UWP 手绘视频创作工具 “来画Pro” 技术分享系列
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了UWP 手绘视频创作工具 “来画Pro” 技术分享系列相关的知识,希望对你有一定的参考价值。
今年年初时,我还在北京,在 Face++,做着人脸识别技术的 Windows 和 android 端,做着人工智能终将实现世间所有美好的梦。这时的我已经离开 UWP,甚至 C# 很久了,写着 C++ 和 Java,当时真的没想过会再次回到 UWP 的阵营,直到 4 月份的时候,一次很偶然的机会,我的一位微软的朋友,也是 Face++的老朋友找到我询问我在 Face++ 的工作近况,本以为只是很久没联系之后的简单交流,直到他提到:在深圳,有一家叫做 “来画” 创业公司,做手绘视频工具和平台的,询问我想不想加入他们。坦白讲,当时我只听过视频平台,没听过手绘视频平台,根本不知道是什么意思。但令我很吃惊的是,这家公司上架了 UWP App,但是全然没有 ios 和 Android 的 App,而且他们是微软的重点合作伙伴,这些都让我意外,又很感兴趣。
通过来画的官网和 UWP,对手绘视频和创作过程有了基本的了解。手绘视频是在视频出现用真实的手或笔进行绘制或移动的各种文字,图片,声音,音乐,或动画的一个视频表现形式。而在来画的 Web工具和 UWP 中,创作过程很简单,选择或上传一些 svg,输入一些文字,选择背景音乐后,根据需要做一些动画时长和方式的设置,一个几分钟的手绘视频就做好了。
这种视频创作和展现形式是我很喜欢的,公司对 UWP 的态度和这个产品本身的技术难点也让我很有兴趣,所以接受了公司的面试邀请,从北京来到深圳面试。公司很贴心的帮我预定了往返机票和住宿,甚至连接送机都安排好了,这让我带着很好的第一印象开始了面试,面试安排在周末,CEO 魏总向我介绍了很多的手绘视频应用场景和来画的平台/ UWP 端的现状和发展目标,这让我对这种视频创作形式更加有兴趣了,尤其是介绍到手绘视频在婚礼上的应用,因为很多回忆,是很难拍摄出来的,很多感情和想法也是很难拍摄出来的,而手绘视频可以很好的通过绘画,文字和音乐来完成。这个真的打动了我,让我第一次决定,想加入来画,投入到手绘视频的大潮里。于是毅然决然的回到北京,从 Face++ 离职,来到了深圳 来画,这就是我和来画故事的开始。
上面讲了到来画的过程,也提到了来画的 UWP App,这才是这篇文章的重点。
初到来画,通读了来画 UWP App 的代码,发现里面确实有很多比较高深的技术点,同时也是有很多问题的,扩展性,耦合,性能,功能等等。于是我们决定从头重构这个产品,做一个全新的 “来画Pro” 出来,历经三个月的世间,这个产品终于正式上架。 (做个小广告,在 Windows 应用商店搜索 “来画Pro” 就可以找到,目前公司定位为收费应用,但是有一个月试用期,如果大家感兴趣,可以跟我要免费代码。这里是 IT之家的报道:https://www.ithome.com/html/win10/324042.htm)。在实现了旧版 “来画” 所有工具功能的基础上,我们实现了更多的 Ink 画笔和 Dial 功能,更好的 SVG 解析和绘制,更好的文字绘制过程,视频和 gif 图的插入等等。而写这篇文章,以及后面一个系列文章的初衷,就是想全方位的回顾一下 “来画Pro” 开发中使用到的技术和遇到的问题,希望能分享给更多对 UWP 和手绘视频有兴趣的人。

