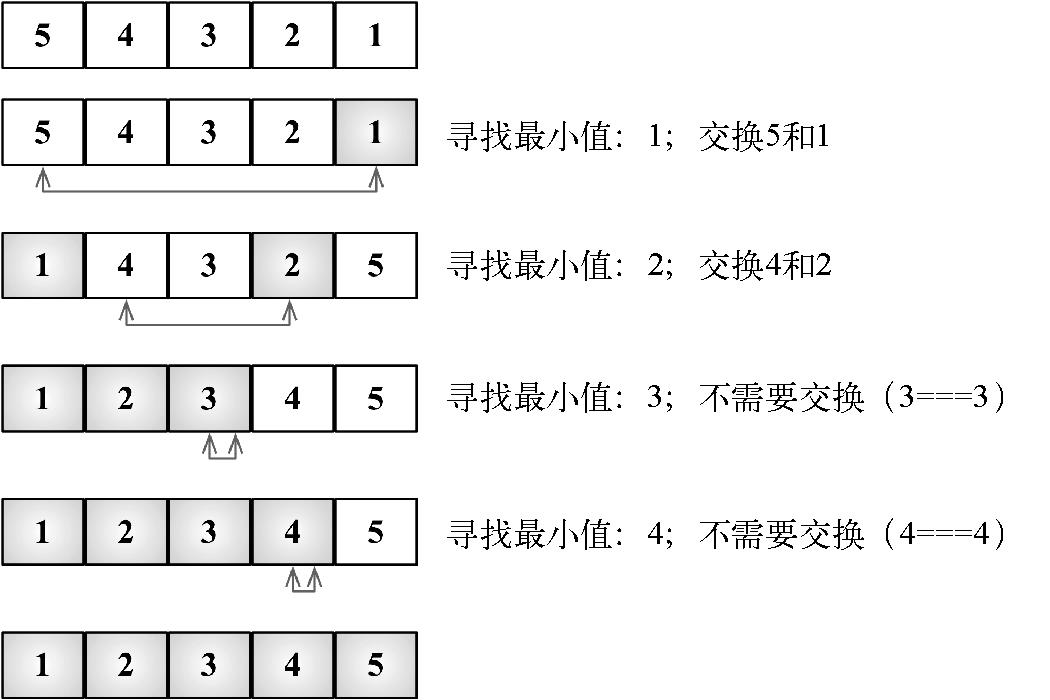
下面的示意图展示了选择排序算法,以selectionSort([5, 4, 3, 2, 1])为例子

另外推荐一个网站 可以通过动图来展示这个过程
https://visualgo.net/zh/sorting
以上是关于JavaScript——冒泡排序和选择排序详解的主要内容,如果未能解决你的问题,请参考以下文章
九种经典排序算法详解(冒泡排序,插入排序,选择排序,快速排序,归并排序,堆排序,计数排序,桶排序,基数排序)