原生表单的小详解
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了原生表单的小详解相关的知识,希望对你有一定的参考价值。
form元素有原生的两个属性,一个是method,另一个是action
1.method
浏览器使用 method 属性设置的方法将表单中的数据传送给服务器进行处理。共有两种方法:POST 方法和 GET 方法。
2.action
action就是表单提交的url
get和post的区别:
用get方法sumbit表单,结果会在action的url后面加上参数:

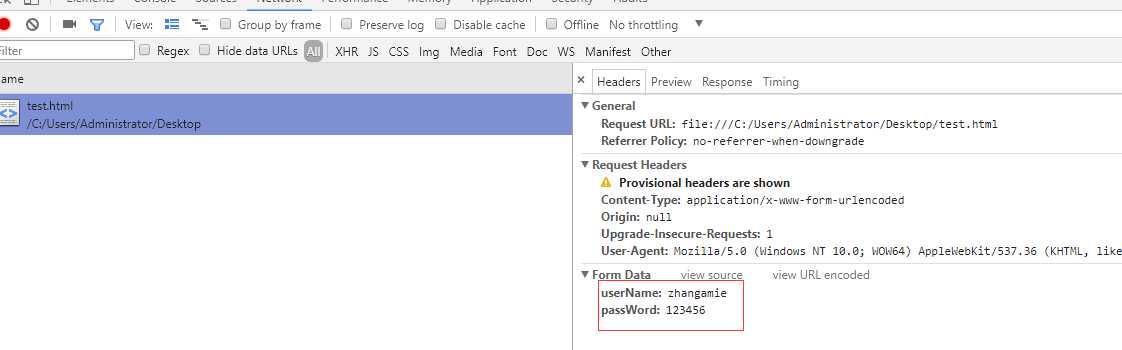
用post方法submit表单,参数不会附在url上,而附到了http header的:


这里看到post方法明显比get方法更加安全
以上是关于原生表单的小详解的主要内容,如果未能解决你的问题,请参考以下文章