现在言归正传,开始对 “来画Pro” 的各个功能的实现方法和效果做概括的分享,后面会有一个系列的文章对每个功能点做详细的说明。
1. Win2D - 手绘视频渲染绘制的基础
Win2D 是基于 Windows Runtime 的 2D 图形 GPU 渲染 SDK,可以用在 UWP 、Windows Phone 和 Windows Runtime App 中, 编程语言可以是 C++、C# 或 VB,相信在 UWP 中尝试过图形渲染绘制的同学们,对 Win2D 都不会陌生,毕竟我我软推荐的实现方式。 GitHub 地址:https://github.com/Microsoft/Win2D,微软官网地址:http://microsoft.github.io/Win2D/html/Introduction.htm,基础的使用方法都可以在里面找到,另外官方还提供了一个很不错的 Sample 供大家参考,在 Windows Store 也可以下载:https://www.microsoft.com/zh-cn/store/p/win2d-example-gallery/9nblgggxwt9f?rtc=1,下面是 Sample 截图:

2. SVG 的解析和绘制
如大家所了解的,SVG 是一种矢量图格式,不同于位图的是,它的组成是一个 XML,节点信息包括了 path,stroke,fill 等,分别代表了 SVG 的路径,路径边框和填充规则。我们对 SVG 的操作,先是 SVG 的解析和静态展示,再是根据 SVG 原有的路径组成和顺序,结合手绘习惯的顺序,路径的总长度和绘制总时长,在每一帧里决定展示哪一部分路径,或填充哪一部分形状。来看一下应用中的实现效果,下面三张图显示的是一个 SVG 的绘制过程:



3. PNG/JPEG/BMP 等位图的绘制
PNG/JPEG/BMP 等图片格式,有着不同的压缩和编码格式,但因为都属于位图,所以组成元素都是像素,由一个 width * height 的长度的数组来存储每个像素点的像素值,像素值的组成可能是 ARGB/BGR/YUV 等多种格式。因为位图是没有路径的,默认我们没办法像 SVG 那样绘制出它的创作过程, 所以我们选择了一种相对简单的渲染绘制方法:从图片的一个角绘制到另一个角,比如左上角到右下角,保持稳定的速度和方向,这样就由了下图的绘制过程。
当然上面只是最简单粗暴的处理方法,实际场景中,很多的 SVG 中不只包含路径,也会包含位图。例如在 PS 里处理好一张图片,然后导入到 AI 中,手动划出一些路径,最后导出 SVG。这样的 SVG 正确的绘制过程,应该是以 AI 中路径,结合位图中对应位置的 Stroke,来绘制出来。我们在对位图的处理中,也可以加入让用户去勾勒路径的方式,丰富展现方式。或者对位图做自动边缘勾勒,抠图操作等等,后面会展开详细分享。


4. 文字的解析和绘制
文字,是手绘视频里很重要的展现和表达方式,也是解析和绘制过程中相对复杂的一个。在确定一种字体后,我们会在对应的字体 TTF 文件中取出相应的文字来展示,也可以拿到代表文字所有边缘的路径数据。但是手绘视频中展现的方式,是描绘字体的填充,而不是边缘;另外字体自身的边缘,是没有任何顺序和规律的,只是简单的组成字体的边缘,所以我们需要对边缘路径做以下处理:thd178.com
取得边缘路径数据 -> 对路径中的点,逐点做横向或纵向的射线,记录所有相交的点集合 -> 边缘路径点集和交点集计算出中间点集 -> 对中间点集做正常文字的上到下/左到右的排序 -> 根据点距离做重新分组 -> 按照处理后的点集完成路径绘制。



