echarts 进度条
Posted yunyin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了echarts 进度条相关的知识,希望对你有一定的参考价值。

var colors = ["#f00","#00f","#ff0","#0ff","#f0f"];
option = {
title: {
text: ‘世界人口总量‘,
subtext: ‘数据来自网络‘
},
tooltip: {
trigger: ‘axis‘,
axisPointer: {
type: ‘shadow‘
}
},
grid: {
left: ‘3%‘,
right: ‘4%‘,
bottom: ‘3%‘,
containLabel: true
},
xAxis: {
show:false, //不显示x轴相关信息
},
yAxis: [
{
type: ‘category‘,
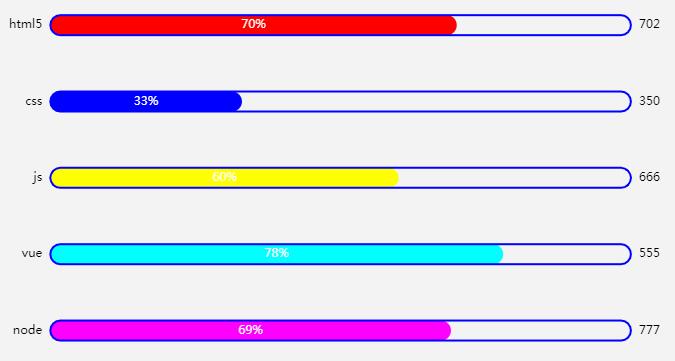
data: [‘html5‘, ‘css‘, ‘js‘, ‘vue‘, ‘node‘],
axisTick:{show:false}, //不显示刻度线
axisLabel:{
color:"#000"
},
axisTick:{
show:false
},
axisLine:{
show:false
},
inverse:true
},
{
type: ‘category‘,
data: [702, 350, 666, 555, 777],
axisTick:{show:false}, //不显示刻度线
axisLabel:{
color:"#000"
},
axisTick:{
show:false
},
axisLine:{
show:false
},
inverse:true
},
],
series: [
{
name: ‘条‘,
yAxisIndex:0,
type: ‘bar‘,
data: [70, 33, 60, 78, 69],
// 修改第一条柱子的圆角
itemStyle:{
normal:{
barBorderRadius:20,
color:function(params){
//params 传递过来的柱子对象
// dataIndex 是当前柱子的索引
var num = colors.length;
return colors[params.dataIndex%num]
}
},
// color 可以修改柱子的颜色
// color:"orange"
},
// 柱子之间的间距
barCategoryGap:5,
// 柱子之间的宽度
barWidth:20,
// 显示柱子内的文字
label:{
show:true,
position:"inside",
formatter:"{c}%"
// {c} 会自动解析为data中的数据
}
},
{
name: ‘框‘,
yAxisIndex:1,
type: ‘bar‘,
data: [100, 100, 100, 100, 100],
// 柱子之间的间距
barCategoryGap:5,
// 柱子之间的宽度
barWidth:20,
itemStyle:{
color:"none", //填充色
borderColor:"#00f",
borderWidth:2,
barBorderRadius:15
}
}
]
};
以上是关于echarts 进度条的主要内容,如果未能解决你的问题,请参考以下文章
angular中对echarts图表进行封装(环形进度条、双Y轴折线区域图)