CSS高级技巧,包括精灵图字体图标及常见布局技巧
Posted kk199578
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS高级技巧,包括精灵图字体图标及常见布局技巧相关的知识,希望对你有一定的参考价值。
今天主要学习了CSS高级技巧,重点掌握精灵图、字体图标的使用,单行溢出显示省略号和一些常用的布局技巧!
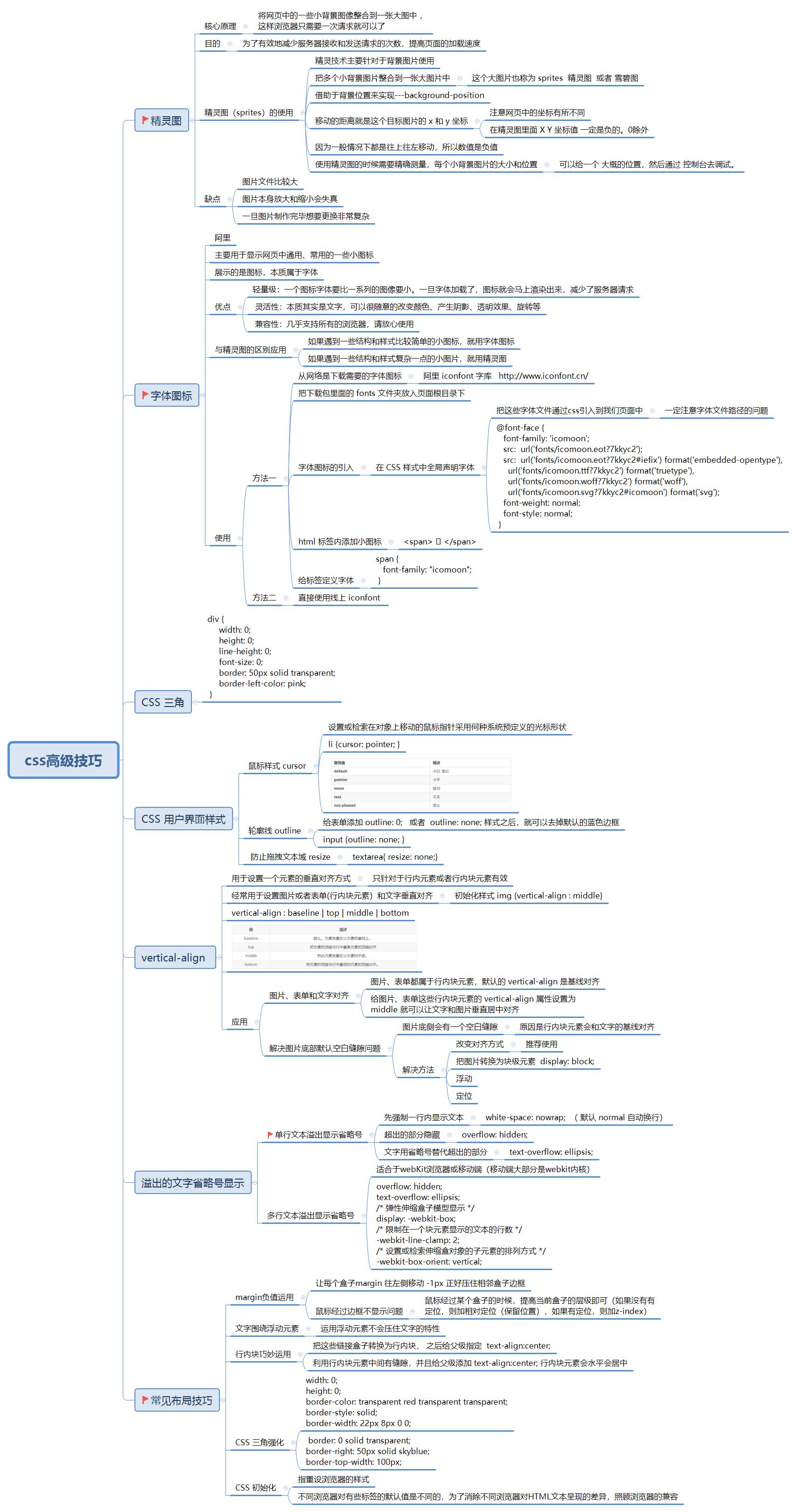
今日框架:

今日重点:
一、精灵图:为了有效地减少服务器接收和发送请求的次数,提高页面的加载速度
1)精灵图又称雪碧图,CSS Sprites
2)将网页中需要使用的多张小图片整合到一张大图中,这样只要向浏览器发送更少次数的请求即可获得更多的图片。
3)精灵图主要针对背景图片使用
4)使用精灵图的核心是设置背景图片 的 background-position(负值)
5)x 轴是从左到右变大,从右向左移动会减少(负值);y 轴是从上到下变大,从下向上移动会减少(负值)
6)使用步骤:
(1)基于设计稿明确盒子大小(宽 * 高);
(2)布局时给盒子指定:width、height 和 background 属性:
(3)使用像素大厨等工具测量图片偏移坐标;
(4)设置 background-position 属性显示正确的图片。
二、字体图标:主要用于显示网页中通用、常用的一些小图标。
1)精灵图有什么缺点:
(1)本质还是图片,文件体积较大;
(2)图片在高清屏幕上放大和缩小会失真(在手机上尤为明显)
(3)图片制作完毕要更换比较复杂
2)展示的是图标,本质属于字体;所以我们可以给字体图标更改大小或颜色。
3)字体图标有什么优点:
(1)轻量级:一个图标字体要比一系列的图像要小,一旦字体加载了,图标就会马上渲染出来,减少了服务器请求;
(2)灵活性:本质其实是文字,可以很随意的改变颜色、产生阴影、透明效果、旋转等;
(3)兼容性:几乎支持所有的浏览器,请放心使用。
4)在开发中的选择:
(1)字体图标:结构和样式比较简单的小图标(网站风格统一的素材);
(2)精灵图:结构和样式复杂一点的小图片(网站风格统一的素材);
(3)图片:非网站设计的,个性化的,例如:高清广告大图、用户上传的产品图片、用户头像等仍然使用独立的图片处理。
5)字体图标下载:
(1)icomoon 字库 https://icomoon.io/
(2)iconfont 阿里字库 https://www.iconfont.cn/
6)字体图标的使用:
(1)将下载包里的 fonts 文件夹放入页面根目录下
(2)在 CSS 样式中全局声明字体
(3)在 CSS 中定义字体图标的类
(4)从下载的 demo.html 页面中复制小框框粘贴到页面中的 span 标签内
三、CSS三角
1)核心原理:CSS 中边框连接处是斜边连接的。
2)CSS 做三角形的步骤:
(1)指定盒子的宽、高为 0 —— 让四条边都靠在一起;
(2)用 border 属性绘制透明边框