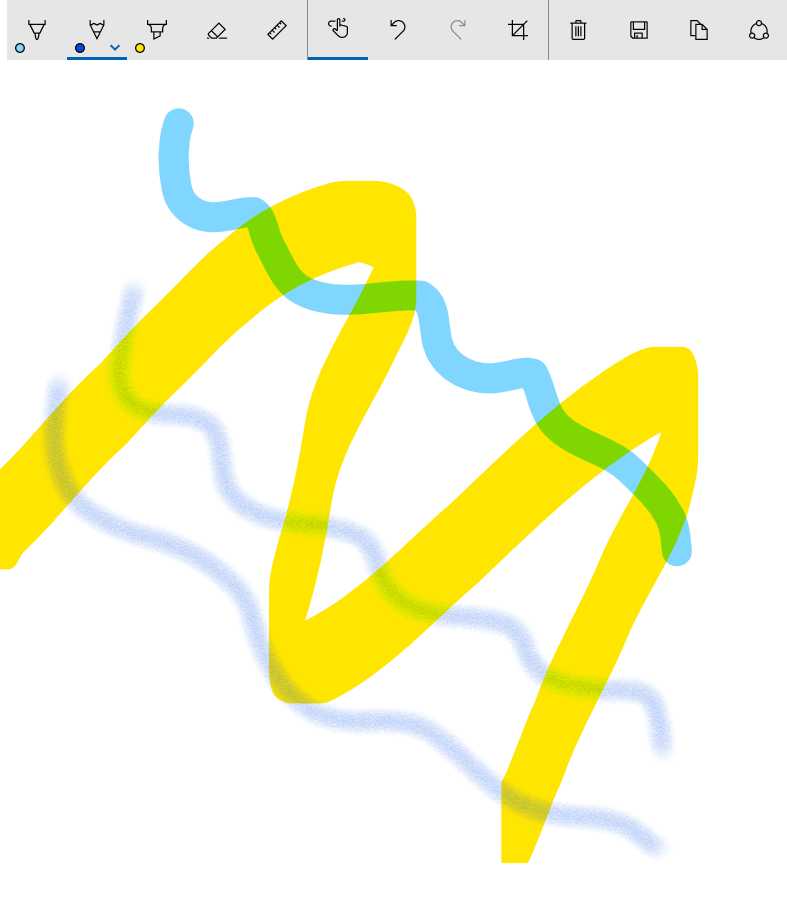
5. Ink 的绘制和 Surface Pen、Surface Dial 的使用
Ink 笔迹,在 Windows 10 中有很丰富的应用场景,如绘图类,书写类,手绘视频类的应用。微软的 Windows SDK 里提供了很棒的 InkToolbar 和 InkCanvas,可以默认支持几种画笔的展现,如圆珠笔、钢笔、铅笔、荧光笔等。而我们在手绘视频中需要做的,就是把 SDK 默认支持的静态展示,扩展为动态绘制的支持,以及导出视频中的支持。像圆珠笔这种规则的笔尖,我们可以直接把 Ink 数据取出使用;而铅笔的墨粉效果、钢笔的笔触方向粗细和荧光笔的混色效果,则需要自己做单独的处理了。后面会对每一种画笔的处理做详细的讲解,这里暂不展开了。
InkToolbar 和 InkCanvas 默认支持 Surface Dial 和 Surface Pen 的操作。而我们的应用里对 Surface Dial 也做了更多扩展的支持,如选择颜色、选择画笔等。下面是 InkToolbar 和 InkCanvas 的一张示意图和应用中使用 Surface Dial 的操作图(来自 IT之家的报道):


