同样是网页前端小白你的页面为什么更高级?
Posted 实习期小潘
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了同样是网页前端小白你的页面为什么更高级?相关的知识,希望对你有一定的参考价值。
前言
学习了网页前端中的html和CSS也许你的页面已经有了一定的改善。在现有的技术你的页面有了一定的雏形一些简单的效果可以展示出来,但我们为了让用户有更好的使用体验所以我们需要增加一些小技巧来让页面更加高级!
一、一个完整网页的布局方法
- 标准流
可以让盒子上下排列或者左右排列,垂直的块级盒子显示就用标准流布局。 - 浮动
可以让多个块级元素一行显示或者左右对齐盒子,多个块级盒子水平显示就用浮动布局 - 定位
定位最大的特点是有层叠的概念,就是可以让多个盒子前后叠压来显示。如果元素自由在某个盒子内移动就用定位布局。
二、增加页面布局高级感
1.定位
定位是指:将盒子定在某一位置,按照定位的方式来移动盒子。
定位的特殊性:
- 行内元素添加绝对或者固定定位,可以设置高度和宽度
- 块级元素添加绝对或者固定定位,它的高度与宽度就是按内容的大(加了定位的块级元素就不会有标准流的特性)
定位的类型:
- 相对定位——选择器{position:relative;}
特点:
1.目标移动的时候是相对自己原来的位置移动的
2.原来在标准流的位置继续占有,后面的盒子仍然以标准流的方式对待它(不脱离标准流) - 绝对定位——选择器{position:absolute;}
特点:
1.如果没有父元素或者祖先元素没有定位(就是当祖先元素是标准流的话),那子元素的绝对定位是相对于浏览器进行移动。
2.a.如果有父元素、祖父元素且有定位(相对、绝对、固定定位),则相对于最近一级的有定位的父元素为参考点移动位置。
b.如果有父元素、祖元素但是父元素没有定位,而祖元素有定位,那就以祖元素为参考点移动位置。
3.绝对定位不再占有原先的位置(脱离标准流)绝对定位不占位置(下面的元素会填补) - 固定定位——选择器{position:fixed;right: ;top: ;}
特点:
1.以浏览器的可视窗口为参照点移动元素。
跟父元素没有任何关系,不随滚动条滚动。
2.固定定位不再占有原先的位置。
3.一般使用情况:固定在版心的右侧位置
小算法:
a.让固定定位的盒子 left: 50%. 走到浏览器可视区(也可以看做版心) 的一半位置。
b.让固定定位的盒子 margin-left: 版心宽度的一半距离。 多走 版心宽度的一半位置
就可以让固定定位的盒子贴着版心右侧对齐了。 - 父子盒子使用定位方法:子绝父相
这个方法的含义:子盒子用绝对定位,父盒子用相对定位。
代码如下(示例):
.img {
position: relative;
width: 250px;
height: 152px;
line-height: 152px;
margin-top: 30px;
display: block;
}
.showBox .category {
position: absolute;
display: inline-block;
width: 38px;
height: 22px;
text-align: center;
line-height: 22px;
background: url('./images/label.png') no-repeat;
color: #fff;
position: absolute;
right: 8px;
top: -10px;
}
(效果图)
 这个就是父盒子——position:revative;
这个就是父盒子——position:revative;
 这个就是子盒子——position:absolute;
这个就是子盒子——position:absolute;
2.元素的显示与隐藏
display属性
.box img {
width: 500px;
display: none;
/* display 不再占有原来的位置 */
}
.box:hover img {
display: block;
}
visibility属性
.box {
width: 800px;
height: 800px;
background-color: pink;
text-align: center;
}
.box img {
visibility: hidden;
/* 虽然看不到了但是还是占有位置 */
}
.box span {
display: block;
width: 300px;
margin: 0 auto;
}
overflow属性
占据原来的位置
overflow: hidden;
/* 元素隐藏,但是仍占有原来的位置 */
overflow:visible;
/*不减切内容也不添加滚动发条 */
overflow:scroll;
/* 不管超出内容否总是显示滚动条 */
overflow:auto;
/* 超出自动显示滚动条,不超出不显示滚动条 */
opacity属性