(3)需要哪个方向的三角形,就给哪个方向指定颜色(顺序:上右下左)
四、用户界面样式
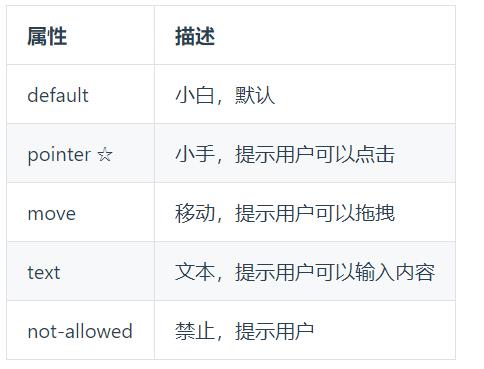
1)鼠标样式(cursor):

2)取消表单轮廓和防止拖拽文本域
(1)取消表单输入框的轮廓:outline: none;
(2)禁止 textarea 被拖拽:resize: none;
3)实现行内块和文字垂直居中对齐(vertical-align):
(1)用于设置图片或者表单(行内块元素)和文字垂直对齐。
(2)
4)图片底侧空白缝隙原因和解决方案:
原因:行内块元素和文本默认按照基线对齐。
解决方案:(1)添加 vertical-align:middle | top | bottom(推荐使用);
(2)把图片转换为块级元素 display: block;
(3)给父元素添加font-size:0;
5)单行文字溢出省略号显示:
三个条件:(1)强制在一行显示文本,默认 normal 会自动换行 :white-space: nowrap;
(2)超出的部分隐藏 :overflow: hidden;
(3)文字用省略号替代超出的部分 :text-overflow: ellipsis;
6)多行文字溢出省略号显示:
(1)超出的部分隐藏 :overflow: hidden;
(2)文字用省略号替代超出的部分:text-overflow: ellipsis;
(3)弹性伸缩盒子模型显示 :display: -webkit-box;
(4)限制在一个块元素显示的文本的行数 :webkit-line-clamp: 2;
(5)设置或检索伸缩盒对象的子元素的排列方式 :webkit-box-orient: vertical;
五、布局技巧
- margin 负值巧妙运用:解决浮动盒子之间的边框合并
注:(1)每个盒子的 margin 往左侧移动 -1px 正好压住相邻盒子边框
(2)右侧盒子是压住左侧盒子的,(1)给li加个相对定位 (2)使用 z-index 属性,修改盒子的显示层级,
2)文字围绕浮动元素:利用了浮动元素不会压住文字的特性
3)行内块的巧妙运用:利用行内块元素中间有缝隙特性自动给标签间添加间距
六、CSS初始化
重点单词:
cursor pointer:鼠标小手
outline: none:取消表单输入框的轮廓
resize: none:禁止 textarea 被拖拽
vertical-align:实现行内块和文字垂直居中对齐
vertical-align:middl:行内块元素与文字中部对齐
white-space: nowrap:强制一行显示
text-overflow: ellipsis:文字用省略号替代超出的部分
有关定位的分类,子绝父相与定位扩展可点击a=href"https://www.cnblogs.com/kk199578/p/13946142.html"
以上是关于CSS高级技巧,包括精灵图字体图标及常见布局技巧的主要内容,如果未能解决你的问题,请参考以下文章