6. 手绘视频中插入视频文件
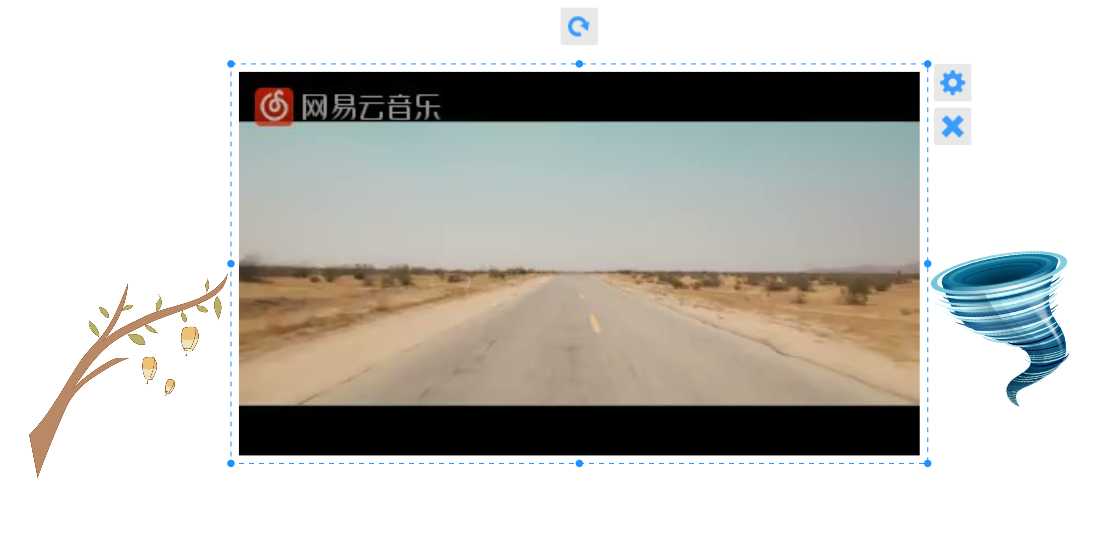
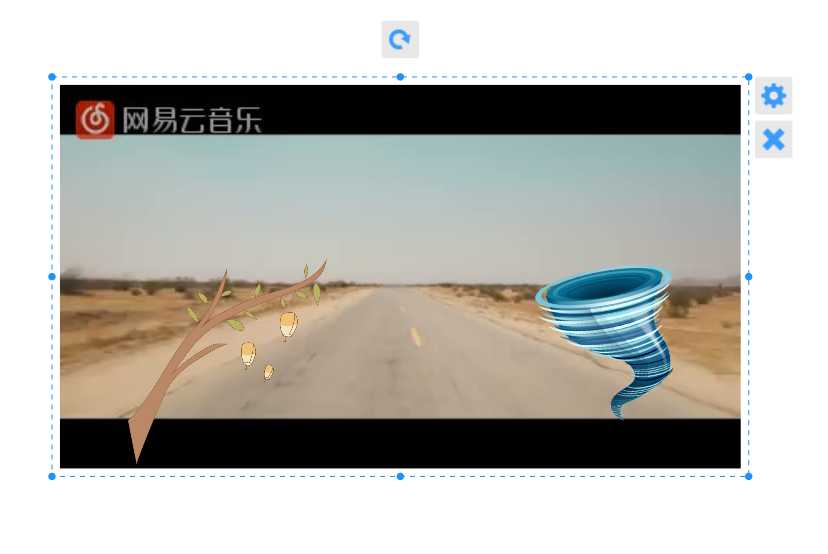
手绘视频中插入视频,可以让表现形式变得更加丰富。常见的场景,在视频旁加入手绘人物素材,变成人在解说和旁白;或在视频中加入贴纸或道具等,可以在视频旁或视频中动态变化,这样比单纯的处理视频加入贴纸更丰富,电视节目中经常能看到;再如在手绘中插入视频,变成一个动态的背景等等。下面时其中一种场景:longboshyl.cn
对于我们在程序中的处理,在操作和预览时,更多的时直接利用了系统的 MediaElementPlayer 播放器。而在导出视频时,需要对插入视频的帧做单独处理,还有对视频的音轨做处理。


7. 视频的生成和导出
在上面的主要操作完成后,我们需要把它导出成一个视频文件,如 MP4、WMV。而这个生成过程主要包括了两个部分:① 是利用 Win2D 做后台的渲染操作,还原真实的渲染过程和速度,按照指定的帧率把每一帧位图保存下来;② 是使用类似 FFMpeg 的方式,把帧序列按照指定帧率保存为视频,同时处理叠加背景音乐和插入视频的音轨,完成视频文件生成。
到此为止,就完成了手绘视频的主要元素解析、渲染、操作和视频导出的基本流程。今天的文章先概括的介绍一下每个部分的实现原理,后面会陆续对每一个部分做详细的讲解,尤其是 SVG 和 文字绘制方面,详细的原理和实现,以及开发过程中遇到的各种问题,或自己的,或微软系统的。以及各种画笔的实现方式。
以上是关于UWP 手绘视频创作工具 “来画Pro” 技术分享系列的主要内容,如果未能解决你的问题,请参考以下文章