占据原来的位置(它的属性相当于是给元素添加透明度当opacity:0就是透明了
.box p {
width: 200px;
opacity: 0.5;
}
3.巧用精灵图、字体图标、CSS三角
精灵图核心原理:
将网页中的一些小背景图像整合到一张大图中,这样服务器只需要一次请求就可以了
CSS三角页面常见应用
可以呈现出如下图的效果
 价格商标显示效果
价格商标显示效果
 代码如下:
代码如下:
.box {
position: relative;
width: 200px;
height: 400px;
background-color: pink;
}
.box span {
position: absolute;
left: 190px;
top: -10px;
width: 0;
height: 0;
line-height: 0;
font-size: 0;
border: 5px solid transparent;
border-bottom-color: pink;
}
 代码如下:
代码如下:
.box1 {
width: 0;
height: 0;
/* border-top: 100px solid #000;
border-bottom: 0px solid pink;
border-left: 0px solid blue;
border-right: 50px solid yellow;对其进行简写 */
border-color: transparent red transparent transparent;
border-style: solid;
/* 上边框要长一些 右边的边框稍小一些 其余边框为0 */
border-width: 100px 50px 0 0;
}
4.CSS用户页面布局样式
当鼠标点击在不同界面展现出不同的现象:
{cursor:default}--小白 默认形状
{cursor:pointer}--小手形状
{cursor:move}--移动
{cursor:text}-插入文本时的样子
{cursor:not-allowed}--禁止符号
当在文本框搜索栏中取消边框轮廓线:
<style>中表单元素
input{outline:none;}
textarea{resize:none;}
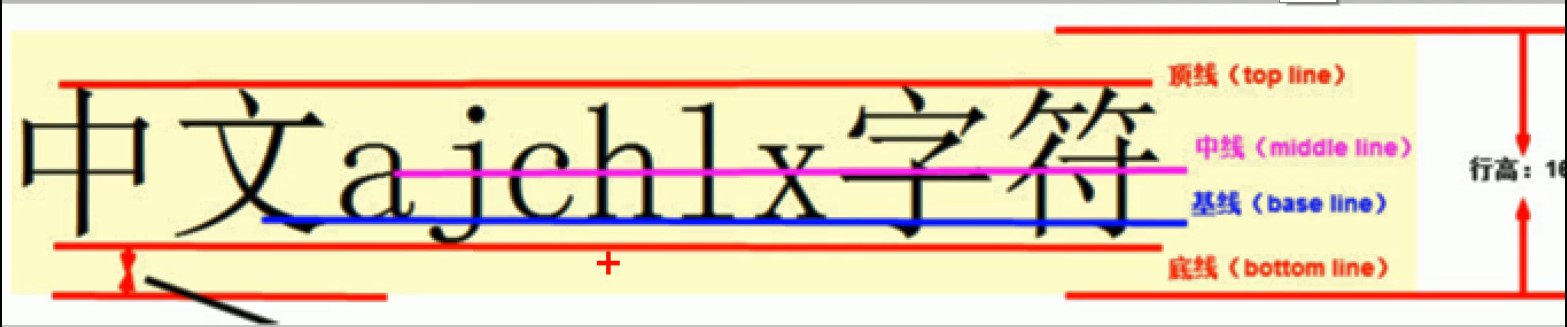
5.图片与文字之间的距离
在style中使用vertical-align:middle/bottom/top;
在网页中的图片与文字之间的对齐原理

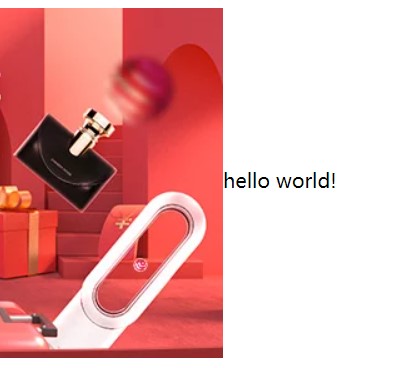
不设置任何属性时是这种效果:
 文字与图片并没有对齐
文字与图片并没有对齐
<style>
img {
vertical-align: middle;
/* 使用场景:图片和文字垂直居中 */
}
</style>
<body>
<img src="1.jpg" alt="">hello world!
</body>
 这样图片和文字就垂直居中了,这个方法还可以让图片在一个文本框内没有缝隙。
这样图片和文字就垂直居中了,这个方法还可以让图片在一个文本框内没有缝隙。
6.常见布局技巧
 1.在网页中页常会出现这种图标,那他们是如何实现的呢?
1.在网页中页常会出现这种图标,那他们是如何实现的呢?
* {
margin: 0;
padding: 0;
}
.box {
width: 300px;
height: 70px;
background-color: pink;
margin: 0 auto;
padding: 5px;
}
.pic {
float: left;
width: 120px;
height: 60px;
margin-left: 5px;
}
.pic img {
width: 100%;
}
注意:就不需要给文字添加浮动效果了,只需要给图片添加浮动效果。
 2.ul li中的盒子相邻会有交叉的边所以我们需要用margin来解决。
2.ul li中的盒子相邻会有交叉的边所以我们需要用margin来解决。
ul li {
float: left;
list-style: none;
width: 150px;
height: 200px;
border: 1px solid red;
margin-left: -1px;
}
3.当鼠标点击盒子时四条边能够显现出来
 这种常被使用在商品显示场景
这种常被使用在商品显示场景
ul li {
float: left;
list-style: none;
width: 150px;
height: 200px;
border: 1px solid red;
margin-left: -1px;
}
ul li:hover {
position: relative;
border: 1px solid blue;
}
总结
以上就是对网页设计方面的小心思可以让你的网页页面在小细节中让用户体验更加!
以上是关于同样是网页前端小白你的页面为什么更高级?的主要内容,如果未能解决你的问题,请参考以下文章