z-tree相关设置
Posted sherryweb
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了z-tree相关设置相关的知识,希望对你有一定的参考价值。
z-tree官方文档:
http://www.treejs.cn/v3/api.php
1. ztree获取当前选中节点及所有父节点
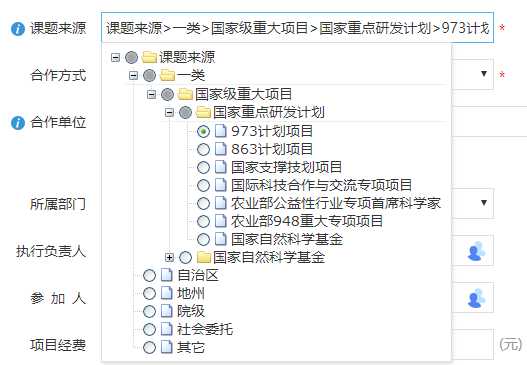
获得当前选中节点路径,如部门库〉新闻部〉文字稿:
树如下图:

var curLocation="";//当前位置
var treeObj = $.fn.zTree.getZTreeObj("rs_tree");
var nodes = treeObj.getSelectedNodes();
if(nodes.length>0){
var allNode = nodes[0][‘text‘];//获取当前选中节点
var node = nodes[0].getParentNode();
getParentNodes(node,allNode);
}
var location = "";
var nodeArrs = curLocation.split(">");
for(var i=nodeArrs.length-1;i>=0;i--){
location += nodeArrs[i]+">";
}
location = location.substring(0, location.lastIndexOf(">"));
alert(location);
function getParentNodes(node,allNode){
if(node!=null){
allNode += ">"+node[‘text‘];
curNode = node.getParentNode();
getParentNodes(curNode,allNode);
}else{
//根节点
curLocation = allNode;
}
}
结果:

2. ztree根据已经选中的子节点展开其所有的父节点
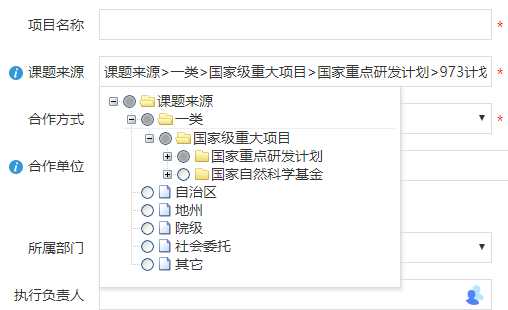
今天使用ztree时候,发现单独给已经选中的叶子节点设置 open=true,其上级的父节点并不会展开,如图,有三个选中的叶子节点,但是大概因为父节点没有设置 open=true,所以没有展开。

解决方式:
var dataTree = $.fn.zTree.init($("#dataTree"), setting, zTreeNodes);
//展开所有选中的子节点
var nodes = dataTree.getCheckedNodes(true);
for(var i=0; i<nodes.length; i++){
dataTree.expandNode(nodes[i], true, true, true);
dataTree.selectNode(nodes[i]);
}
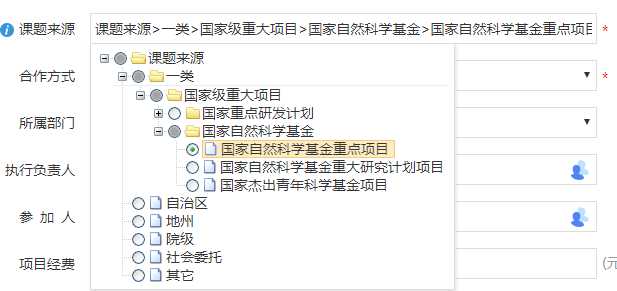
最后结果如下:

以上是关于z-tree相关设置的主要内容,如果未能解决你的问题,请参考以下文章