angularJS结合Z-tree
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了angularJS结合Z-tree相关的知识,希望对你有一定的参考价值。
/**
* name: public.ztree
* Version: 1.0.0 beta
*/
angular.module(‘public.ztree‘, []).directive(‘tree‘,[function(){
return {
require: ‘ngModel‘,
restrict: ‘A‘,
link: function ($scope, element, attrs, ngModel) {
var setting = {
data: {
key: {
title: "branchName"
},
simpleData: {
enable: true
}
},
callback: {
onClick: function (event, treeId, treeNode, clickFlag) {
BRANCHID = treeNode.branchId;
$scope.$apply(function () {
ngModel.$setViewValue(treeNode);
});
}
},
};
//向控制器发送消息,进行菜单数据的获取
$scope.$emit("treeCtrl",attrs["1"]);
$scope.$on("menuData",function(event,data){ //监听或接收数据。。用于接收event与data
$.fn.zTree.init($("#tree"), setting, data);//进行初始化树形菜单
//$.fn.zTree.init(element, setting, data);//进行初始化树形菜单 element
var zTree = $.fn.zTree.getZTreeObj("tree");//zTree 的 DOM 容器的 id
var selectName = $("#selectName").val();
if(typeof selectName == "undefined" || selectName == ""){
zTree.selectNode(zTree.getNodeByParam("tree","1"));//默认第一个选中
$("#selectName").val(zTree.getSelectedNodes()[0]);//赋值
}else{
for(var i =0; i<data.length;i++){
if(data[i]["branchId"] == selectName ){
zTree.selectNode(zTree.getNodeByParam("branchId", data[i]["branchId"]));
}
}
}
});
$scope.$on("menuData1",function(event,data){ //监听或接收数据。。用于接收event与data
$.fn.zTree.init($("#tree1"), setting, data);//进行初始化树形菜单
//$.fn.zTree.init(element, setting, data);//进行初始化树形菜单 element
var zTree = $.fn.zTree.getZTreeObj("tree");//zTree 的 DOM 容器的 id
var selectName = $("#selectName").val();
if(typeof selectName == "undefined" || selectName == ""){
//zTree.selectNode(zTree.getNodeByParam("tree","1"));//默认第一个选中
//$("#selectName").val(zTree.getSelectedNodes()[0]);//赋值 //因为修改时selectNode是空的 赋值失败报错,所以注释
}else{
for(var i =0; i<data.length;i++){
if(data[i]["branchId"] == selectName ){
zTree.selectNode(zTree.getNodeByParam("branchId", data[i]["branchId"]));
}
}
}
});
}
};
}]);
//新增员工--加载机构树
var CoreUrl = new coreUrl({"transCode":"B000300"});
CoreUrl.$save(function(data){
//发送消息给子控制器
$scope.mechanismList =data.row;
$scope.$broadcast("menuData",$scope.mechanismList);
});
//编辑员工--加载机构树
var CoreUrl = new coreUrl({"transCode":"B000300"});
CoreUrl.$save(function(data){
//发送消息给子控制器
$scope.mechanismList =data.row;
$scope.$broadcast("menuData1",$scope.mechanismList);
});
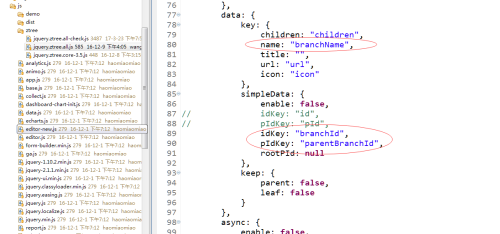
注意修改 引用入的jquery.ztree.all.js这两处
本文出自 “紫枫5966” 博客,请务必保留此出处http://zifeng5966.blog.51cto.com/8763113/1924569
以上是关于angularJS结合Z-tree的主要内容,如果未能解决你的问题,请参考以下文章